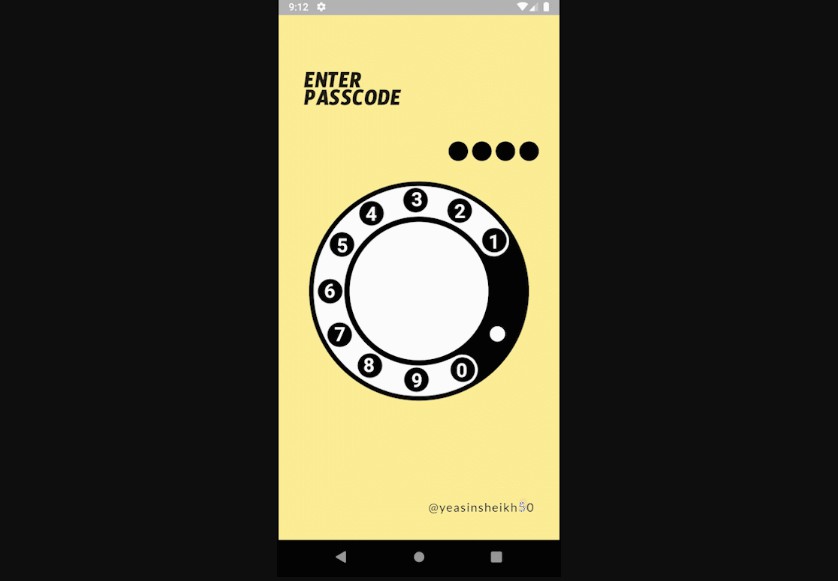
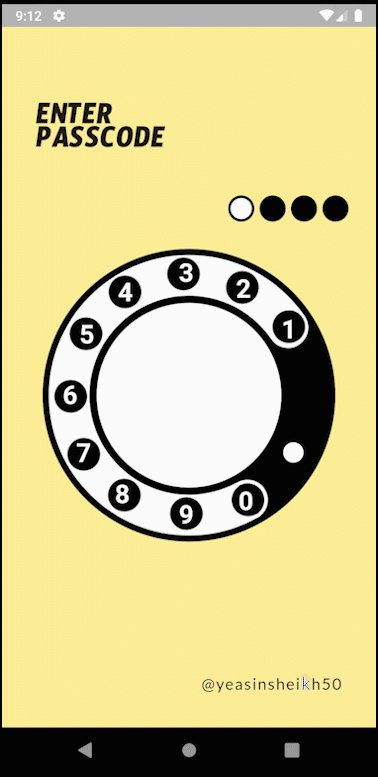
Rotary dial Locker
Rotary dial Locker build with flutter

How it works
Most magic handle by GuesterDetector.
- onPanEnd
- onPanDown
- onPanUpdate
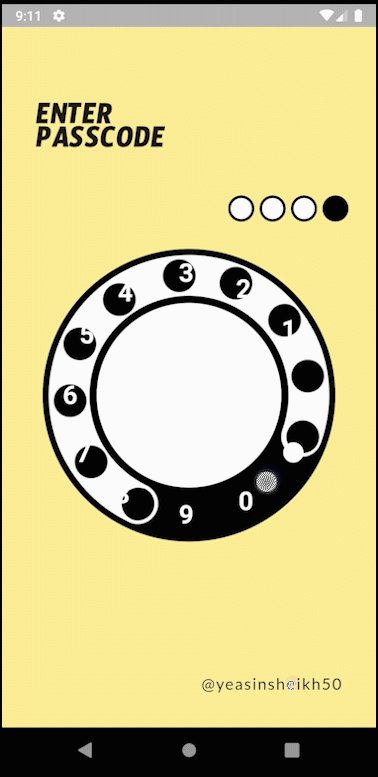
SpringHouse, 1st we locate where users tap on screen using localPosition offset. for UI tap update Transform angle will update automatically until it reaches its max point. We also confirm the digit by angle. Then, using Timer, we minimize the value and change the UI until it reaches the original position.
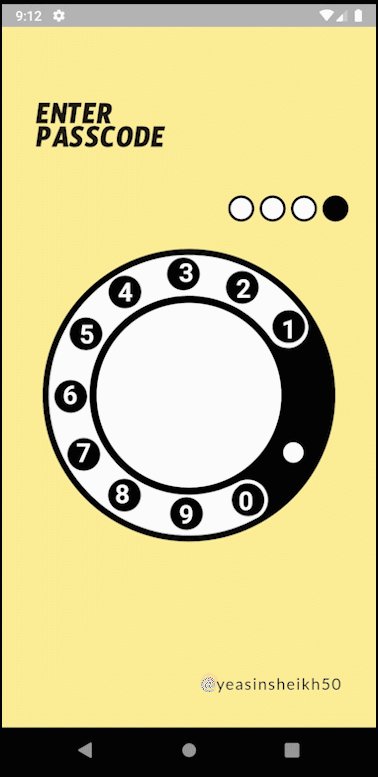
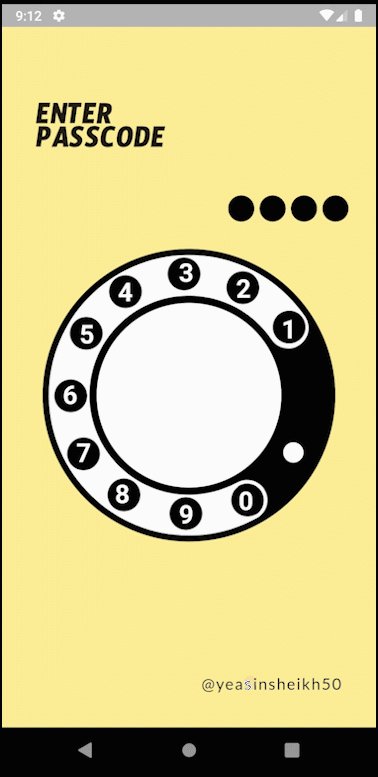
UI State handle using Dot Provider.
Dots Animation

For the Dot animation you can check anim_tester.dart
Text Animation

There are also different approaches that can be applied, like doing most parts just using CustomPainter. Best approach will be using images. Digit detection can handle touchPoint + radius. Rotate direction can be improved by calculating angles. I gave users more flexibility ?.
But for wheels , it's easy to do with images. Also paint maker sites can help to make this shape with a short amount of time.
There are some unnecessary methods for test & future use purposes.