Re-Editor
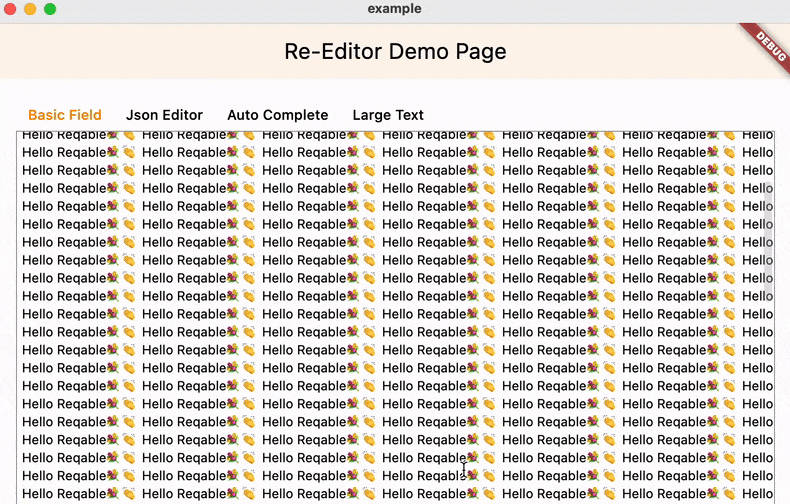
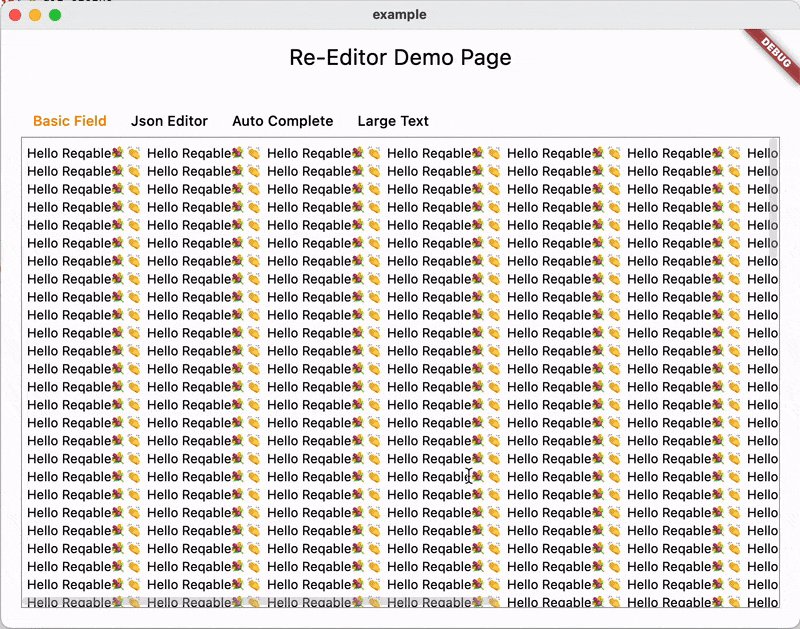
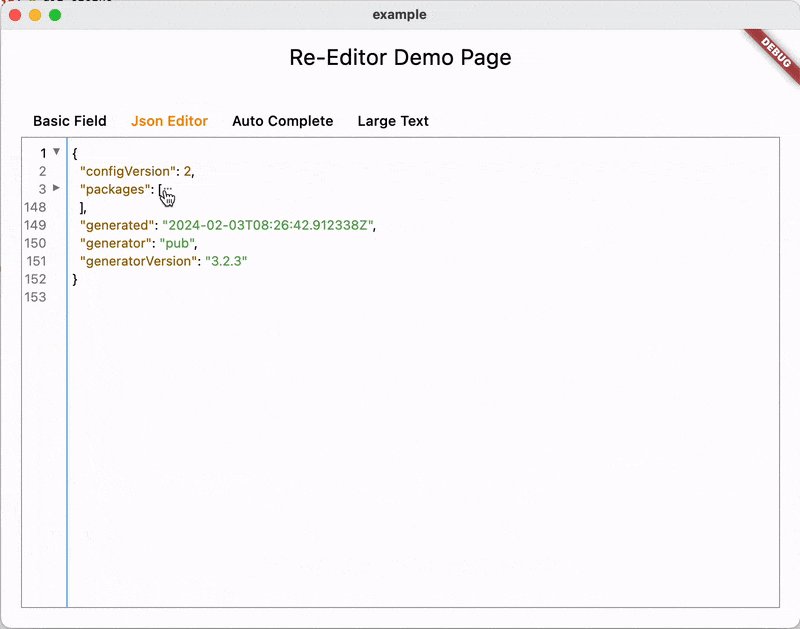
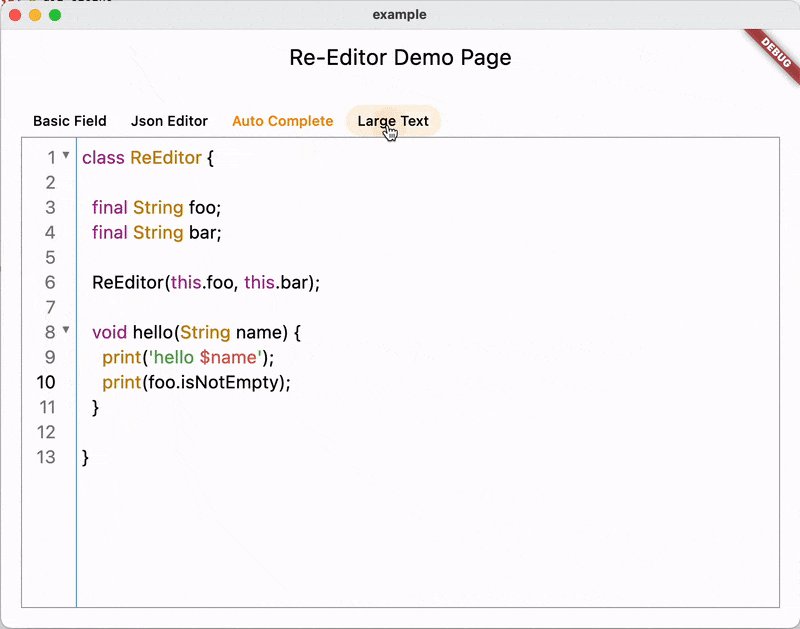
Re-Editor is a lightweight text and code editor widget designed for use in the Reqable project. Unlike Flutter's default TextField component, Re-Editor is specifically tailored for multi-line text input and offers various advanced features for text editing and code development. Some key features include two-way horizontal and vertical scrolling, syntax highlighting, content collapsing and expanding, input hints and auto-completion, search and replace functionality, custom context menu builder, shortcut keys, large text display and editing, line numbers display, and smart input.

Features:
-
Tailored Functionality: Re-Editor is optimized for the display and input of multi-line text and offers features specifically tailored for code editing and text manipulation.
-
Customization Options: Developers have a high degree of freedom to customize the editor, including enabling horizontal scrolling, setting read-only mode, displaying line numbers, defining custom shortcut keys, and specifying text syntax highlighting.
-
Performance Optimization: Re-Editor is independently implemented with optimized layout, drawing, and event processing for handling large texts, ensuring high performance and addressing issues present in the default TextField component.
Note: Re-Editor offers advanced features and customization options beyond the capabilities of Flutter's default TextField component, making it suitable for complex text editing and code development tasks.
License
MIT License