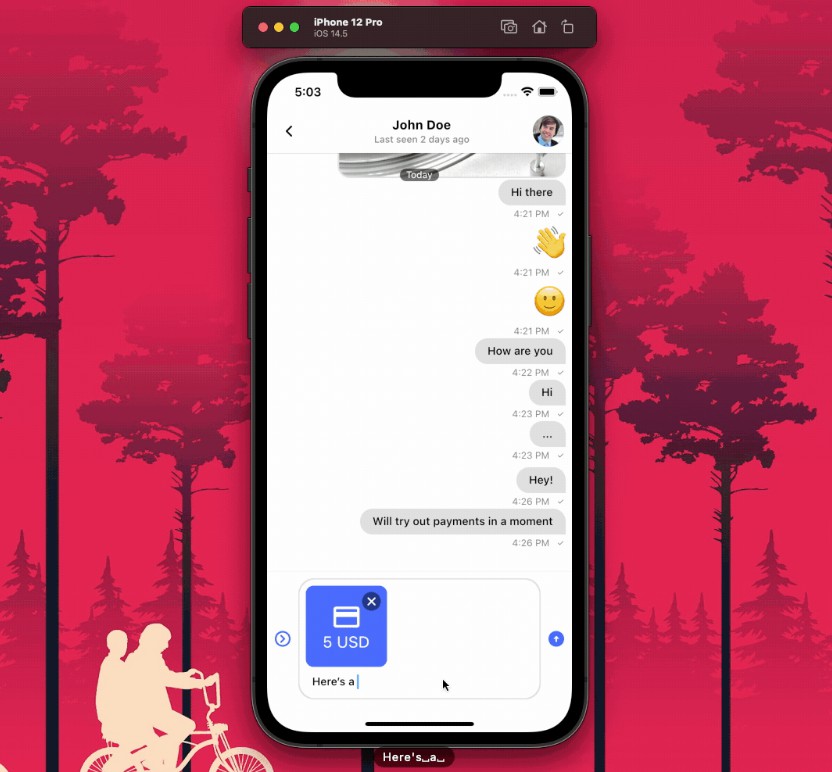
Peer-to-peer payment integration to a messaging app using Flutter
This project shows how to integrate a peer-to-peer payment solution to your Stream Chat using Rapyd's Wallet API with the help of Flutter.

Project structure
The lib directory contains the Dart code of the Flutter app, it is distributed in the following directories:
- screens: contains all the Flutter app screens
- widgets: contains various widgets which are used inside the screens
- utils: contains the utility classes for connecting to the Wallet API
- models: contains the model classes for easy storing of API data
- res: contains the color palette used in the app
Requirements
Some prerequisites to run this project:
-
Flutter 2 with null safety enabled (it is tested on Flutter v2.2.3): You can install it from the Flutter website.
-
Setup Stream account: You can sign up for a Stream account at getstream.io, and get the free trial of Stream's Chat Messaging by going here.
-
Setup Rapyd account: You can sign up for a Rapyd account here, and enable their Sandbox mode.
Usage ??
For building and running this project locally, follow the steps below:
-
Clone this repository:
git clone https://github.com/sbis04/stream_payment.git -
Navigate to the project directory:
ch stream_payment -
Get Flutter dependencies:
flutter pub get -
Create a
secrets.dartdart file inside thelibdirectory with the following content:// Stream secrets const STREAM_KEY = 'stream-key-here'; const USER_TOKEN = 'stream-user-token-here'; // Rapyd secrets const RAPYD_ACCESS_KEY = 'rapyd-access-key-here'; const RAPYD_SECRET_KEY = 'rapyd-secret-key-here';You can generate the Stream user token from here.
-
Run the app:
flutter run