flutter_osm_plugin
osm plugin for flutter apps (only Android for now, iOS will be supported in future)
- current position
- change position
- tracking user location
- customize Icon Marker
- assisted selection position
- draw Road,recuperate information (duration/distance) of the current road
- ClickListener on Marker
- calculate distance between 2 points
- address suggestion
- draw shapes
- simple dialog location picker
Getting Started



Installing
Add the following to your pubspec.yaml file:
dependencies:
flutter_osm_plugin: ^0.7.5
Simple Usage
Creating a basic OSMFlutter :
OSMFlutter(
controler:mapController,
currentLocation: false,
road: Road(
startIcon: MarkerIcon(
icon: Icon(
Icons.person,
size: 64,
color: Colors.brown,
),
),
roadColor: Colors.yellowAccent,
),
markerIcon: MarkerIcon(
icon: Icon(
Icons.person_pin_circle,
color: Colors.blue,
size: 56,
),
),
initPosition: GeoPoint(latitude: 47.35387, longitude: 8.43609),
);
MapController
Declare
MapControllerto control OSM map
1) Initialisation
MapController controller = MapController(
initMapWithUserPosition: false,
initPosition: GeoPoint(latitude: 47.4358055, longitude: 8.4737324),
);
2) Dispose
controller.dispose();
3) Properties of MapController
| Properties | Description |
|---|---|
initMapWithUserPosition |
(bool) initialize map with user position (default:true |
initPosition |
(GeoPoint) if it isn't null, the map will be pointed at this position |
4) Set map on user current position
await controller.currentPosition();
5) Zoom IN
await controller.zoom(2.);
// or
await controller.zoomIn();
6) Zoom Out
await controller.zoom(-2.);
// or
await controller.zoomOut();
7) Track user current position
await controller.enableTracking();
8) Disable tracking user position
await controller.disabledTracking();
9) update the location
this method will create marker on that specific position
await controller.changeLocation(GeoPoint(latitude: 47.35387, longitude: 8.43609));
Change the location without create marker
await controller.goToLocation(GeoPoint(latitude: 47.35387, longitude: 8.43609));
10) recuperation current position
GeoPoint geoPoint = await controller.myLocation();
11) select/create new position
- we have 2 way to select location in map
11.1 Manual selection
GeoPoint geoPoint = await controller.selectPosition();
11.2 Assisted selection (for more details see example)
/// To Start assisted Selection
await controller.advancedPositionPicker();
/// To get location desired
GeoPoint p = await controller.getCurrentPositionAdvancedPositionPicker();
/// To get location desired and close picker
GeoPoint p = await controller.selectAdvancedPositionPicker();
/// To cancel assisted Selection
await controller.cancelAdvancedPositionPicker();
- PS : selected position can be removed by long press
12) Remove marker
await controller.removePosition(geoPoint);
- PS : static position cannot be removed by this method
13) Draw road,recuperate distance in km and duration in sec
RoadInfo roadInfo = await controller.drawRoad(
GeoPoint(latitude: 47.35387, longitude: 8.43609),
GeoPoint(latitude: 47.4371, longitude: 8.6136),
roadColor : Colors.green,
roadWidth : 7.0,
);
print("${roadInfo.distance}km");
print("${roadInfo.duration}sec");
14) Delete last road
await controller.removeLastRoad();
15) Change static GeoPoint position
you can use it if you don't have at first static position and you need to add staticPoints with empty list of geoPoints
you can use it to change their position over time
await controller.setStaticPosition(List<GeoPoint> geoPoints,String id );
16) change orientation of the map
await controller.rotateMapCamera(degree);
17) Draw Shape in the map
- Circle
/// to draw
await controller.drawCircle(CircleOSM(
key: "circle0",
centerPoint: GeoPoint(latitude: 47.4333594, longitude: 8.4680184),
radius: 1200.0,
color: Colors.red,
strokeWidth: 0.3,
));
/// to remove Circle using Key
await controller.removeCircle("circle0");
/// to remove All Circle in the map
await controller.removeAllCircle();
- Rect
/// to draw
await controller.drawRect(RectOSM(
key: "rect",
centerPoint: GeoPoint(latitude: 47.4333594, longitude: 8.4680184),
distance: 1200.0,
color: Colors.red,
strokeWidth: 0.3,
));
/// to remove Rect using Key
await controller.removeRect("rect");
/// to remove All Rect in the map
await controller.removeAllRect();
- remove all shapes in the map
await controller.removeAllShapes();
OSMFlutter
| Properties | Description |
|---|---|
trackMyPosition |
enbaled tracking user position. |
showZoomController |
show default zoom controller. |
markerIcon |
set icon Marker |
defaultZoom |
set default zoom to use in zoomIn()/zoomOut() (default 1) |
road |
set color and start/end/middle markers in road |
useSecureURL |
enabled secure urls |
staticPoints |
List of Markers you want to show always ,should every marker have unique id |
onGeoPointClicked |
(callback) listener triggered when marker is clicked ,return current geoPoint of the marker |
onLocationChanged |
(callback) it is hire when you activate tracking and user position has been changed |
showDefaultInfoWindow |
(bool) enable/disable default infoWindow of marker (default = false) |
isPicker |
(bool) enable advanced picker from init of the map (default = false) |
STATIC METHODS:
1) Calculate distance between 2 geoPoint position
double distanceEnMetres = await distance2point(GeoPoint(longitude: 36.84612143139903,latitude: 11.099388684927824,),
GeoPoint( longitude: 36.8388023164018, latitude: 11.096959785428027, ),);
2) Get search Suggestion of text
you should know that i'm using public api, don't make lot of request
List<SearchInfo> suggestions = await addressSuggestion("address");
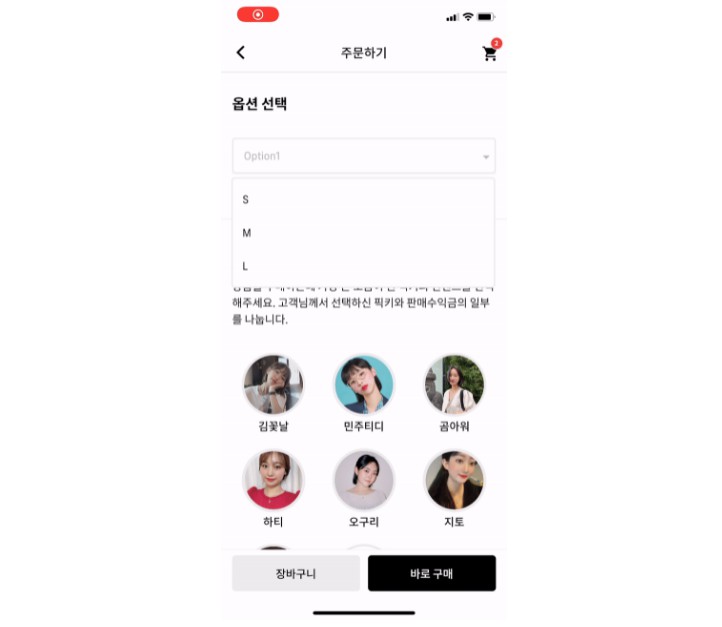
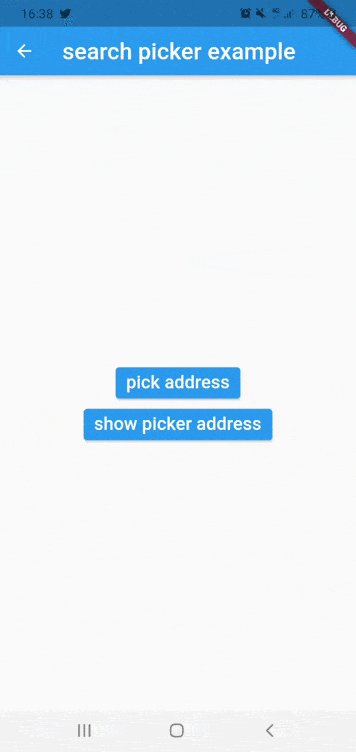
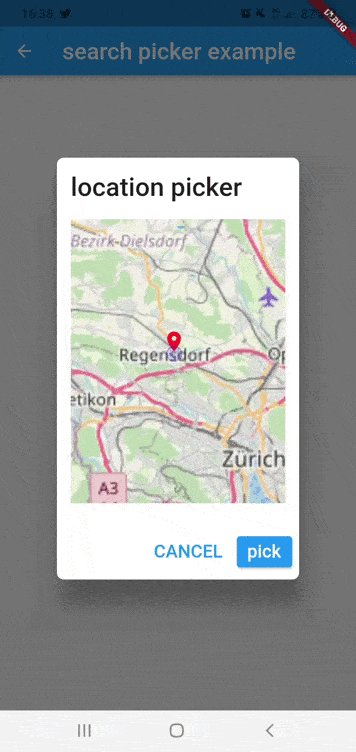
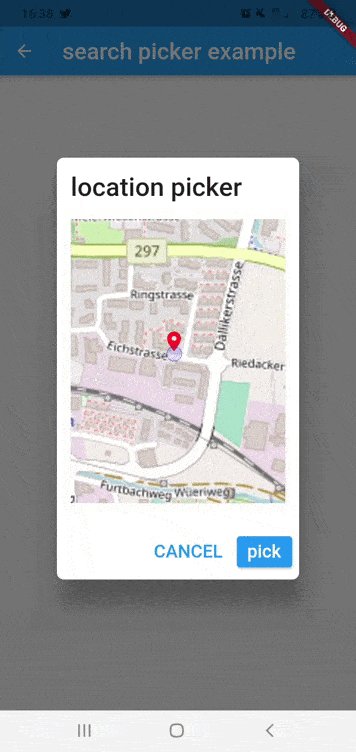
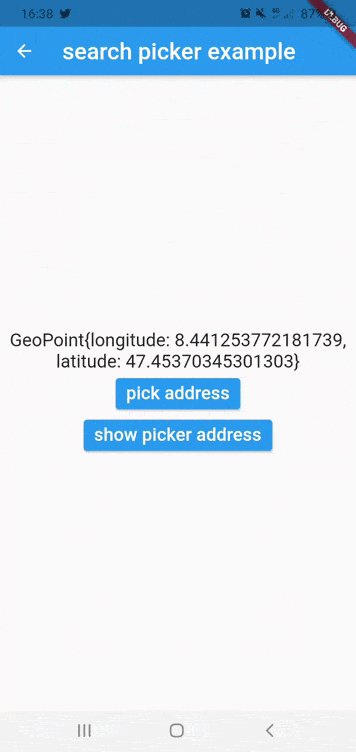
show dialog picker
simple dialog location picker to selected user location
GeoPoint p = await showSimplePickerLocation(
context: context,
isDismissible: true,
title: "Title dialog",
textConfirmPicker: "pick",
initCurrentUserPosition: true,
)
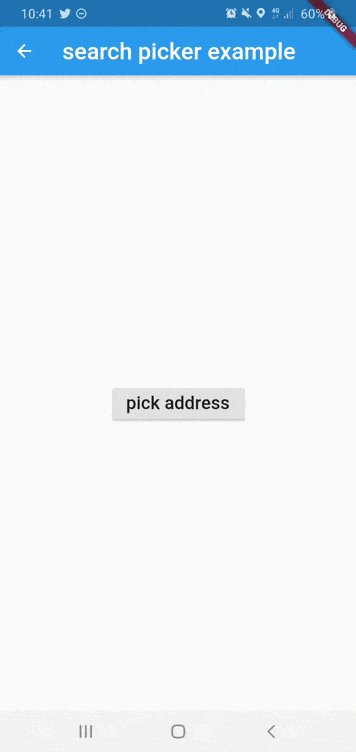
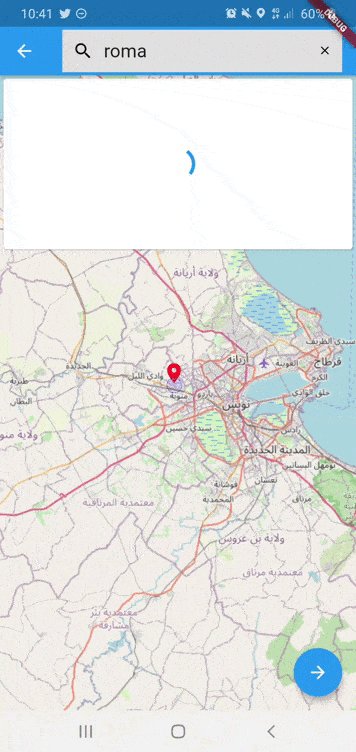
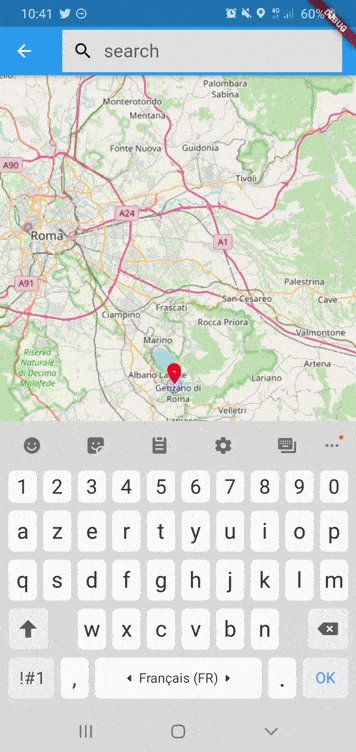
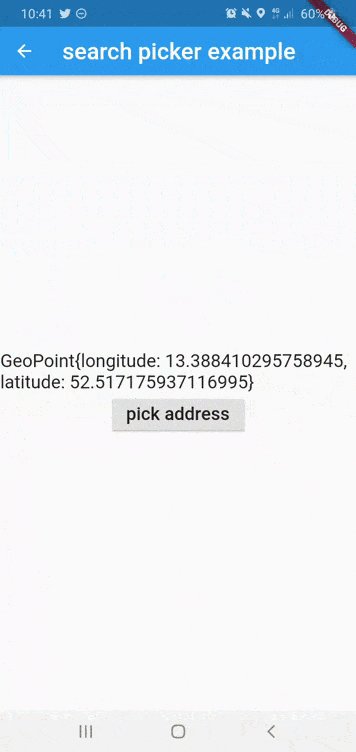
CustomLocationPicker
customizable widget to build search location
you should use
PickerMapControlleras controller for the widget
see example : search widget
Properties of CustomLocationPicker
| Properties | Description |
|---|---|
controller |
(PickerMapController) controller of the widget |
appBarPicker |
(AppBar) appbar for the widget |
topWidgetPicker |
(Widget?) widget will be show on top of osm map,for example to show address suggestion |
bottomWidgetPicker |
(Widget?) widget will be show at bottom of screen for example to show more details about selected location or more action |
NOTICE:
For now the map working only for android,iOS will be available soon
If you get ssl certfiction exception,use can use http by following instruction below
If you want to use http in Android PIE or above :
-
enable useSecureURL and add
android:usesCleartextTraffic="true"in your manifest like example below :<application ... android:usesCleartextTraffic="true">
if you faced build error in fresh project you need to follow those instruction [#40]
1) remove flutter_osm_plugin from pubspec, after that pub get
2) open android module in android studio ( right click in name of project -> flutter-> open android module in android studio)
3) update gradle version to 4.1.1 ( IDE will show popup to make update)
4) update kotlin version to 1.4.21 & re-build the project
5) re-add flutter_osm_plugin in pubspec , pub get ( or flutter clean & pub get )