WalletConnect is an open source protocol for connecting decentralised applications to mobile wallets
with QR code scanning or deep linking. A user can interact securely with any Dapp from their mobile
phone, making WalletConnect wallets a safer choice compared to desktop or browser extension wallets.
Introduction
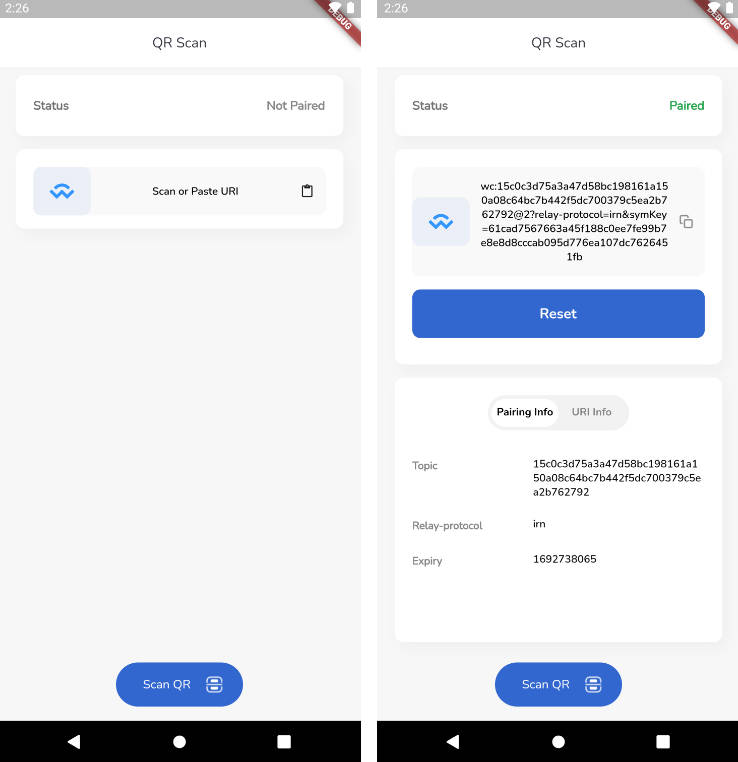
WalletConnect connects mobile & web applications to supported mobile wallets. The WalletConnect session is started by scanning a QR code (desktop) or by clicking an application deep link (mobile).
WalletConnect-Dart-SDK is a community SDK and port of the official WalletConnect-monorepo.
⚠️ At the moment, only Algorand is supported!
WalletConnect lets you build:
- Decentralized web applications and display QR codes with qr_flutter
- Mobile dApps with deep linking using url_launcher
- Cross-platform wallets
Once installed, you can simply connect your application to a wallet.
// Create a connector
final connector = WalletConnect(
bridge: 'https://bridge.walletconnect.org',
clientMeta: PeerMeta(
name: 'WalletConnect',
description: 'WalletConnect Developer App',
url: 'https://walletconnect.org',
icons: [
'https://gblobscdn.gitbook.com/spaces%2F-LJJeCjcLrr53DcT1Ml7%2Favatar.png?alt=media'
],
),
);
Usage
Dapps
Initiate connection
// Create a connector
final connector = WalletConnect(
bridge: 'https://bridge.walletconnect.org',
clientMeta: PeerMeta(
name: 'WalletConnect',
description: 'WalletConnect Developer App',
url: 'https://walletconnect.org',
icons: [
'https://gblobscdn.gitbook.com/spaces%2F-LJJeCjcLrr53DcT1Ml7%2Favatar.png?alt=media'
],
),
);
// Subscribe to events
connector.on('connect', (session) => print(session));
connector.on('session_update', (payload) => print(payload));
connector.on('disconnect', (session) => print(session));
// Create a new session
if (!connector.connected) {
final session = await connector.createSession(
chainId: 4160,
onDisplayUri: (uri) => print(uri),
);
}
Sign transaction
// Set a default walletconnect provider
connector.setDefaultProvider(AlgorandWCProvider(connector));
// Sign the transaction
final txBytes = Encoder.encodeMessagePack(transaction.toMessagePack());
final signedBytes = await connector.signTransaction(
txBytes,
params: {
'message': 'Optional description message',
},
);
Wallets
Initiate connection
// Create a connector
final connector = WalletConnect(
uri: 'wc:8a5e5bdc-a0e4-47...TJRNmhWJmoxdFo6UDk2WlhaOyQ5N0U=',
clientMeta: PeerMeta(
name: 'WalletConnect',
description: 'WalletConnect Developer App',
url: 'https://walletconnect.org',
icons: [
'https://gblobscdn.gitbook.com/spaces%2F-LJJeCjcLrr53DcT1Ml7%2Favatar.png?alt=media'
],
),
);
// Subscribe to events
connector.on('connect', (session) => print(session));
connector.on('session_request', (payload) => print(payload));
connector.on('disconnect', (session) => print(session));
Manage connection
// Approve session
await connector.approveSession(chainId: 4160, accounts: ['0x4292...931B3']);
// Reject session
await connector.rejectSession(message: 'Optional error message');
// Update session
await connector.updateSession(SessionStatus(chainId: 4000, accounts: ['0x4292...931B3']));
Kill session
await connector.killSession();
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing & Pull Requests
Feel free to send pull requests.
Please see CONTRIBUTING for details.
Credits
License
The MIT License (MIT). Please see License File for more information.