top-snackbar-flutter
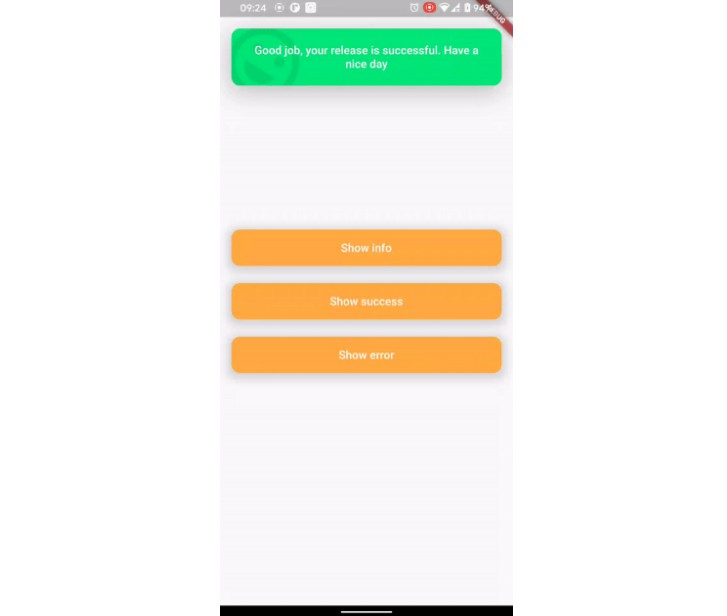
If you need to show the user some information in a nice way, you can use this package. The API is as simple as API for regular Material method showDialog. If you need to use your own widget to display, you can pass it into showTopSnackBar function.

Getting Started
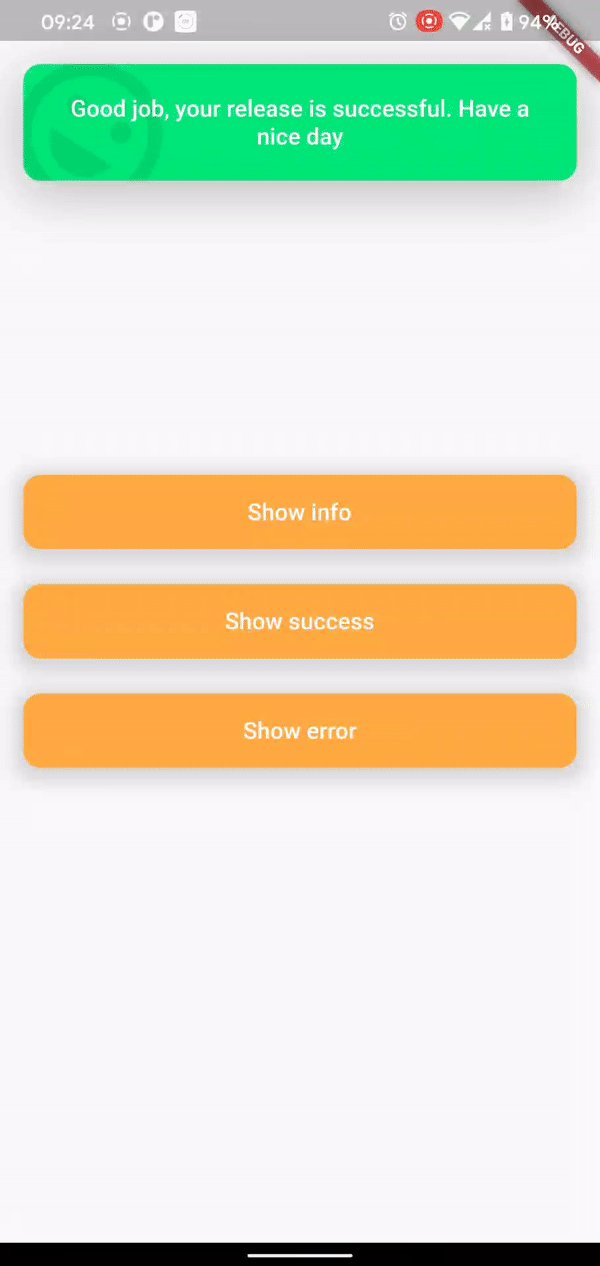
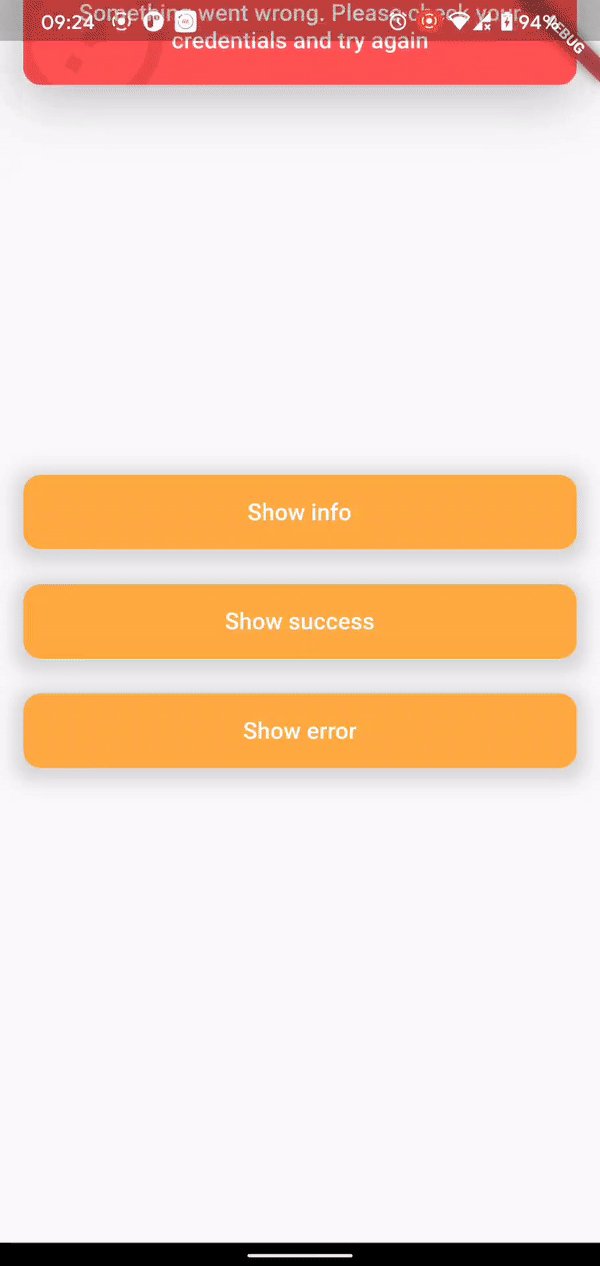
In order to show a CustomSnackBar you need to call a showTopSnackBar function. You can pass there any widget you want
but we have a CustomSnackBar for example.