top-snackbar-flutter
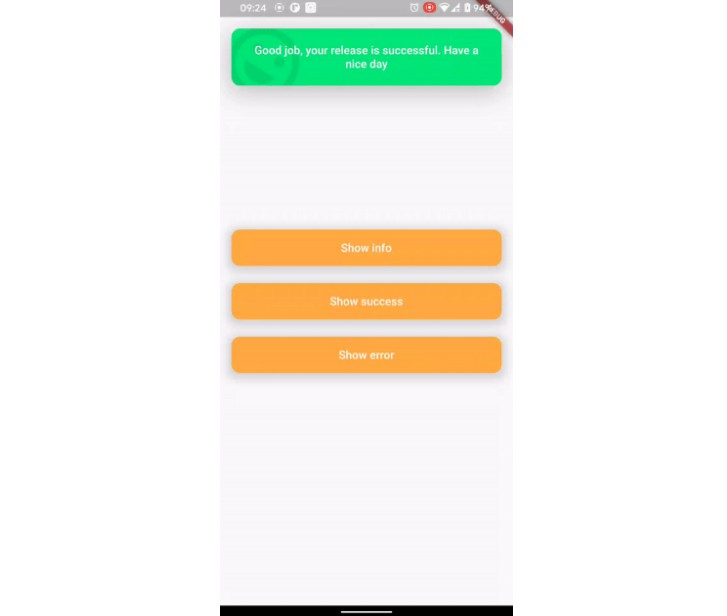
If you need to show the user some information in a nice way, you can use this package. The API is as simple as API for regular Material method showDialog. If you need to use your own widget to display, you can pass it into showTopSnackBar function.

Getting Started
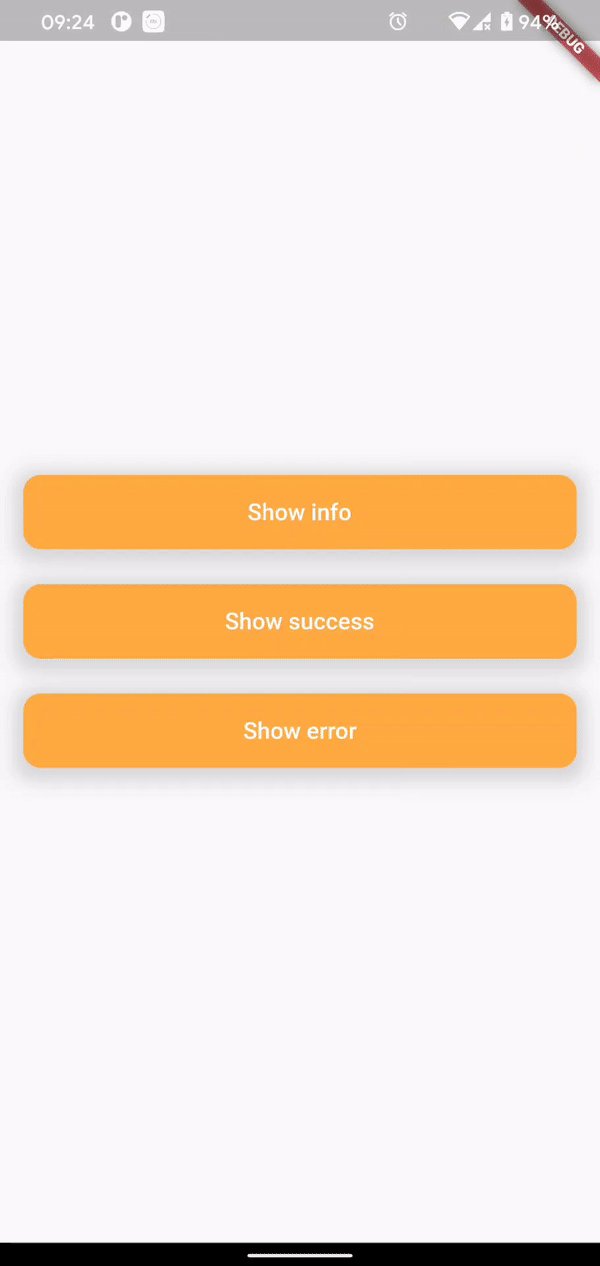
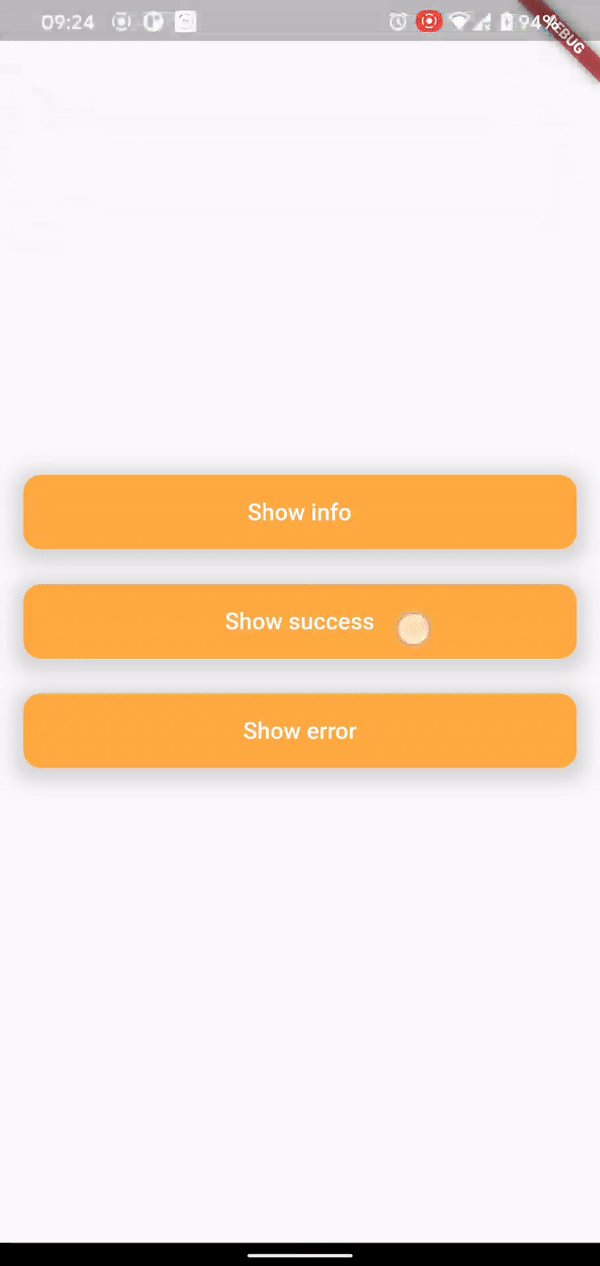
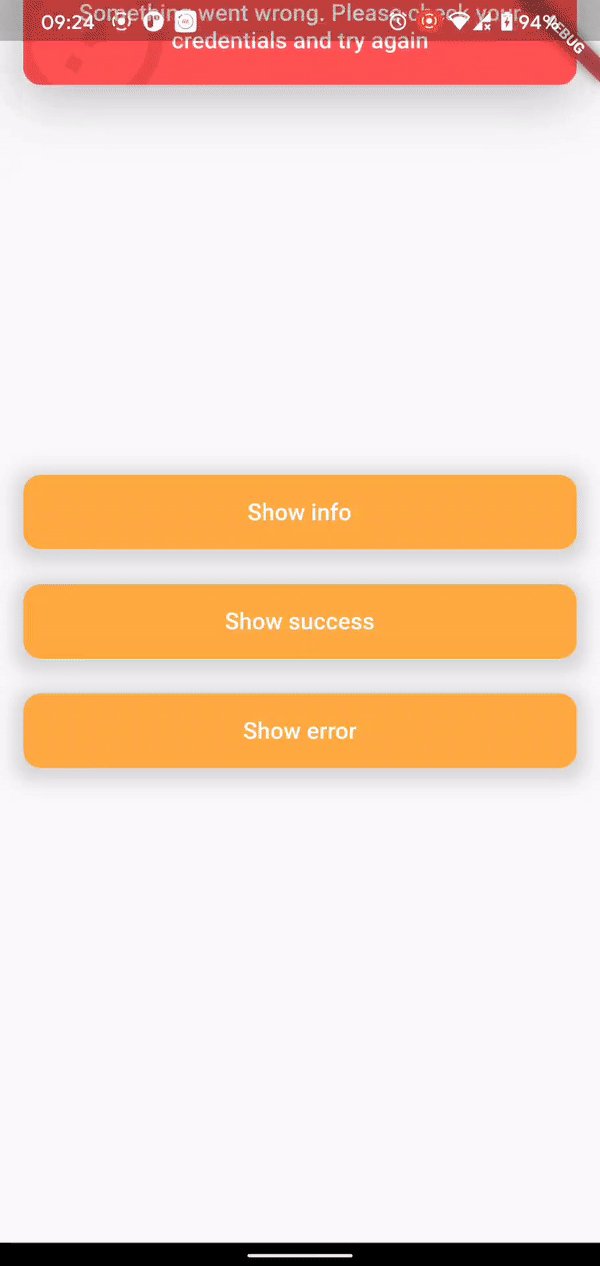
In order to show a CustomSnackBar you need to call a showTopSnackBar function. You can pass there any widget you want
but we have a CustomSnackBar for example.
showTopSnackBar(
context,
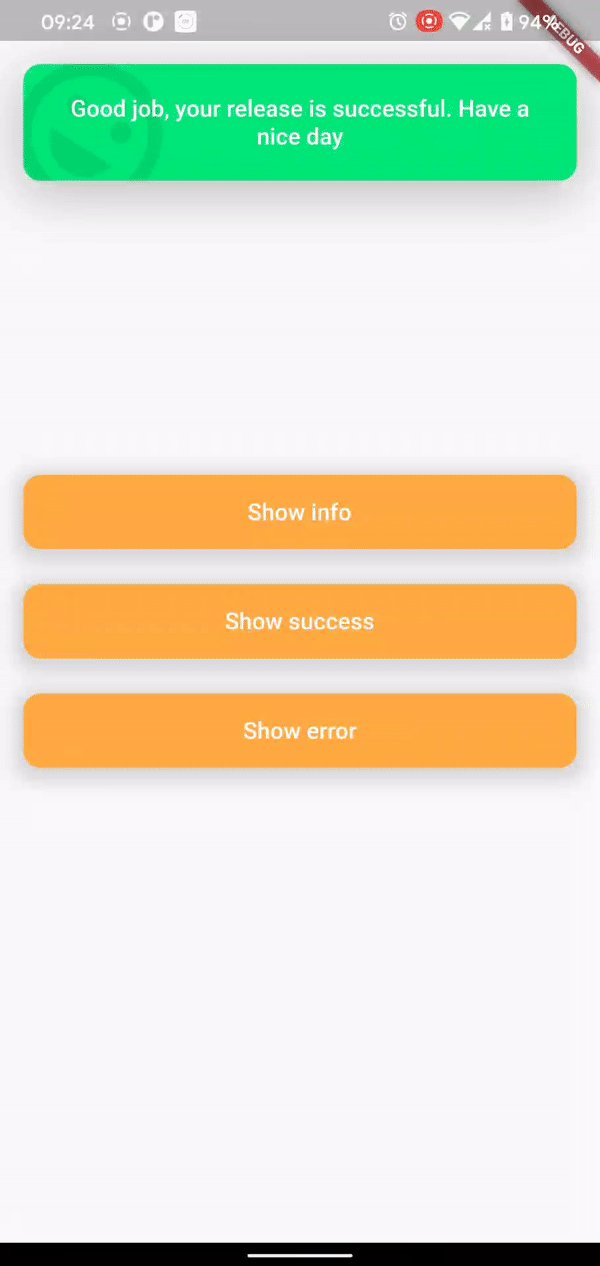
CustomSnackBar.success(
message:
"Good job, your release is successful. Have a nice day",
),
);
showTopSnackBar(
context,
CustomSnackBar.info(
message:
"There is some information. You need to do something with that",
),
);
showTopSnackBar(
context,
CustomSnackBar.error(
message:
"Something went wrong. Please check your credentials and try again",
),
);