Note App

Job Portal App: Discover job opportunities, apply seamlessly using our Flutter and Firebase-powered platform for efficient job hunting and recruitment.
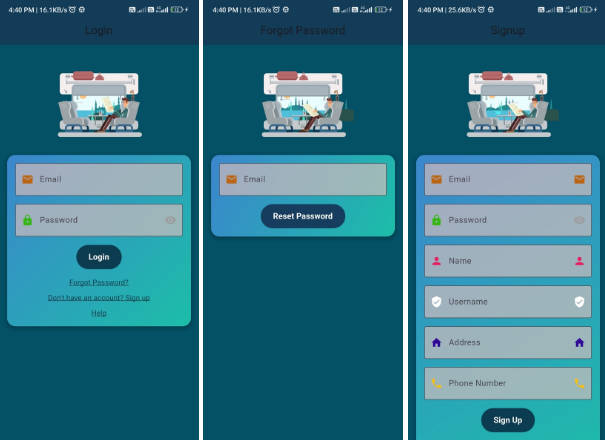
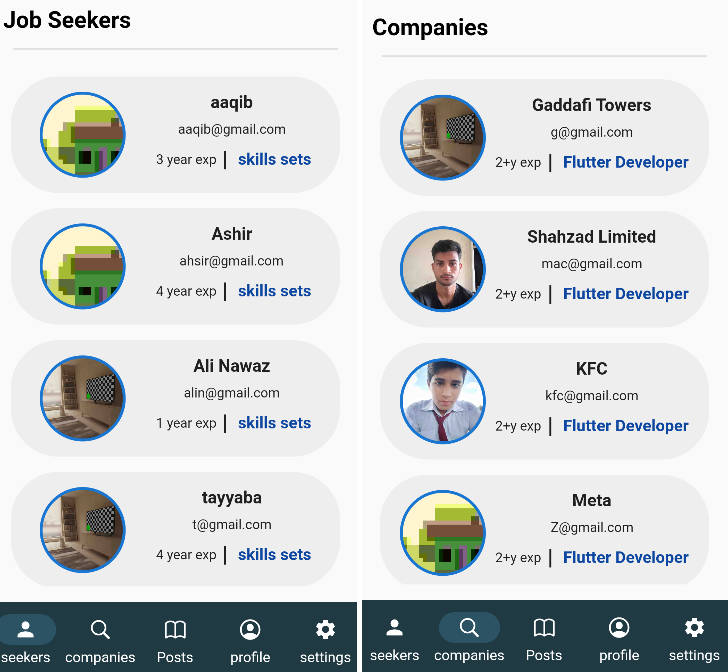
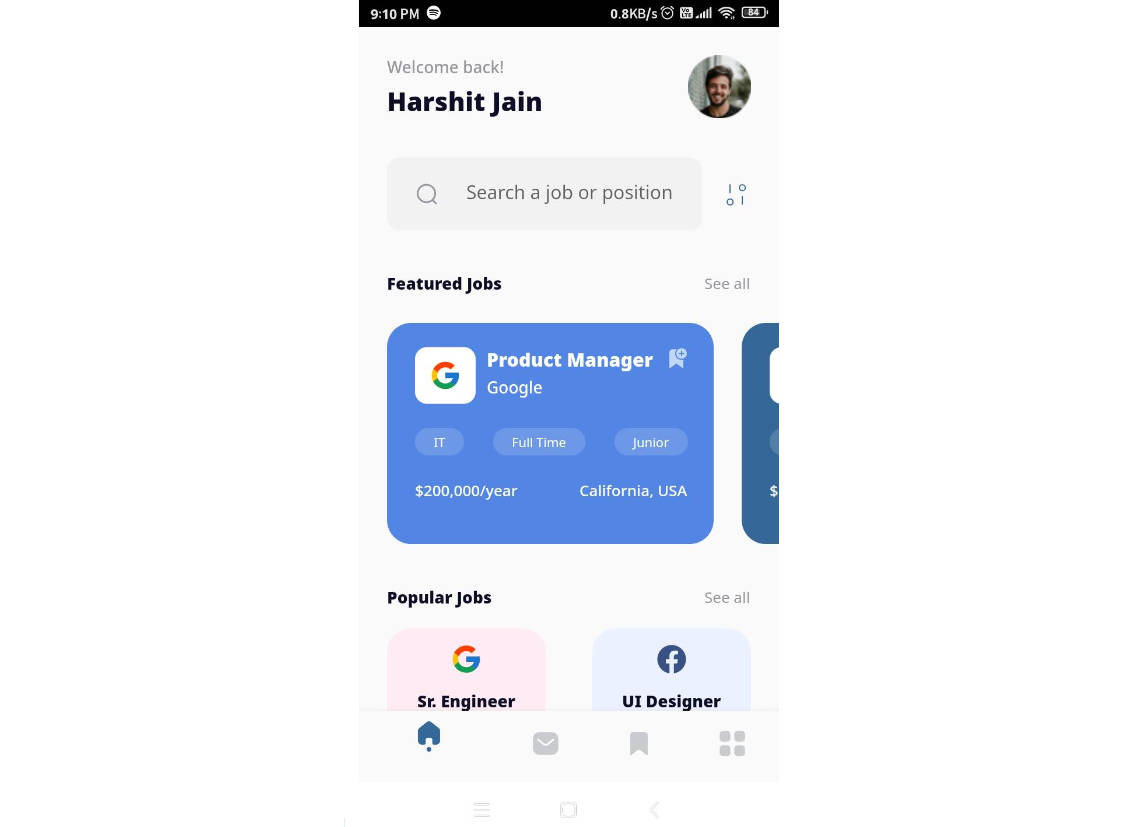
Screenshots




















Prerequisites
Before you begin, make sure you have the following prerequisites:
- Flutter installed on your development environment.
Getting Started
Follow these steps to create a Flutter Firebase page with Firestore and Email/Password Authentication:
Clone the Repository:
-
Clone this repository:
git clone https://github.com/ABHISHEKKUMAR89207/Job-Search-App.git
Flutter Package Dependencies
- flutter Package Dependencies
Open project on Vs code / Android Studio and Run this command on terminal
flutter pub get
Firebase Setup
Flutter Firebase Authentication and Database Setup
This guide will help you set up Firebase Authentication and Firebase Database for your Flutter project. Firebase is a platform that provides backend services such as authentication, real-time databases, and cloud functions.
Step 1: Set Up Firebase Project
- Go to the Firebase Console here.
- Click on “Add Project” and follow the setup wizard to create a new Firebase project.
- Configure the project settings, including the project name and region.
- Once the project is created, click “Continue.”
Step 2: Add Your App to Firebase
- In the Firebase Console, select your project.
- Click on “Add app” and choose the appropriate platform (iOS/Android).
- Follow the setup instructions for your chosen platform. This includes downloading configuration files (e.g.,
google-services.jsonfor Android orGoogleService-Info.plistfor iOS) and adding them to your Flutter project later. - Complete the setup for both Android and iOS if you plan to support both platforms.
Step 3: Set Up Firebase Authentication
- In the Firebase Console, go to the “Authentication” section.
- Enable the “Email/Password” sign-in method.
- Configure other authentication settings as needed, such as password reset and email verification.
- Firebase Authentication is now ready to use in your Flutter app.
Step 4: Set Up Firebase Realtime Database or Firestore
- In the Firebase Console, choose the “Database” section.
- Create a new Firestore database or Realtime Database, depending on your needs.
- Set up security rules to control access to your database.
- Firebase Database is now ready to use in your Flutter app.
Payment Setup
Add your RozarPay Api key on :
Online_Shopping_App-flutter.firebase.rozarpay\lib\profile\cart_page.dart
Happy coding!