Aura Box
Flutter widget that combines multiple radial gradients and blur effect.

Installation
Add this line into the project pubspec.yaml file.
dependencies:
aura_box: ^1.0.1
Then in your files you can import it:
import 'package:aura_box/aura_box.dart';
Usage
The package exposes two widgets.
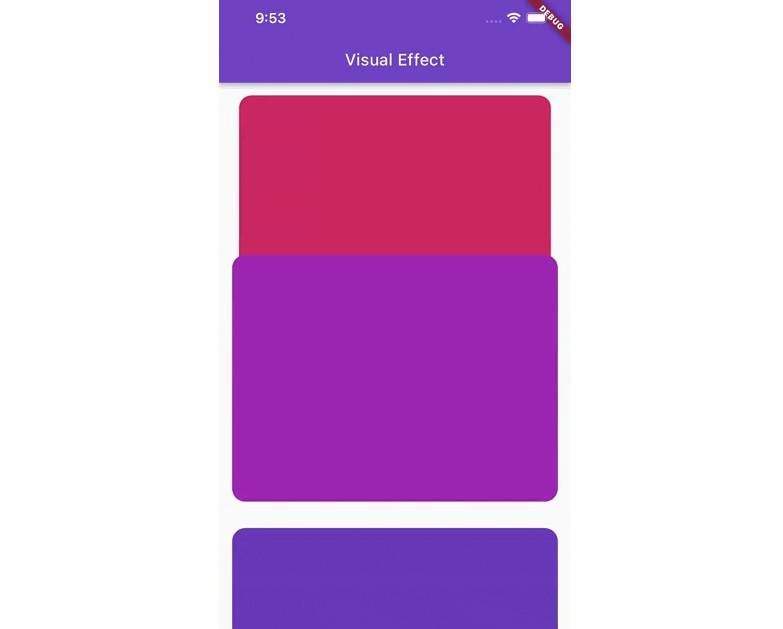
AuraBoxacts as a container which can receive achild, adecorationand a list ofAuraSpot.AuraSpotrepresent the point where the radiant gradients are generated.
AuraBox(
spots: [
// Places one blue spot in the center
AuraSpot(
color: Colors.blue,
radius: 100.0,
alignment: Alignment.center,
blurRadius: 5.0,
stops: const [0.0, 0.5],
),
// Places one red spot in the bottom right
AuraSpot(
color: Colors.red,
radius: 150.0,
alignment: Alignment.bottomRight,
blurRadius: 10.0,
stops: const [0.0, 0.7],
),
],
decoration: BoxDecoration(
color: Colors.transparent,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(10.0),
),
child: const SizedBox(
height: 100,
width: 100,
),
)

Alignment
The single spots are positioned inside a stack widget.
This gives control over their position using the alignment property.
For further details you can refer to the Alignment class documentation.
Example
An example project is available within the project: