image_editor
Support android ios, use the native way to flip, crop, rotate pictures.
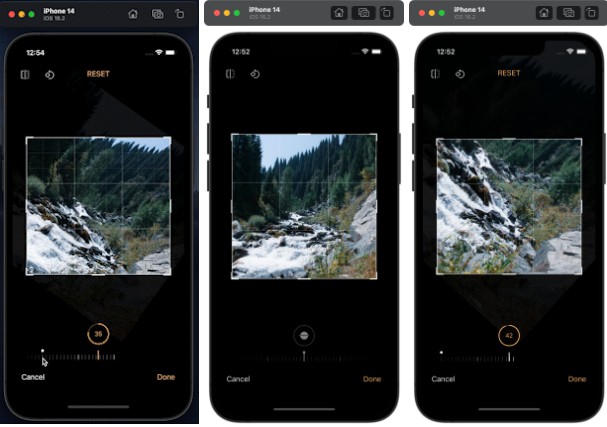
Screenshot

Usage
Import
import 'package:image_editor/image_editor.dart';
Initial plugin (Must do it):
void main(){
runApp();
/// init plugin
ImageEditor.initialPlugin();
}
// or
void main() {
WidgetsFlutterBinding.ensureInitialized();
ImageEditor.initialPlugin();
runApp(MyApp());
}
// This method initializes a cache directory for subsequent operations, you can call it before you want to use this plugin.
Method list:
ImageEditor.editImage();
ImageEditor.editFileImage();
ImageEditor.editFileImageAndGetFile();
ImageEditor.editImageAndGetFile();
ImageEditor method params
| Name | Description |
|---|---|
| image | dart.typed_data.Uint8List |
| file | dart.io.File |
| imageEditorOption | flutter_image_editor.ImageEditorOption |
ImageEditorOption
final editorOption = ImageEditorOption();
editorOption.addOption(FlipOption());
editorOption.addOption(ClipOption());
editorOption.addOption(RotateOption());
Option
Flip
FlipOption(horizontal:true, vertical:false);
Clip
ClipOption(x:0, y:0, width:1920, height:1920);
Rotate
RotateOption(degree: 180);