youtube_player_flutter

Flutter plugin for playing or streaming YouTube videos inline using the official iFrame Player API. Supports both Android and iOS platforms.

Salient Features
- Inline Playback
- Supports captions
- No need for API Key
- Supports custom controls
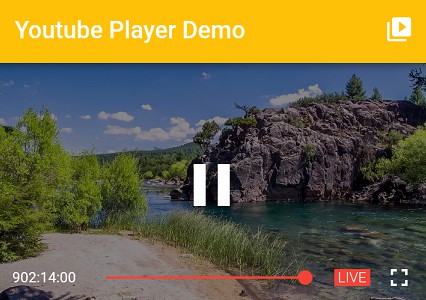
- Supports Live Stream videos
- Supports changing playback rate
- Support for both Android and iOS
- Adapts to quality as per the bandwidth
- Fast Forward and Rewind on horizontal drag
The plugin uses webview_flutter under-the-hood to play videos.
Since webview_flutter relies on Flutter's new mechanism for embedding Android and iOS views, this plugin might share some known issues tagged with the platform-views and/or webview labels.
Setup
iOS
Opt-in to the embedded views preview by adding a boolean property to the app's Info.plist file
with the key io.flutter.embedded_views_preview and the value YES.
Android
No configuration required - the plugin should work out of the box.
Using Youtube Player
YoutubePlayer(
context: context,
initialVideoId: "iLnmTe5Q2Qw",
flags: YoutubePlayerFlags(
autoPlay: true,
showVideoProgressIndicator: true,
),
videoProgressIndicatorColor: Colors.amber,
progressColors: ProgressColors(
playedColor: Colors.amber,
handleColor: Colors.amberAccent,
),
onPlayerInitialized: (controller) {
_controller = controller;
_controller.addListener(listener);
},
),
Playing live stream videos
Set the isLive property to true in order to change the UI to match Live Video.
YoutubePlayer(
context: context,
initialVideoId: "iLnmTe5Q2Qw",
flags: YoutubePLayerFlags(
isLive: true,
),
liveUIColor: Colors.amber,
),
Want to customize the player?
With v5.x.x and up, use the topActions and bottomActions properties to customize the player.
Some of the widgets bundled with the plugin are:
- FullScreenButton
- RemainingDuration
- CurrentPosition
- PlayPauseButton
- PlaybackSpeedButton
- ProgressBar
YoutubePlayer(
context: context,
initialVideoId: "iLnmTe5Q2Qw",
bottomActions: [
CurrentPosition(),
ProgressBar(isExpanded: true),
TotalDuration(),
],
),
Didn't like the controls at all?
Don't worry, Got a solution for you. :wink:
Set the hideControls property to true, then you can create your own custom controls using the controller obtained from onPlayerInitialized property.
YoutubePlayer(
context: context,
initialVideoId: "iLnmTe5Q2Qw",
flags: YoutubePlayerFlags(
hideControls: true,
),
onPlayerInitialized: (controller) {
//Create your own UI using this controller
//on top of the player.
},
),
Want to play using Youtube URLs ?
The plugin also provides convertUrlToId() method that converts youtube links to its corresponding video ids.
String videoId;
videoId = YoutubePlayer.convertUrlToId("https://www.youtube.com/watch?v=BBAyRBTfsOU");
print(videoId); // BBAyRBTfsOU
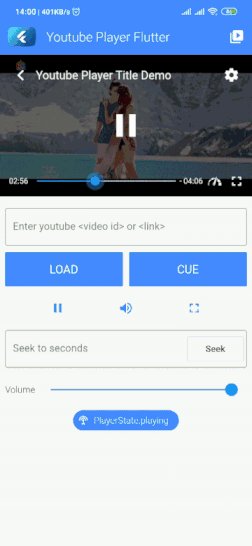
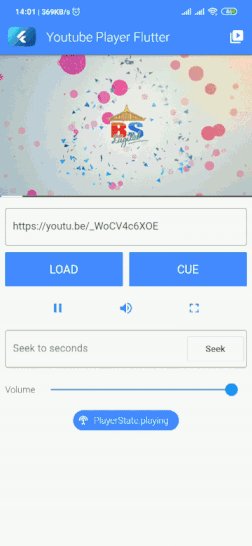
Example
Note
Know more about the configuration options here.
Download
Download apk from above(in badges) and try the plugin.
Limitation
Since the plugin is based on platform views. This plugin requires Android API level 20 or greater.
If you only want to target Android and need support for Android Kitkat or less, then you can use youtube_player.