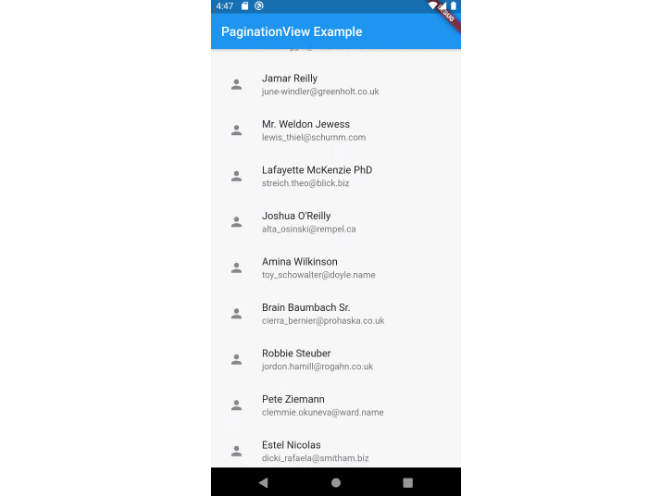
PaginationView
Flutter package to simplify pagination of list of items from the internet.

Installing
In your pubspec.yaml
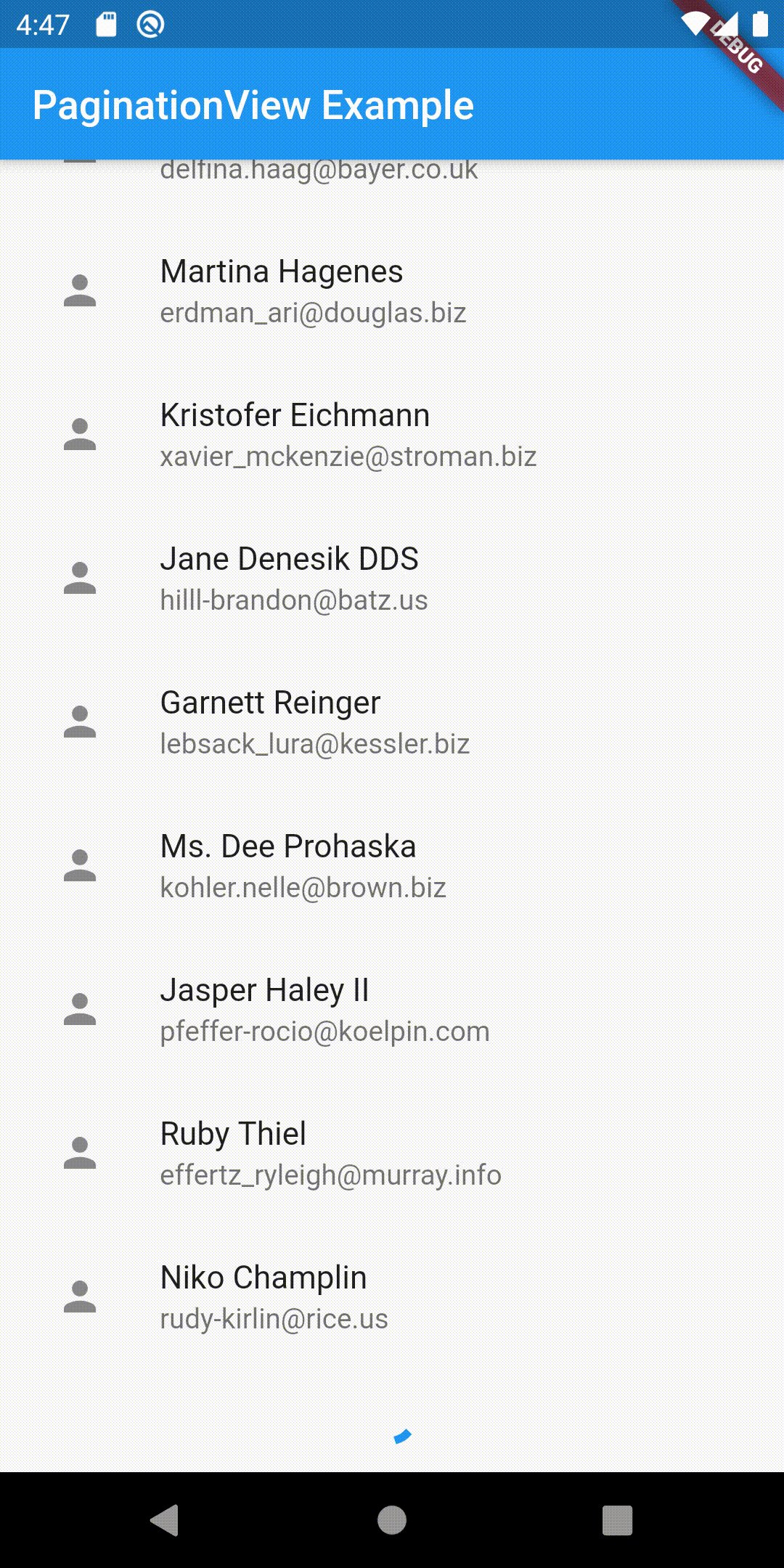
Basic Usage
Getting Started
This project is a starting point for a Dart
package,
a library module containing code that can be shared easily across
multiple Flutter or Dart projects.
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.