Flutter-demo-Getx-Hive-GoogleMap
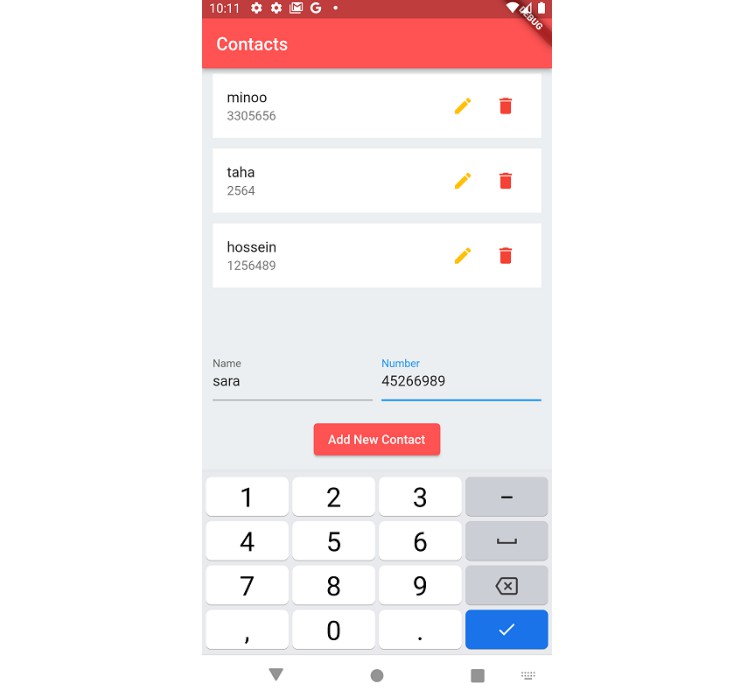
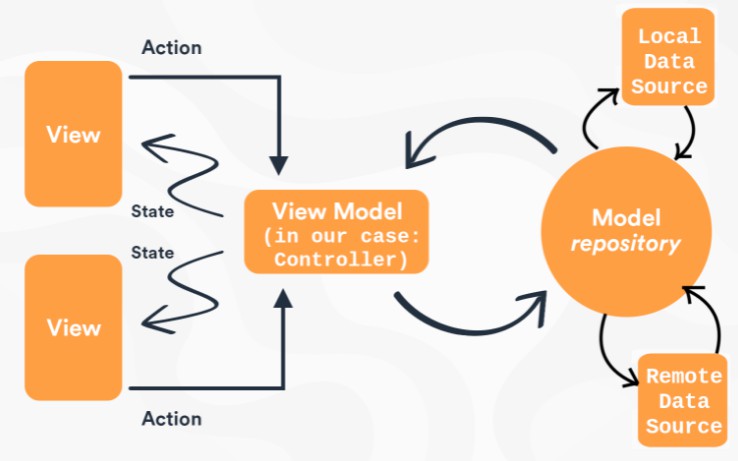
Flutter demo for Getx state management, route management , dependancy injection and Hive local database , also include google map to show pindrop
NOTES :-
First need to add Google API key in
for ios iOS : ../ios/Runner/AppDelegate.swift
specify your API key in the application delegate ios/Runner/AppDelegate.swift:
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey(“YOUR KEY HERE”)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
for android : ../android/app/src/main/AdroidMainfest.xml
Specify your API key in the application manifest android/app/src/main/AndroidManifest.xml:
<manifest …
<application …