Flutter Cross And Main Axis + Alignment
A flutter project to demonstrate how column and row cross and main axis works, how layout set based on the cross and main axis values also added animated alignment sample.
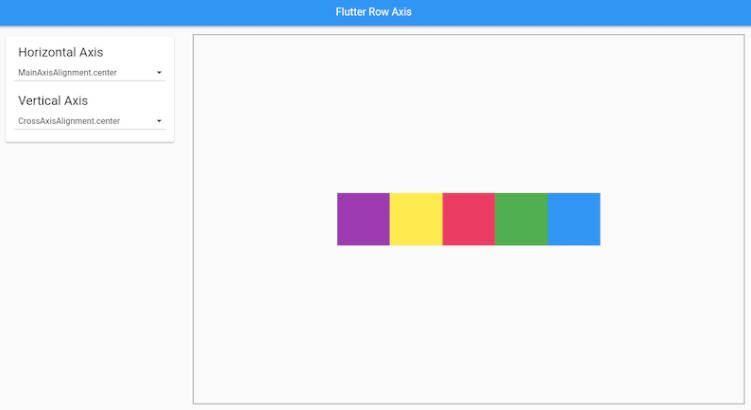
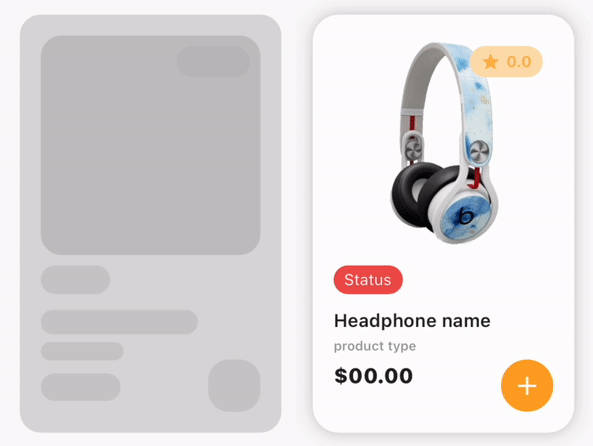
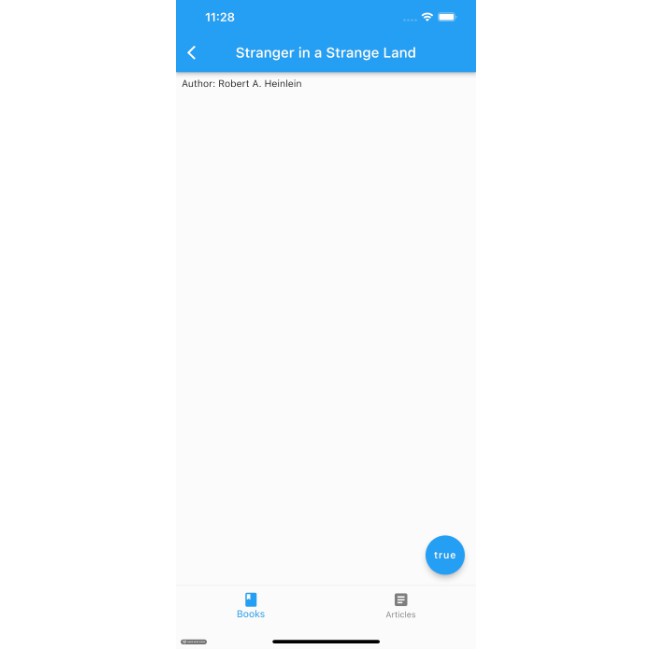
Reference Screens




Build & Release
- Add below line in the index.html
<base href="$FLUTTER_BASE_HREF">
- Execute this command
flutter build web --release --base-href /flutter_cross_and_main_axis/
- Execute this command
sudo sh release.sh
- Push to GitHub and setup pages for main branch
About me
I’m Kishan Donga and you can connect with me via the below links, I am a developer and I love to create innovations.