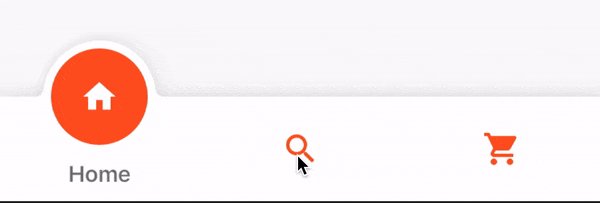
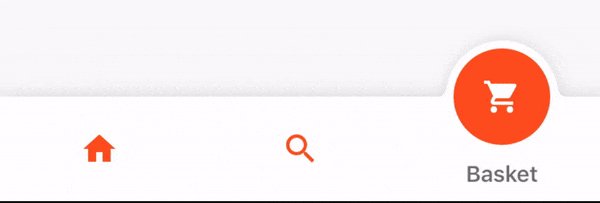
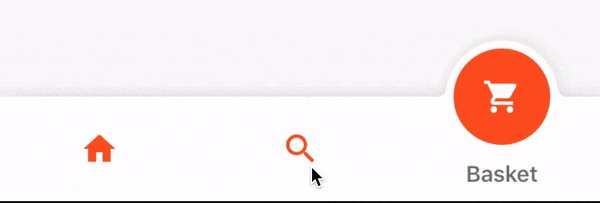
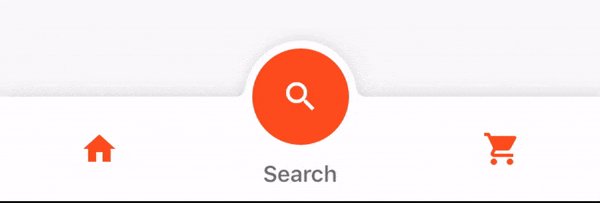
FancyBottomNavigation
Flutter plugin - Fancy Bottom Navigation.
Getting Started
Add the plugin (pub coming soon):
dependencies:
...
fancy_bottom_navigation: ^0.1.0
Limitations
For now this is limited to more than 1 tab, and less than 5. So 2-4 tabs.
Basic Usage
bottomNavigationBar: FancyBottomNavigation(
tabs: [
TabData(iconData: Icons.home, title: "Home"),
TabData(iconData: Icons.search, title: "Search"),
TabData(iconData: Icons.shopping_cart, title: "Basket")
],
context: context,
onTabChangedListener: (position) {
setState(() {
currentPage = position;
});
},
)
Attributes
required
tabs -> List of TabData objects
onTabChangedListener -> Function to handle a tap on a tab, receives int position
optional
initialSelection -> Defaults to 0
circleColor -> Defaults to null, derives from Theme
activeIconColor -> Defaults to null, derives from Theme
inactiveIconColor -> Defaults to null, derives from Theme
taxtColor -> Defaults to null, derives from Theme
barBagroundColor -> Defaults to null, derives from Theme
Theming
The bar will attempt to use your current theme out of the box, however you may want to theme it. Here are the attributes: