flutter_screen_recorder
Experimental Flutter screen recorder with (hopefully!) speed and small size.
Demo
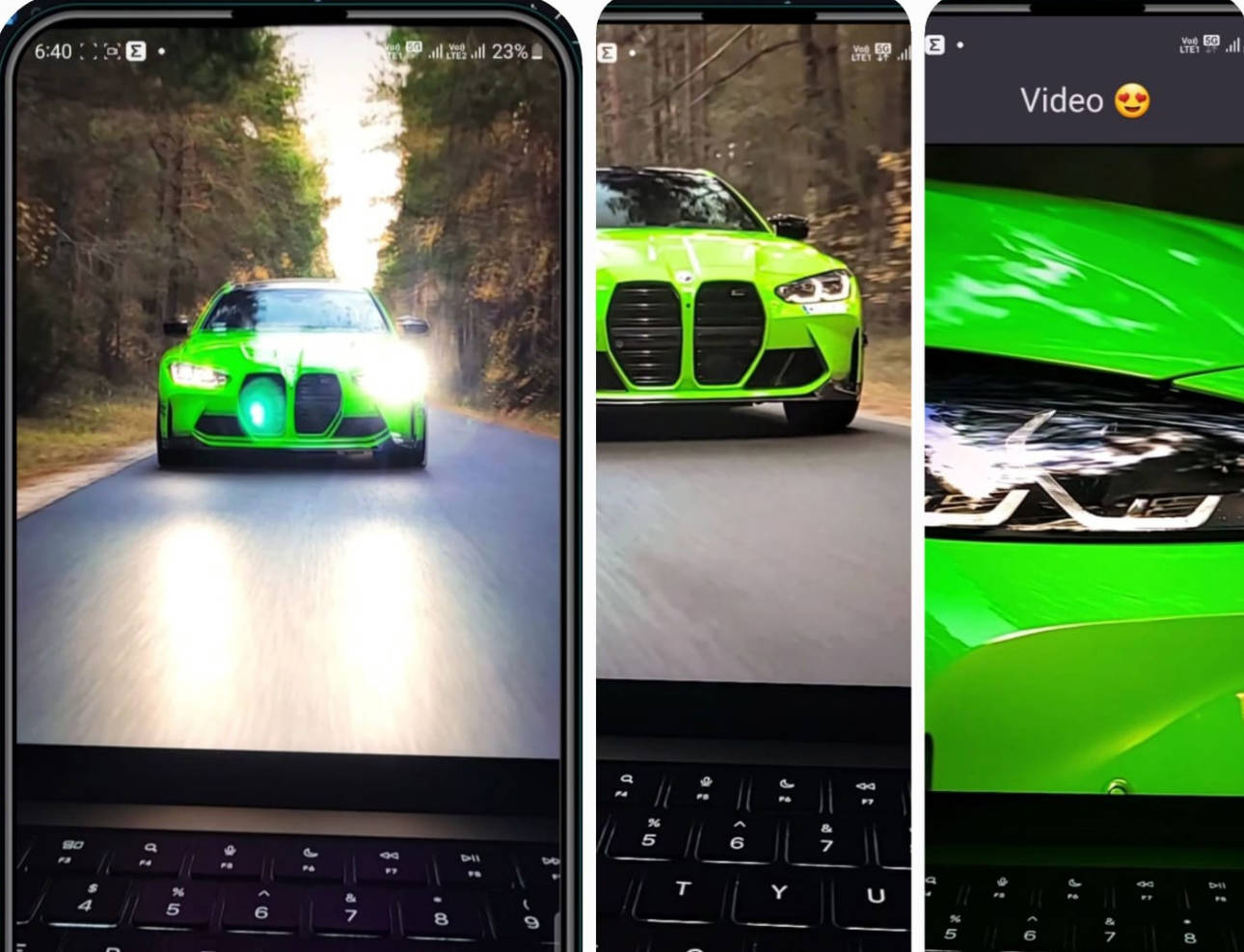
Video
Video 1: Record all frames into byte array. Video 2: Replay from byte array.
Remarks:
- Replay is deliberately “janky” (slow), and does not follow real timing (but instead each frame takes 0.2s), because I want to clearly show each frame.
- It captures every frame in full resolution and full details, e.g. the ripple animation.
- This is just super early demo and there are (many) rough edges, but the main idea is there.
- ui.Image are not captured yet, but it seems not hard to do so (there is already API)
VID_20230623_103849.mp4
VID_20230623_103857.0.mp4
Reproduction
As usual, need to compile with custom engine before the code changes are merged into Flutter.
- Gallery (or whatever app you want to try) https://github.com/fzyzcjy/gallery (e.g. commit 417a31b)
- Flutter framework https://github.com/fzyzcjy/flutter/tree/screen-recorder (e.g. commit 09957de)
- Flutter engine https://github.com/fzyzcjy/engine/tree/screen-recorder (e.g. commit 9a3c1c4)
Steps:
- Play with the app
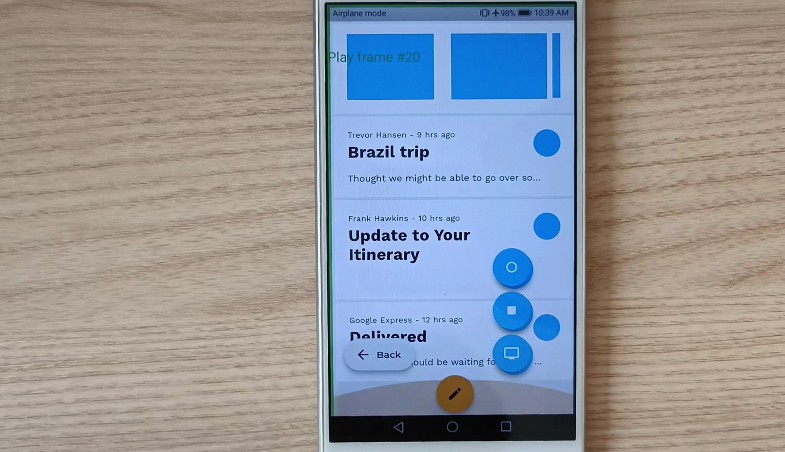
- Tap “stop” floating action button
- Tap “replay” (the monitor icon) floating action button, and see the replay
Expected features in v1.0
The demo above only demonstrates the core functionality works. In order to make it a full screen recorder and session replayer (debugger), there are more work (though not hard) to be done. More specifically, I expect to have such API:
Layer 1: Record & replay
- To record, simply wrap with
ScreenRecorderWidget(child: ...), and callScreenRecorder.start()/.pause(). - To replay, simply use
ScreenPlayerWidget, with features like a normal video player.
Layer 2: “Session replay” for debugging
- Automatically record and save to local disk.
- When the user detects a bug and you want to know what happens before that bug, call something like
ScreenRecorder.getRecorded(startTime, endTime)and send to you / upload to your server.