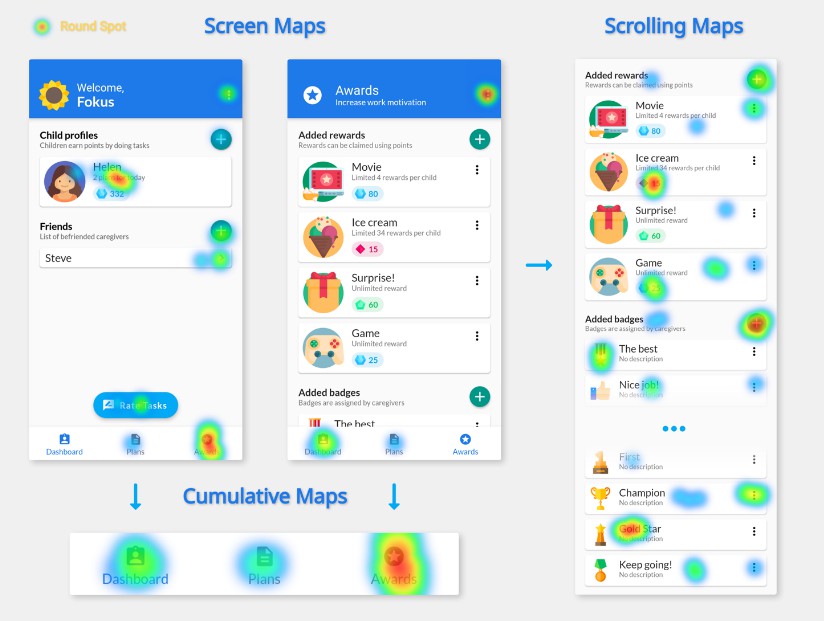
Round Spot
Customizable heat map interface analysis library.
Round Spot simplifies the UI accessibility and behaviour analysis for Flutter applications by handling the data gathering and processing. It produces beautiful heat map visualizations that aim to make the UI improvement and troubleshooting easy and intuitive.
Usage
Import the package in your main file:
⚠️ Note: Using a
round_spotprefix is highly recommended to avoid potential name collisions and improve readability
Setup
Wrap your MaterialApp widget to initialize the library:
Add an observer for monitoring the navigator:
Configuration
Provide the callbacks for saving the processed output:
Configure the tool to better fit your needs:
UI Instrumentation
Route naming
Route names are used to differentiate between pages.
Make sure you are consistently specifying them both when
using named routes and
pushing PageRoutes
(inside RouteSetting)
Scrollable widgets
To correctly monitor interactions with any scrollable space a Detector
has to be placed as a direct parent of that widget: