Custom Gallery Display
When you try to add a package to select an image from a gallery, you will face a bad user experience because you have a traditional UI of Gallery display.
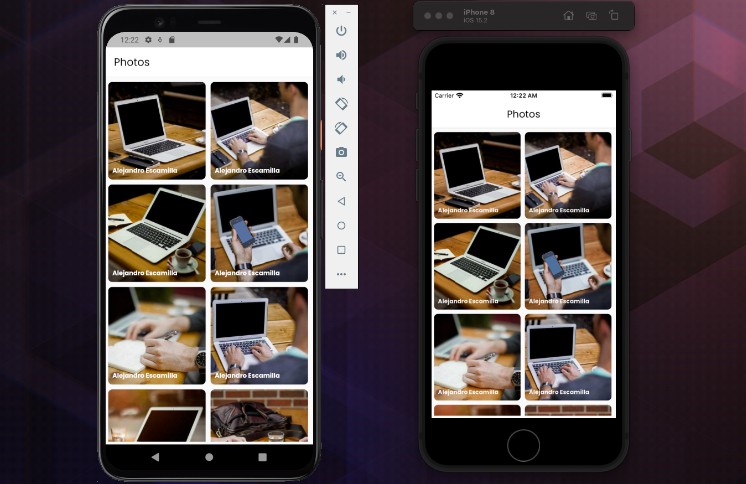
I have two main views of the gallery to solve this issue:
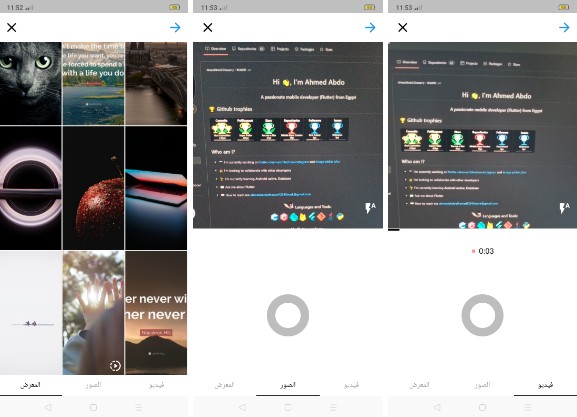
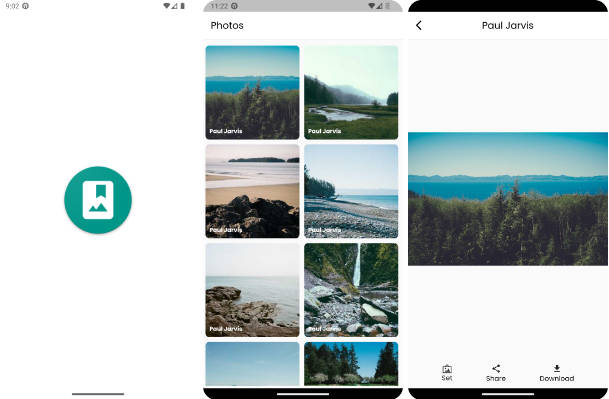
- It looks like the Instagram gallery.
- It’s a grid view of gallery images.
You can even customize a display of a camera to take a photo and video from two perspectives
Necessary note
CustomGallery is a page that you need to push to it .It’s has scafold, you cannot add it as a widget with another scafold
Installing
IOS
* The camera plugin compiles for any version of iOS, but its functionality requires iOS 10 or higher. If compiling for iOS 9, make sure to programmatically check the version of iOS running on the device before using any camera plugin features. The device_info_plus plugin, for example, can be used to check the iOS version.
Add two rows to the ios/Runner/Info.plist:
- one with the key
Privacy - Camera Usage Descriptionand a usage description. - and one with the key
Privacy - Microphone Usage Descriptionand a usage description.
If editing Info.plist as text, add:
<key>NSCameraUsageDescription</key>
<string>your usage description here</string>
<key>NSMicrophoneUsageDescription</key>
<string>your usage description here</string>
Android
- Change the minimum Android sdk version to 21 (or higher), and compile sdk to 31 (or higher) in your
android/app/build.gradlefile.
compileSdkVersion 33
minSdkVersion 21
- Add this permission into your AndroidManifest.xml
<manifest>
...
<application
...
<activity
...
android:requestLegacyExternalStorage="true"
...
</activity>
...
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies:
custom_gallery_display: [last_version]
2. Install it
You can install packages from the command line:
with pub:
$ pub get custom_gallery_display
with Flutter:
$ flutter pub add custom_gallery_display
3. Import it
In your Dart code, you can use:
import 'package:custom_gallery_display/custom_gallery_display.dart';
Examples
CustomGalleryDisplay.instagramDisplay(
displaySource: DisplaySource.both,
pickerSource: PickerSource.both,
multiSelection: true,
cropImage: true, // It's true by default
galleryDisplaySettings: GalleryDisplaySettings(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
crossAxisSpacing: 1.7,
mainAxisSpacing: 1.5), // It's true by default
),
onDone: (SelectedImagesDetails details) async {
bool multiSelectionMode = details.multiSelectionMode;
List<SelectedByte> selectedFiles = details.selectedFiles;
double aspectRatio = details.aspectRatio;
});
CustomGalleryDisplay.normalDisplay(
multiSelection: true,
galleryDisplaySettings: GalleryDisplaySettings(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4, crossAxisSpacing: 1.7, mainAxisSpacing: 1.5),
appTheme:
AppTheme(focusColor: Colors.black, primaryColor: Colors.white),
),
onDone: (SelectedImagesDetails details) async {
bool multiSelectionMode = details.multiSelectionMode;
List<SelectedByte> selectedFiles = details.selectedFiles;
double aspectRatio = details.aspectRatio;
});
CustomGalleryDisplay.instagramDisplay(
displaySource: DisplaySource.both,
pickerSource: PickerSource.both,
multiSelection: true,
cropImage: false,
galleryDisplaySettings: GalleryDisplaySettings(
appTheme:
AppTheme(primaryColor: Colors.black, focusColor: Colors.white),
tabsTexts: TabsTexts(
videoText: "視頻",
photoText: "照片",
galleryText: "畫廊",
deletingText: "刪除",
clearImagesText: "清除所選圖像",
limitingText: "限制為 10 張照片或視頻",
),
),
onDone: (SelectedImagesDetails details) async {
bool multiSelectionMode = details.multiSelectionMode;
List<SelectedByte> selectedFiles = details.selectedFiles;
double aspectRatio = details.aspectRatio;
});
CustomGalleryDisplay.normalDisplay(
displaySource: DisplaySource.both,
pickerSource: PickerSource.both,
galleryDisplaySettings: GalleryDisplaySettings(
appTheme:
AppTheme(focusColor: Colors.black, primaryColor: Colors.white),
tabsTexts: TabsTexts(
videoText: "فيديو",
galleryText: "المعرض",
deletingText: "حذف",
noImagesFounded: "لم يتم العثور علي صور",
acceptAllPermissions: "أقبل جميع الاذونات",
holdButtonText: "استمر بالضغط علي الزر",
photoText: "الصور",
clearImagesText: "الغاء الصور المحدده",
limitingText: "اقصي حد للصور هو 10",
),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 1.7,
mainAxisSpacing: 1.5,
childAspectRatio: .5,
),
),
multiSelection: true,
onDone: (SelectedImagesDetails details) async {
bool multiSelectionMode = details.multiSelectionMode;
List<SelectedByte> selectedFiles = details.selectedFiles;
double aspectRatio = details.aspectRatio;
});