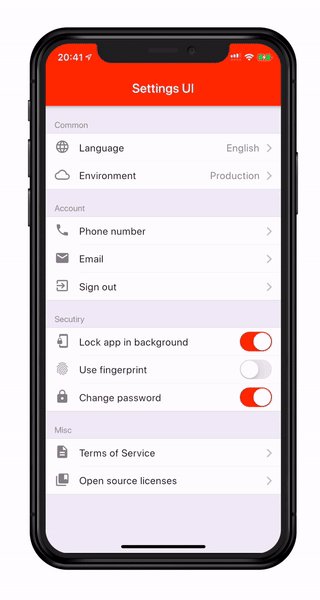
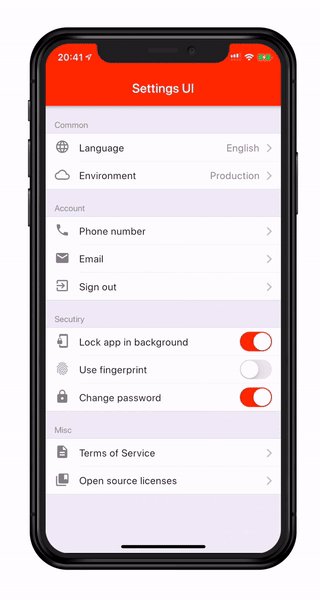
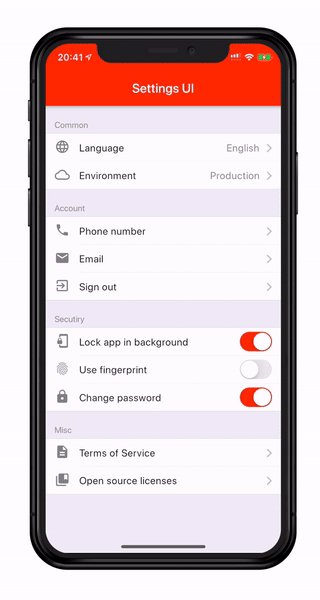
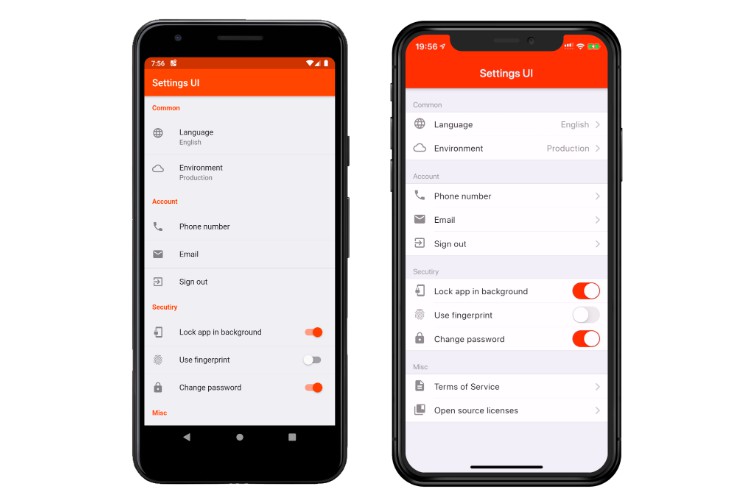
Settings UI for Flutter
Create native settings for Flutter app in a minutes.
Installing:
In your pubspec.yaml
dependencies:
settings_ui: ^0.1.1
import 'package:settings_ui/settings_ui.dart';
Basic Usage:
SettingsList(
sections: [
SettingsSection(
title: 'Section',
tiles: [
SettingsTile(
title: 'Language',
subtitle: 'English',
leading: Icon(Icons.language),
onTap: () {},
),
SettingsTile.switchTile(
title: 'Use fingerprint',
leading: Icon(Icons.fingerprint),
switchValue: value,
onToggle: (bool value) {},
),
],
),
],
)
Settings UI supports dark mode: