ColorBlindnessFlutter

Every app has colors. How to make sure they are accessible? How to avoid accessibility issues as other people in the same project start to change the Color Scheme? This is a Flutter plugin that can:
- Change the whole theme, by wrapping a ColorScheme with
colorBlindnessColorScheme(). - Be used in CI tests, with
colorBlindnessAssertContrast(). - Be used to modify a single color.
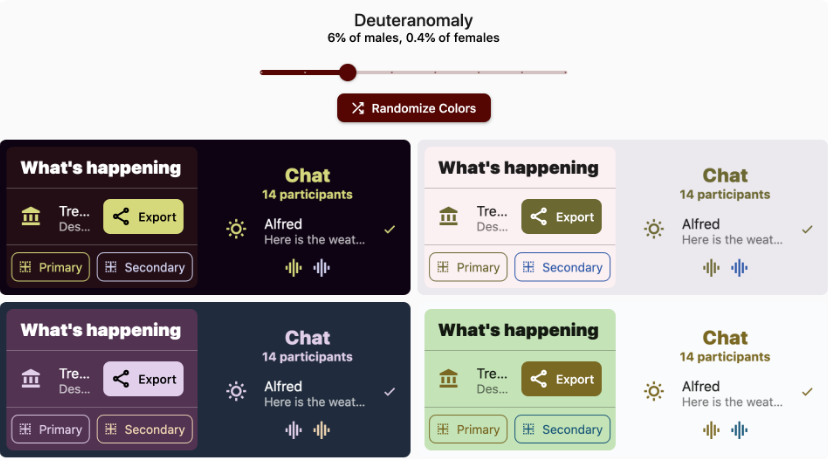
The main idea is for you to (temporarily) wrap your ColorScheme() into a colorBlindnessColorScheme() with a ColorBlindnessType as the secondary parameter.
Doing so, it will simulate color blindness by modifying ALL ColorScheme colors.
Then, you may change the type parameter and hot refresh/restart the app to see how it looks under different eyes.
The interactive sample allows you to see how it works:
Usage
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
color_blindness: ^VERSION
Color Scheme
In your project, just wrap the ColorScheme.dark(...) with colorBlindnessColorScheme().
import 'package:random_colorscheme/color_blindness_color_scheme.dart';
Theme(
data: ThemeData(
colorScheme: colorBlindnessColorScheme(ColorScheme.dark(), ColorBlindnessType.tritanopia),
),
child: MyApp(),
)
CI
You can add a test to make sure the ColorScheme is always accessible.
The second parameter is the WCAG minimum threshold, which is usually at least 4.5.
colorScheme = ColorScheme.light(
primary: const Color(0xff9f0042),
secondary: const Color(0xff1e6100),
);
expect(() => colorBlindnessAssertContrast(colorScheme, 4.0), returnsNormally);
Single Color
You can either use colorBlindness() with ColorBlindnessType as the secondary parameter, or call the methods individually.
const primary = const Color(0xff9f0042);
// indirect way
colorBlindness(primary, ColorBlindnessType.tritanopia);
// direct way
tritanopia(primary);
Reasoning
This started in my Color Studio project. There, you can preview different color blindness in different themes.
However, I saw the possibility of contribution for those already using ColorScheme in an existing app.
Similar to RandomColorScheme, this may reach deeper places than Color Studio ever will.
Also, there were ZERO packages in pub.dev related to color blindness, so this was the first one.
The color blindness calculation was retrieved from ColorBlinds project.
Function listing
colorBlindnessColorScheme(scheme: ColorScheme, type: ColorBlindnessType): ColorSchemecolorBlindnessAssertContrast(scheme: ColorScheme, minThreshold: double = 4.5)colorBlindness(color: Color, type: ColorBlindnessType): Colorprotanomaly(color: Color): Colordeuteranomaly(color: Color): Colortritanomaly(color: Color): Colorprotanopia(color: Color): Colordeuteranopia(color: Color): Colortritanopia(color: Color): Colorachromatopsia(color: Color): Colorachromatomaly(color: Color): Color
enum ColorBlindnessType { none, protanomaly, deuteranomaly, tritanomaly, protanopia, deuteranopia, tritanopia, achromatopsia, achromatomaly }