PageViewIndicator
Builds indication marks for PageView.
Import
import 'package:page_view_indicator/page_view_indicator.dart';
Usage
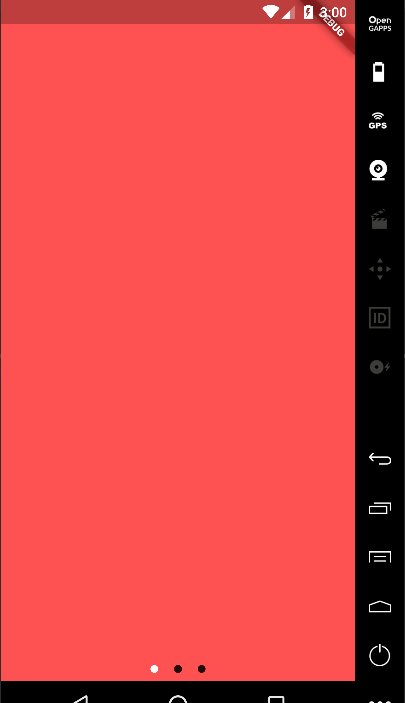
Default Material behavior
return PageViewIndicator(
pageIndexNotifier: pageIndexNotifier,
length: length,
normalBuilder: (animationController) => Circle(
size: 8.0,
color: Colors.black87,
),
highlightedBuilder: (animationController) => ScaleTransition(
scale: CurvedAnimation(
parent: animationController,
curve: Curves.ease,
),
child: Circle(
size: 12.0,
color: Colors.black45,
),
),
);

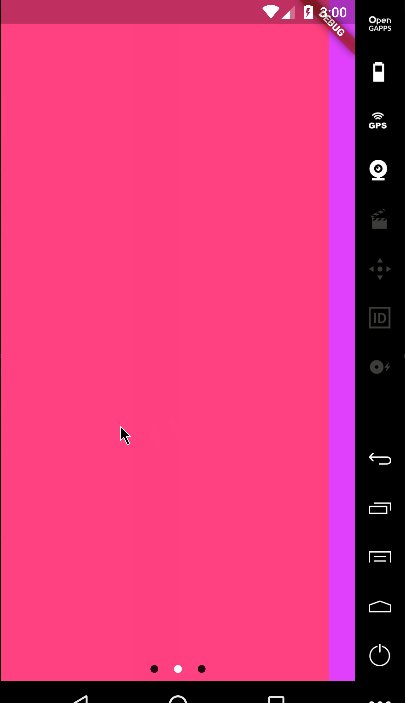
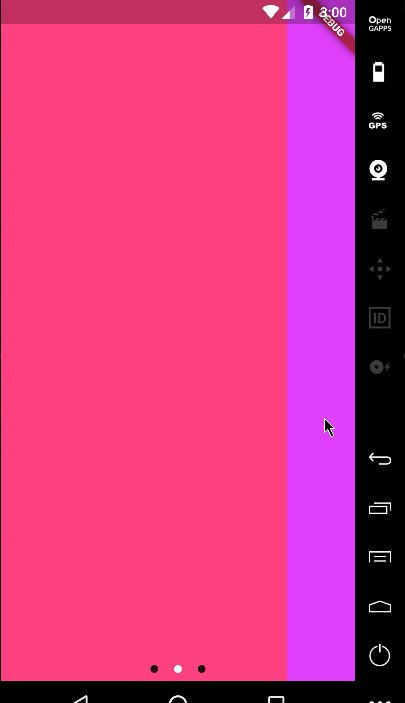
Custom animations
return PageViewIndicator(
pageIndexNotifier: pageIndexNotifier,
length: length,
normalBuilder: (animationController) => Circle(
size: 8.0,
color: Colors.black87,
),
highlightedBuilder: (animationController) => ScaleTransition(
scale: CurvedAnimation(
parent: animationController,
curve: Curves.ease,
),
child: Circle(
size: 8.0,
color: Colors.white,
),
),
);

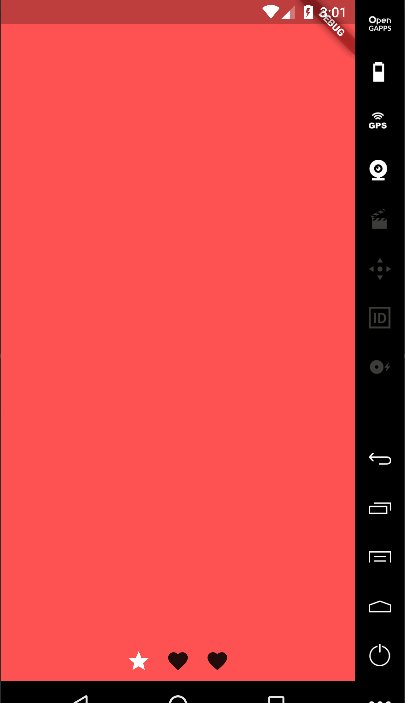
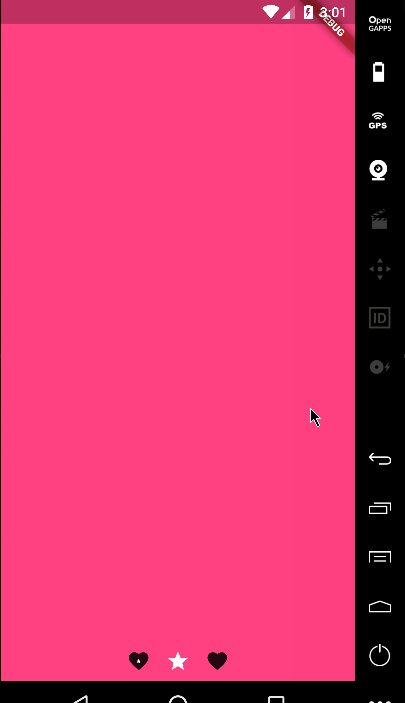
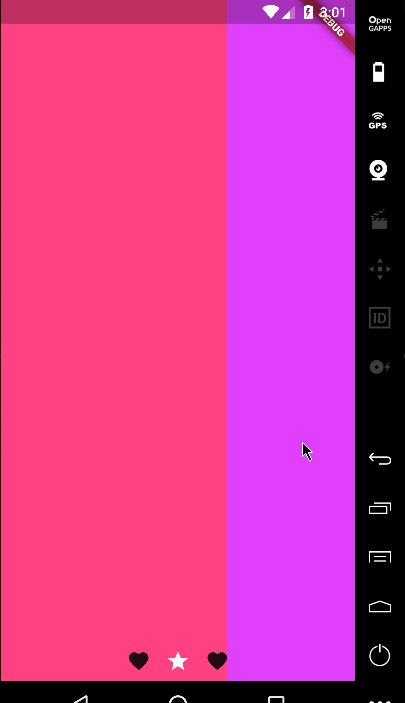
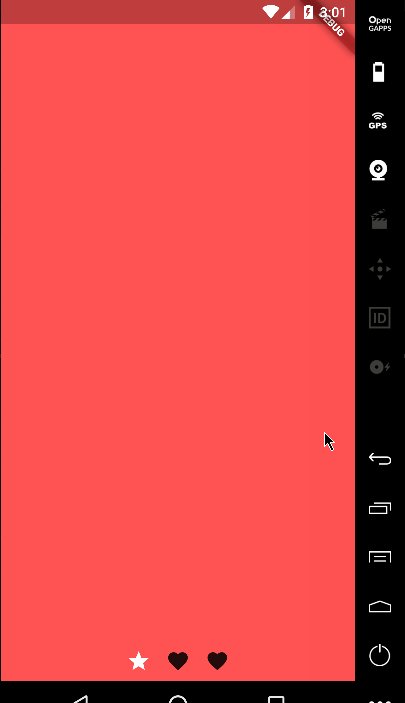
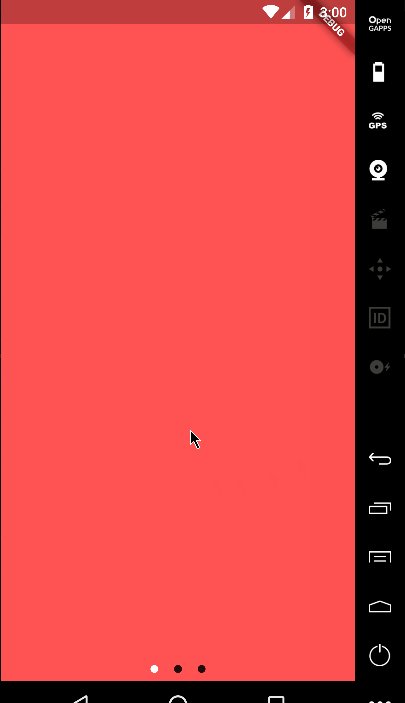
Custom icons
It's not just about dots!
return PageViewIndicator(
pageIndexNotifier: pageIndexNotifier,
length: length,
normalBuilder: (animationController) => ScaleTransition(
scale: CurvedAnimation(
parent: animationController,
curve: Curves.ease,
),
child: Icon(
Icons.favorite,
color: Colors.black87,
),
),
highlightedBuilder: (animationController) => ScaleTransition(
scale: CurvedAnimation(
parent: animationController,
curve: Curves.ease,
),
child: Icon(
Icons.star,
color: Colors.white,
),
),
);