flutter_icon_dialog
This widget is a simple dialog that deviates from the complex dialog of the flutter.
Features
- Easier
- Animated Icons
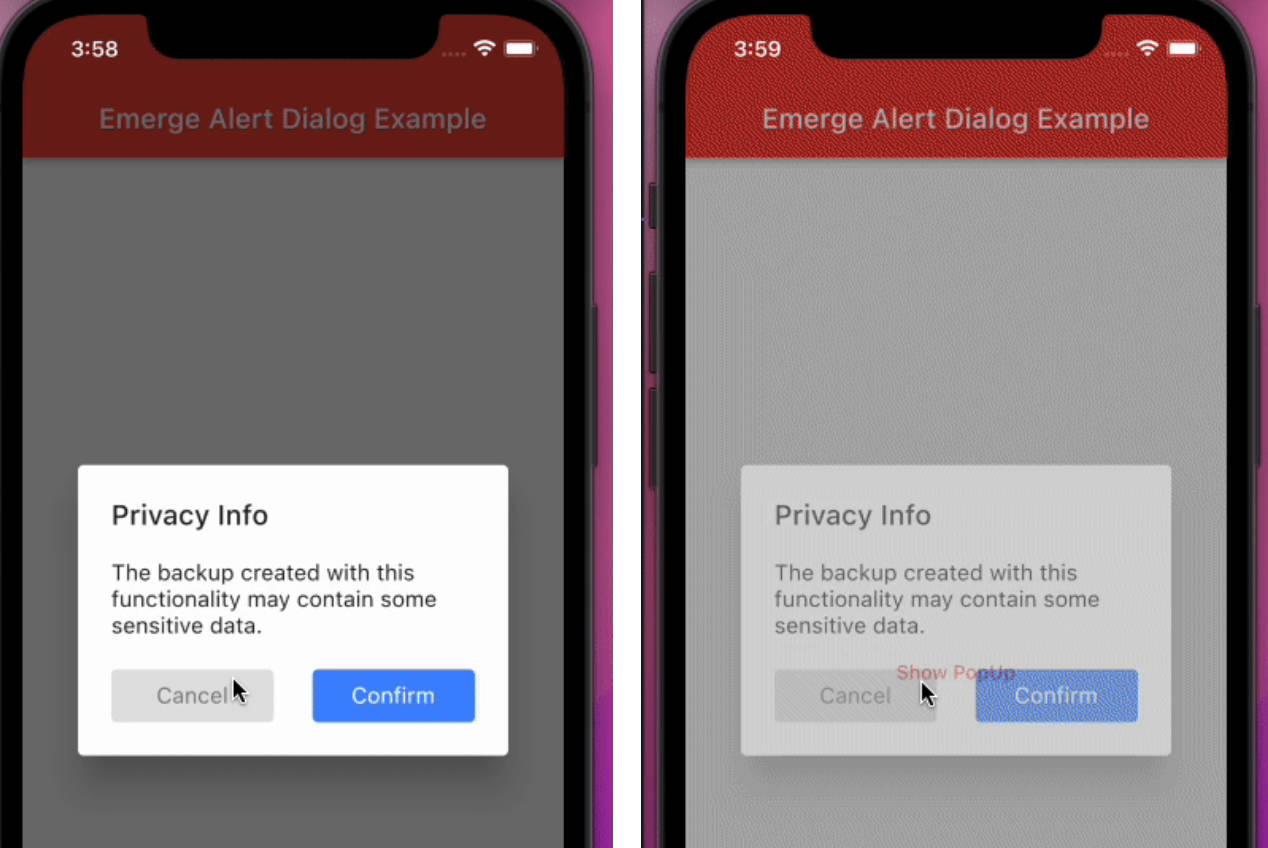
- Platform matched widget (Android, iOS)
⚡ Installation
dependencies:
flutter_icon_dialog: ^<latest_version>
💪 Usage
1. text dialog
Default for this widget is Text Alert.
IconDialog.show(
context: context,
title: 'Alert',
content: 'Save successfully',
);
2. icon dialog
Dialog can take advantage of icon title. The icon includes animation, and here are the icons that you can use.
IconDialog.show(
context: context,
title: "Check",
content: "This is Icon",
iconTitle: true
);
IconDialog.show(
context: context,
title: "Check",
content: "This is Icon",
iconTitle: true,
iconType: AlertIconType.check,
);
3. platform matched dialog
Dialog works differently depending on the platform. Animation works differently depending on Android or iOS.