AppBar with search switch
An AppBar that can switch into search field.
The AppBarWithSearchSwitch is replacement class for AppBar, essentially, it returns two different app bars based on whether search is active.
This is complete rewrite of flutter_search_bar with support:
- support Stateless widgets!,
- work with ValueNotifier inside, which can be used directly or can easily work with any providers,
- full customization,
- it work in place(no Navigation shenanigans),
- don’t need additional variables somewhere.
Quick overview
Use appBarBuilder property to build default AppBar with:
- a search button which will call startSearch
- or with standard search button AppBarSearchButton.
Use one of these callbacks to get text from TextField:
- onChanged,
- onSubmitted,
- or listen to textEditingController.
Also, there are callbacks for:
This widget support almost all properties of AppBar, but:
-
leading and title properties are now expect –
Widget Function(context)?:- this is made in order to access
AppBarWithSearchSwitch.of(context)methods in them, - don’t change them unless it necessary and use templates if you need to change these properties.
- this is made in order to access
-
preferredSize here is a method, you should set it via toolbarWidth and toolbarHeight.
Here is a list of all other new properties(without mentioned above) with their default values:
- this.tooltipForClearButton = ‘Clear’,
- this.tooltipForCloseButton = ‘Close search’,
- this.closeSearchIcon = Icons.close,
- this.clearSearchIcon = Icons.backspace,
- this.fieldHintText = ‘Search’,
- this.keepAppBarColors = true,
- this.closeOnSubmit = true,
- this.clearOnSubmit = false,
- this.clearOnClose = false,
- this.showClearButton = true,
- this.closeOnClearTwice = true,
- this.keyboardType = TextInputType.text,
- this.toolbarWidth = double.infinity,
- this.searchInputDecoration,
- // And notifiers:
- this.customIsActiveNotifier, // have default static value
- this.customTextEditingController, // have default static value
- this.customHasText, // has default static value
Examples
Full example of Statefull widget is here: https://pub.dev/packages/app_bar_with_search_switch/example.
Full example of Stateless widget is here: (github).
Online example here: https://alexqwesa.github.io/app_bar_with_search_switch/.
And the fragment of example code is here:
final searchText = ValueNotifier<String>(''); // somewhere up in a widget tree
//...
@override
Widget build(BuildContext context) {
return Scaffold(
//
// *** The Widget AppBarWithSearchSwitch
//
appBar: AppBarWithSearchSwitch(
onChanged: (text) {
searchText.value = text;
}, // onSubmitted: (text) => searchText.value = text,
appBarBuilder: (context) {
return AppBar(
title: Text('Example '),
actions: [
AppBarSearchButton(),
// or
// IconButton(onPressed: AppBarWithSearchSwitch.of(context)?startSearch, icon: Icon(Icons.search)),
],
);
},
),
body: Container(),
);
}
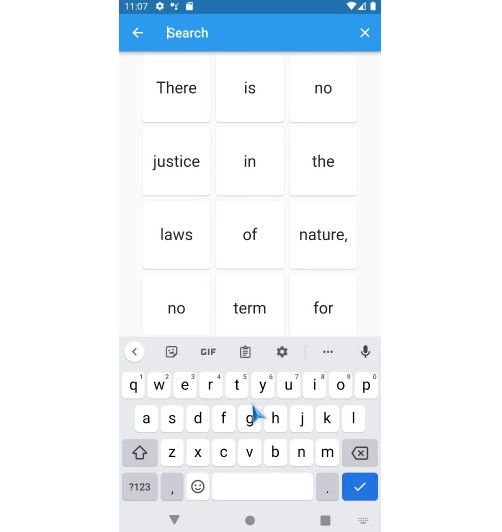
Screenshots
TODO
- Add speech to text support,
- Add effective riverpod example,
FAQ
How to active search field (isActive=true)
of AppBarWithSearchSwitch
from somewhere far away?
- Use customIsActiveNotifier,
- Initialise variable of type ValueNotifier somewhere up in the widget tree,
- Set customIsActiveNotifier property of AppBarWithSearchSwitch with this variable,
- Set value of this ValueNotifier to true to show Search AppBar, (Note: currently, if you stop search via this variable(by setting it false),
clearOnClosewill not work, and callBackonClosewill not be called).
Known issues
keepAppBarColors = truedidn’t change color of ‘Text Selection Handles’ (selection bubbles), this is because of upstream issue flutter/flutter#74890 with textSelectionTheme:selectionHandleColor