Loading Btn
Create animated loading button using loading_btn package with lots of properties.
Getting started
Loading Btn package helps you create beautiful loading animation in your buttons with customized loader. Loading Btn is basically an ElevatedButton widget that means you can use the usual parameters with a few extra functionalities.
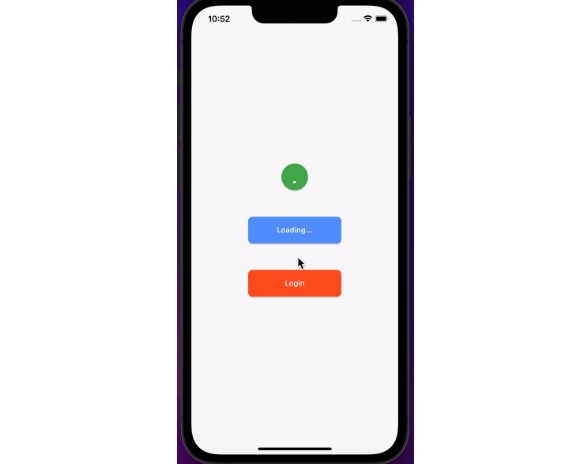
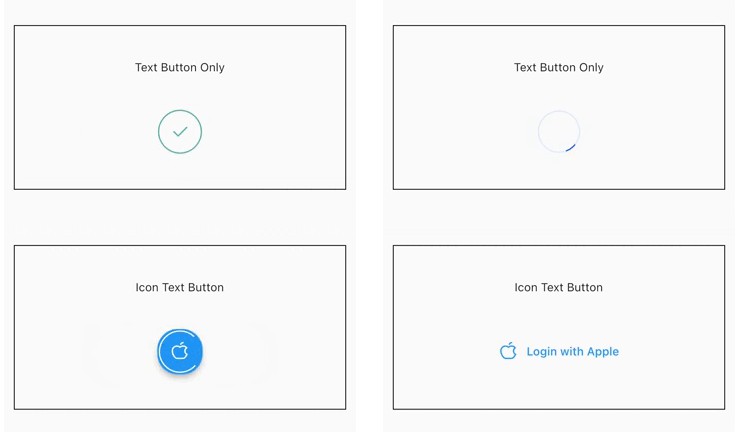
Demo
Usage
Loading Button with CircularProgress widget
LoadingBtn(
height: 50,
borderRadius: 8,
animate: true,
color: Colors.green,
width: MediaQuery.of(context).size.width * 0.45,
loader: Container(
padding: const EdgeInsets.all(10),
width: 40,
height: 40,
child: const CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
),
),
child: const Text("Login"),
onTap: (startLoading, stopLoading, btnState) async {
if (btnState == ButtonState.idle) {
startLoading();
// call your network api
await Future.delayed(const Duration(seconds: 5));
stopLoading();
}
},
),
Loading Button with custom Text
LoadingBtn(
height: 50,
borderRadius: 8,
roundLoadingShape: false,
color: Colors.blueAccent,
width: MediaQuery.of(context).size.width * 0.45,
minWidth: MediaQuery.of(context).size.width * 0.30,
loader: const Text("Loading..."),
child: const Text("Login"),
onTap: (startLoading, stopLoading, btnState) async {
if (btnState == ButtonState.idle) {
startLoading();
// call your network api
await Future.delayed(const Duration(seconds: 5));
stopLoading();
}
},
),
Loading Button with custom loading
LoadingBtn(
height: 50,
borderRadius: 8,
animate: true,
color: Colors.deepOrange,
width: MediaQuery.of(context).size.width * 0.45,
loader: Container(
padding: const EdgeInsets.all(10),
child: const Center(
child: SpinKitDoubleBounce(
color: Colors.white,
),
),
),
child: const Text("Login"),
onTap: (startLoading, stopLoading, btnState) async {
if (btnState == ButtonState.idle) {
startLoading();
// call your network api
await Future.delayed(const Duration(seconds: 5));
stopLoading();
}
},
),
Properties
- animate(Default false) : It uses width to animate while click on button
- roundLoadingShape(Default true) : It uses borderRadius to creates a round button while in Busy/Loading state
- width : Width of the button when in Idle state
- minWidth : Width of the button when in Busy/Loading state. Default value is equal to height in order to create a completely round loading button
- borderRadius : Border Radius of the button
- borderSide : BorderSide in order to give border color and width to the button
- child : Contents of button when in Idle state
- loader : Contents of button when in Busy/Loading state
- onTap : (startLoading, stopLoading, btnState) : Function that is called when you click on the button
- duration : Duration of the animation
- curve : Curve of animation
- reverseCurve : Curve of reverse animation
MIT License
Copyright (c) 2022 Yasin Mohammadi
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.