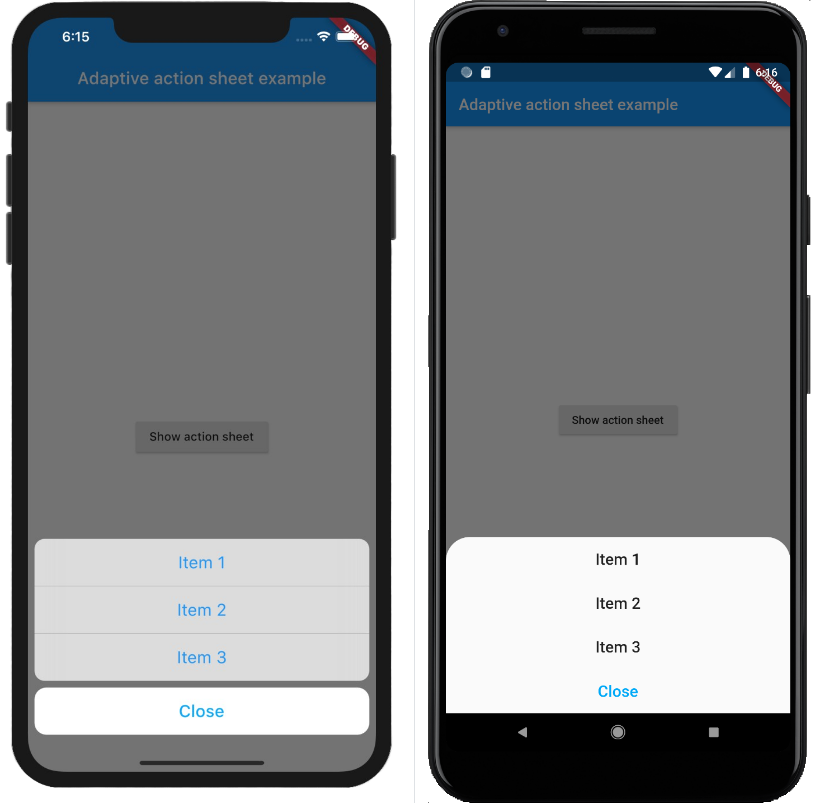
Adaptive action sheet
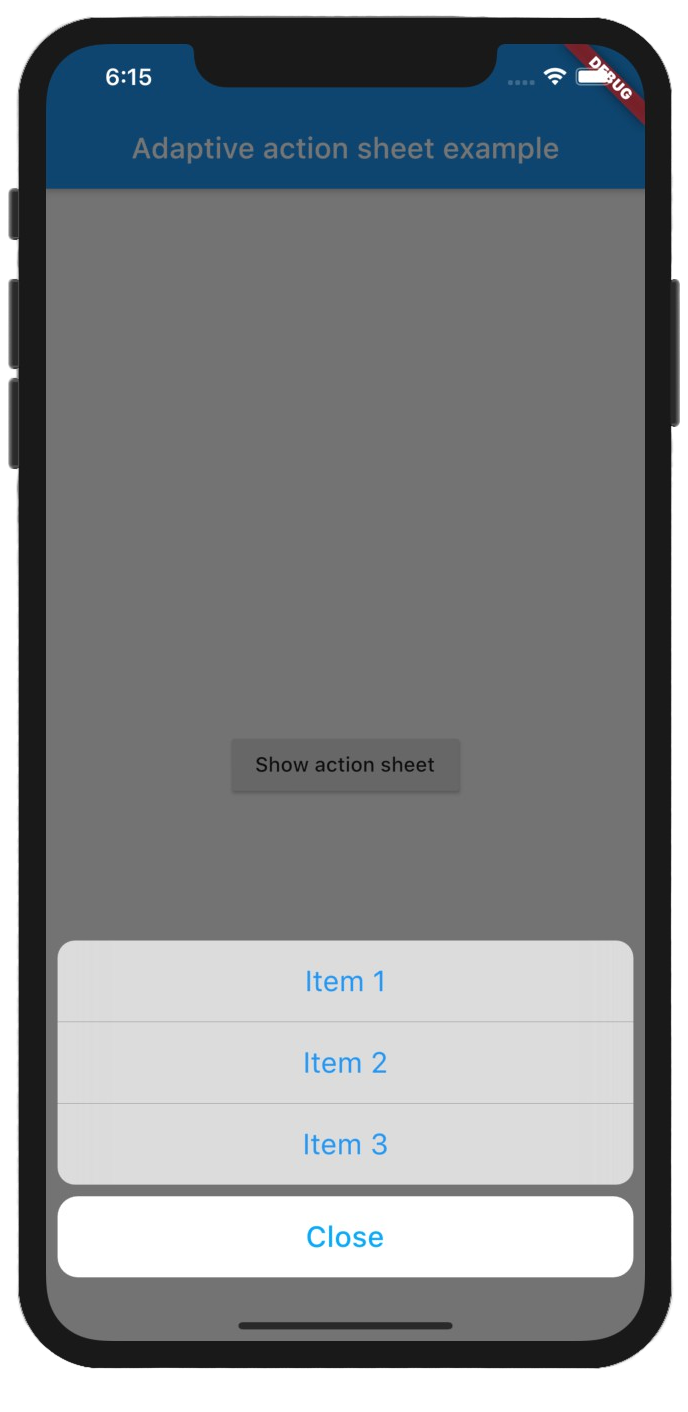
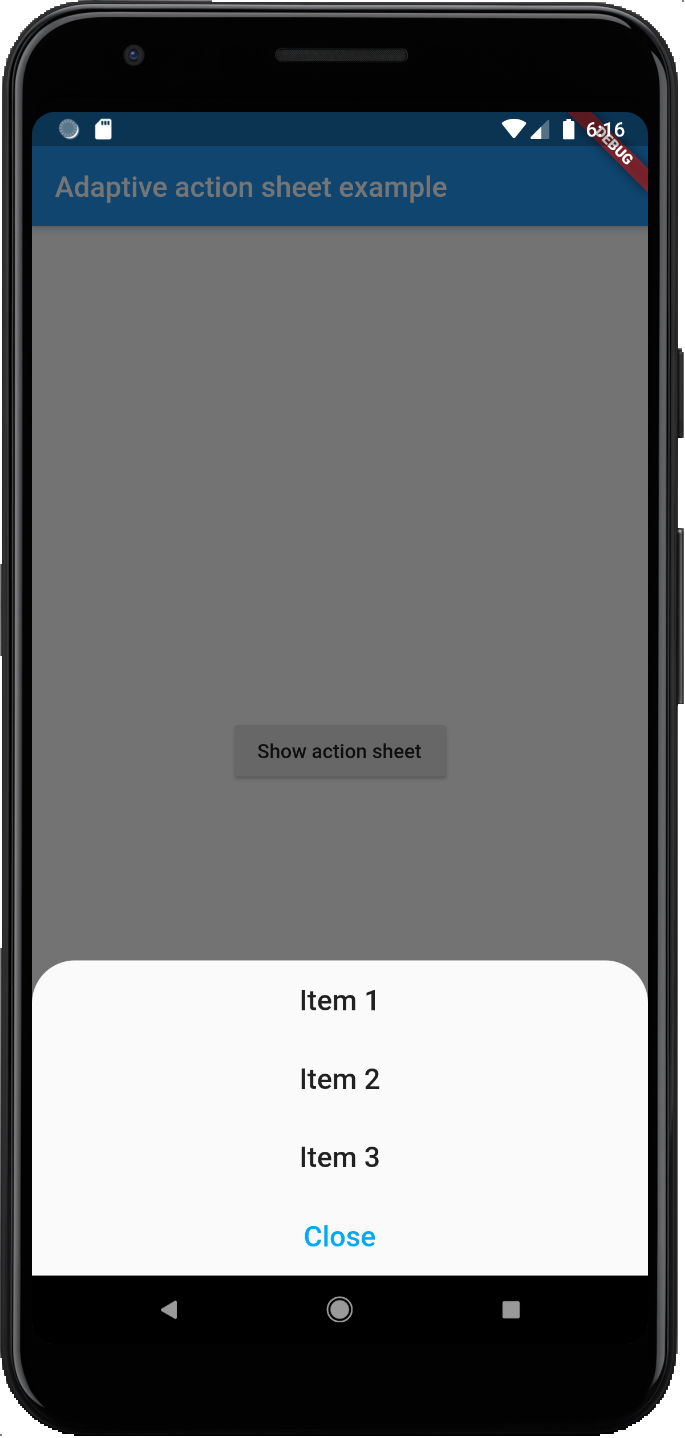
action bottom sheet that adapts to the platform (Android/iOS).
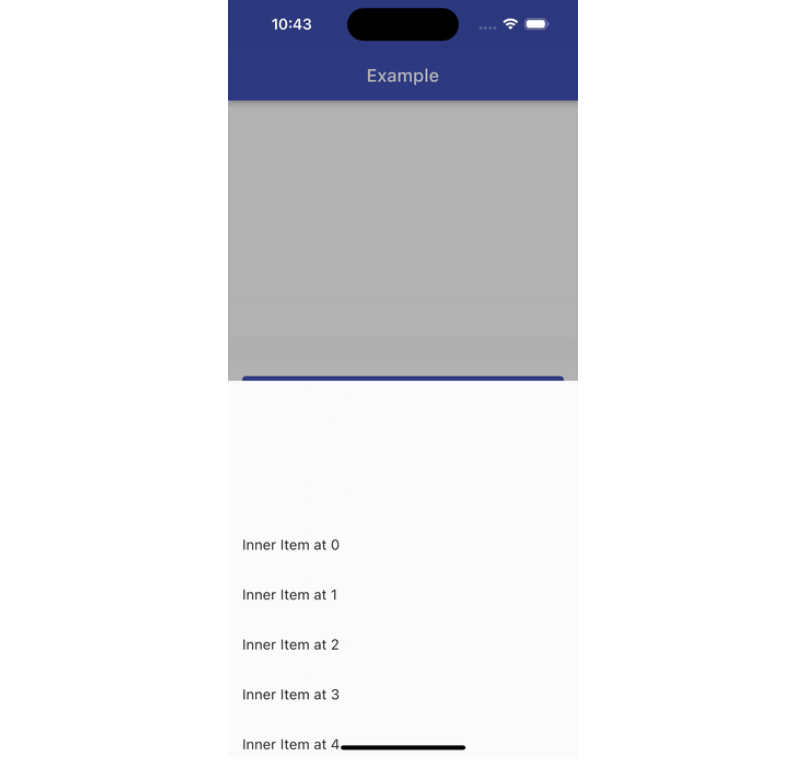
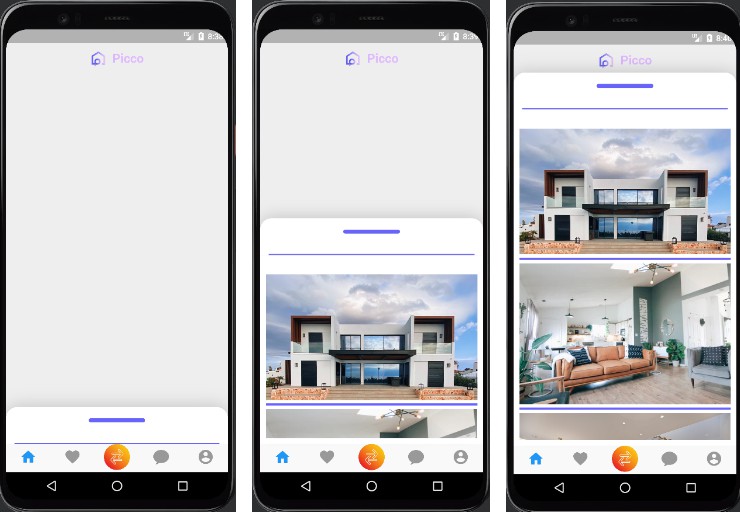
| iOS | Android |
|---|---|
 |
 |
Getting Started
Add the package to your pubspec.yaml:
adaptive_action_sheet: ^1.0.8
In your dart file, import the library:
import 'package:adaptive_action_sheet/adaptive_action_sheet.dart';
Instead of using a showModalBottomSheet use showAdaptiveActionSheet Widget:
showAdaptiveActionSheet(
context: context,
title: const Text('Title'),
actions: <BottomSheetAction>[
BottomSheetAction(title: 'Item 1', onPressed: () {}),
BottomSheetAction(title: 'Item 2', onPressed: () {}),
BottomSheetAction(title: 'Item 3', onPressed: () {}),
],
cancelAction: CancelAction(title: 'Cancel'),// onPressed parameter is optional by default will dismiss the ActionSheet
);
Parameters:
showAdaptiveActionSheet:
actions: The Actions list that will appear on the ActionSheet. (required)cancelAction: The optional cancel button that show under the actions (grouped separately on iOS).title: The optional title widget that show above the actions.- The optional
backgroundColorandbarrierColorcan be passed in to customize the appearance and behavior of persistent bottom sheets.
BottomSheetAction:
title: The string that will appear in the title bar of the action item. (required)onPressed: The callback that is called when the action item is tapped. (required)textStyle: The TextStyle to use for the title text. (optional)
CancelAction:
title: The string that will appear in the title bar of the cancel action. (required)onPressed: The callback that is called when the action item is tapped.onPressedis optional by default will dismiss the Action Sheet.textStyle: The TextStyle to use for the title text. (optional)
GitHub
https://github.com/Daniel-Ioannou/flutter_adaptive_action_sheet