tabbed_sliverlist
A package to simplify initialization of TabBar with ListView builder implemented using sliverappbar and sliverlist. Scroll position can be maintained by different tabs by providing unique string to each tablist.
Supported Dart Versions
Dart SDK version >= >=2.15.1
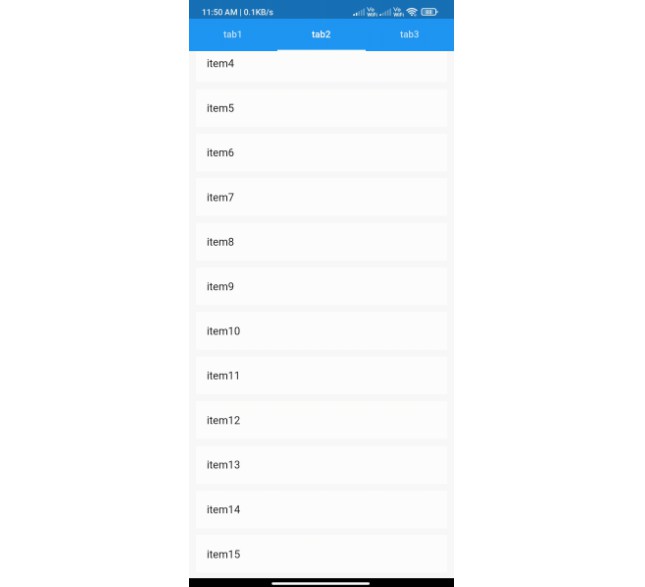
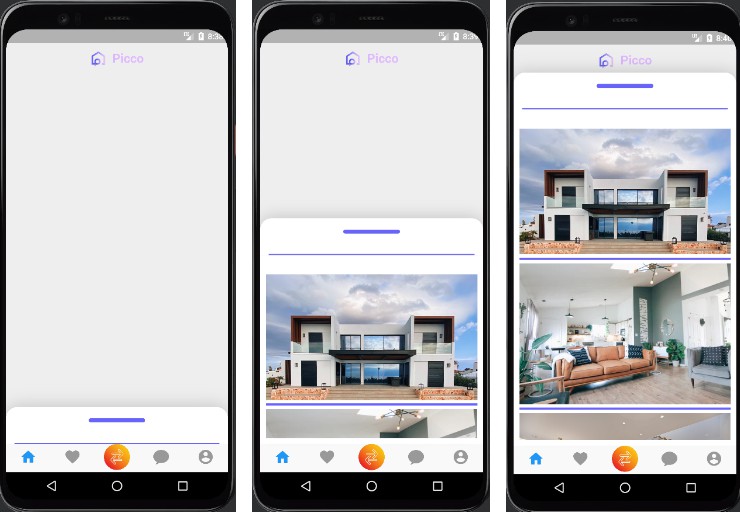
Demo
Installation
Add the Package
dependencies:
tabbed_sliverlist: ^0.1.0
How to use
Import the package in your dart file
import 'package:tabbed_sliverlist/tabbed_sliverlist.dart';
Wrap the widget inside Scaffold widget.
Below code is an example of how this plugin can be used
import 'package:flutter/material.dart';
import 'package:tabbed_sliverlist/tabbed_sliverlist.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key? key}) : super(key: key);
var listitems = [
'item1','item2','item3','item4','item5','item6','item7','item8','item9','item10','item11','item12','item13','item14','item15','item16','item18','item19','item20'
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: TabbedList(
tabLength: 3,
sliverTabBar: const SliverTabBar(
title: Text('Tabbed SliverList'),
centerTitle: true,
tabBar: TabBar(
tabs: [
Tab(
text: 'tab1',
),
Tab(
text: 'tab2',
),
Tab(
text: 'tab3',
)
],
)),
tabLists: [
TabListBuilder(
uniquePageKey: 'page1',
length: listitems.length,
builder: (BuildContext context, index) {
return Padding(
padding: const EdgeInsets.only(top: 10),
child: ListTile(
title: Text(listitems[index].toString()),
tileColor: Colors.white,
));
}),
TabListBuilder(
uniquePageKey: 'page2',
length: listitems.length,
builder: (context, index) {
return Padding(
padding: const EdgeInsets.only(top: 10),
child: ListTile(
title: Text(listitems[index].toString()),
tileColor: Colors.white,
));
}),
TabListBuilder(
uniquePageKey: 'page3',
length: listitems.length,
builder: (context, index) {
return Padding(
padding: const EdgeInsets.only(top: 10),
child: ListTile(
title: Text(listitems[index].toString()),
tileColor: Colors.white,
));
})
]),
);
}
}
Note:
You don't need to use all parameters, few of them are optional.
Make sure that tabLength matches number of Tab's and TabListBuilder's.
Want to contribute?
Pull requests and issues are always welcome!
How to contribute?
- Fork the repository
- Clone it to your local machine
- Open the project in your favourite editor
- Open cmd/terminal and run flutter clean and then flutter packages get
- Make the changes
- Create a Pull Request
Future Improvements?
- Enable loading if the data is yet to be fetched.
- Register a callback when the tabbar is pressed to perform task like API call.
- Scroll notification to identify the position to where it is scrolled.