cupertino_stackview
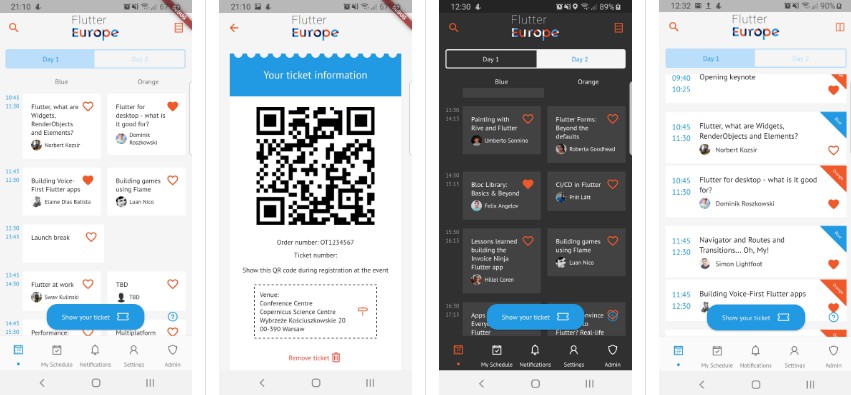
The "StackView" system, as I like to call it because I don't know the real name, is now the default navigation system for iOS 13. As a fan of this, I decided to implement a very easy-to-use version of it for Flutter as well.
It is highly recommended to read the documentation and run the example project on a real device to fully understand and inspect the full range of capabilities.

How-to-Use
First, instantiate the cupertinoStackViewController that is provided by "misc.dart" with the required parameters:
cupertinoStackViewController = CupertinoStackViewController(
navigatorState,
{
"Page I": (BuildContext context, dynamic parameters) {
return PageI();
},
"Page II": (BuildContext context, dynamic parameters) {
return PageII();
},
"Page III": (BuildContext context, dynamic parameters) {
return PageIII();
},
"Page IV": (BuildContext context, dynamic parameters) {
return PageIV();
},
...,
},
);
Then create a CupertinoStackView widget as shown in the example:
CupertinoStackView(
true, //_isPrimary
"Page I", //_navigation
Scaffold(...), //_child
Colors.black, //_backgroundColor
{Key key,
radius : Radius.circular(10.0)})
Further Explanations:
For a complete set of descriptions for all parameters and methods, see the documentation.
- The [cupertinoStackViewController] from 'misc.dart' has to be initialised as soon as the application starts via the [void initialise(double height, double width)] method. Use this method with the [MediaQuery.of(context).size.height] and [MediaQuery.of(context).size.width] values.
- Use [CupertinoStackViewController]'s [Future back(BuildContext context, dynamic parameters) async] and [Future navigate(String targetNavigation, BuildContext context, dynamic parameters) async] methods for the corresponding actions. Do not call [Navigator] methods directly.
GitHub
https://github.com/aliyigitbireroglu/flutter-cupertino-stackview