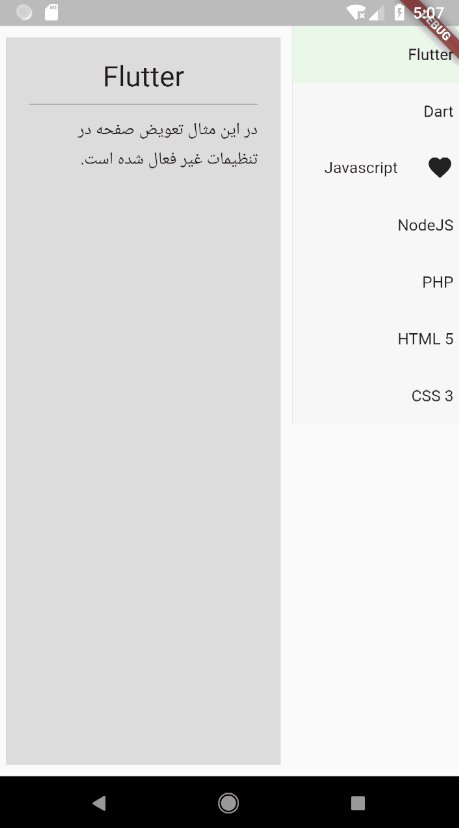
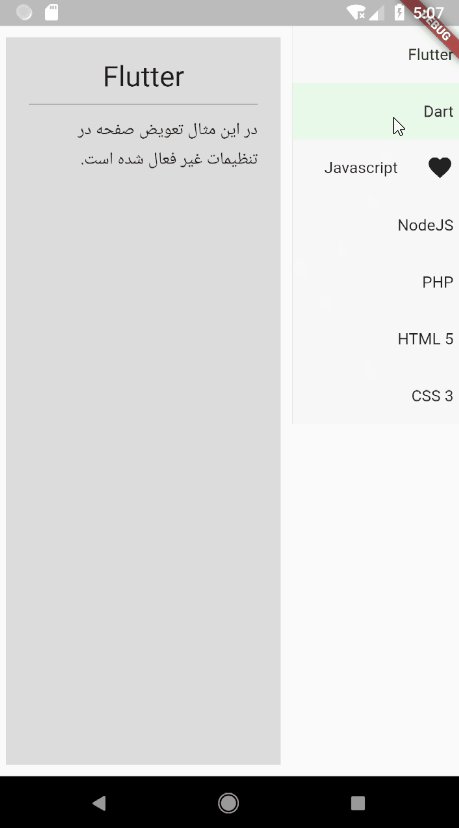
Vertical Tabs
A vertical tabs package for flutter framework.
Getting Started
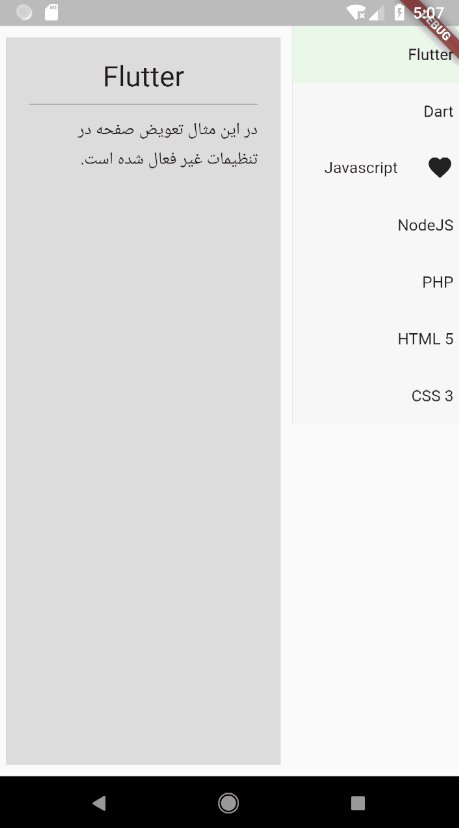
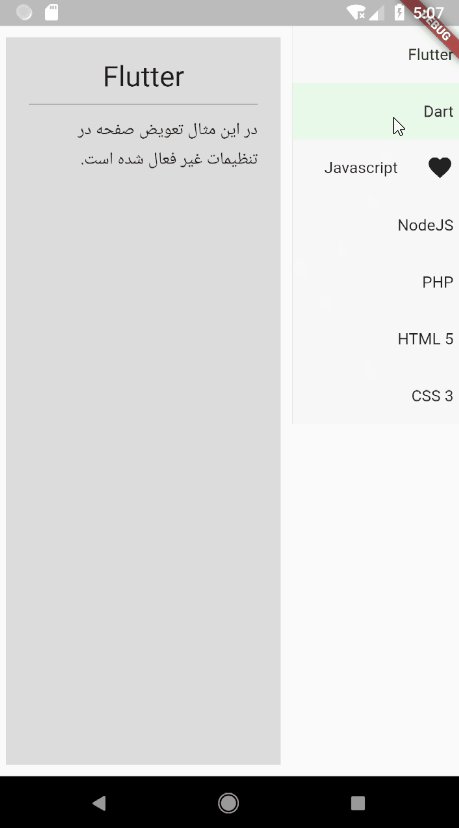
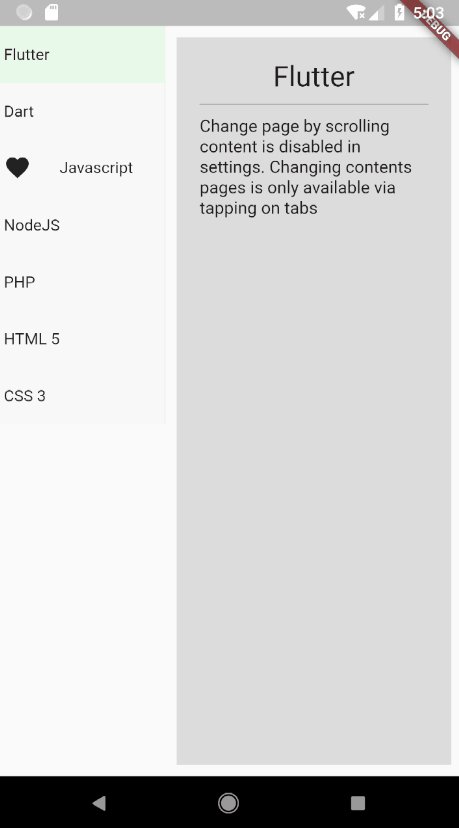
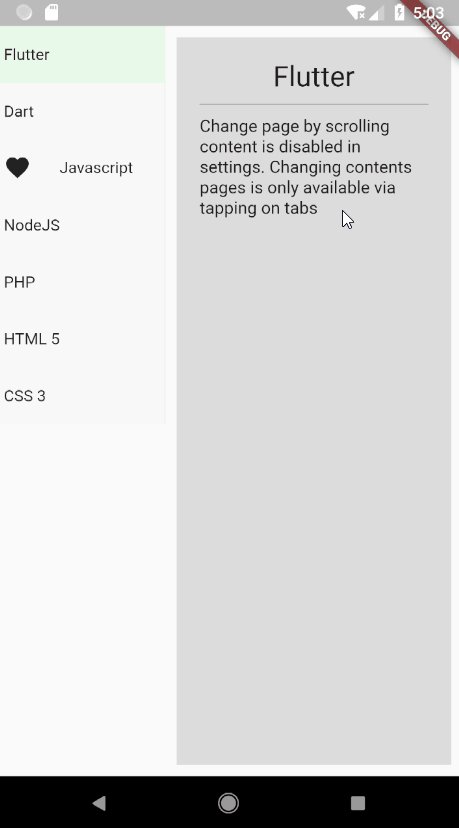
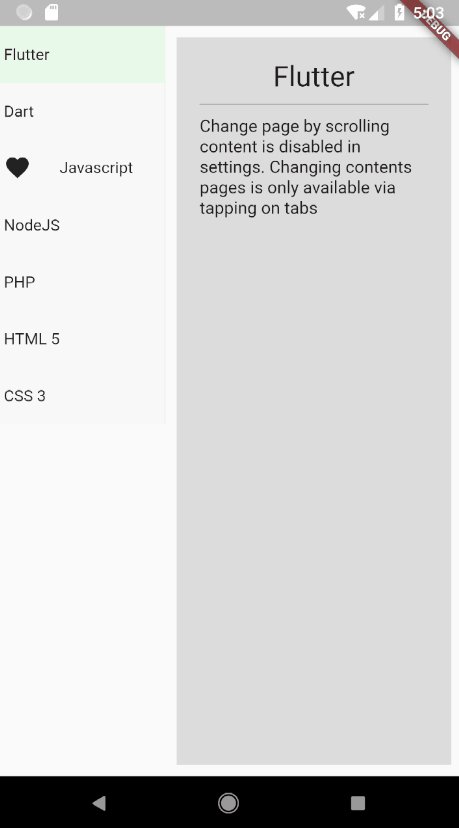
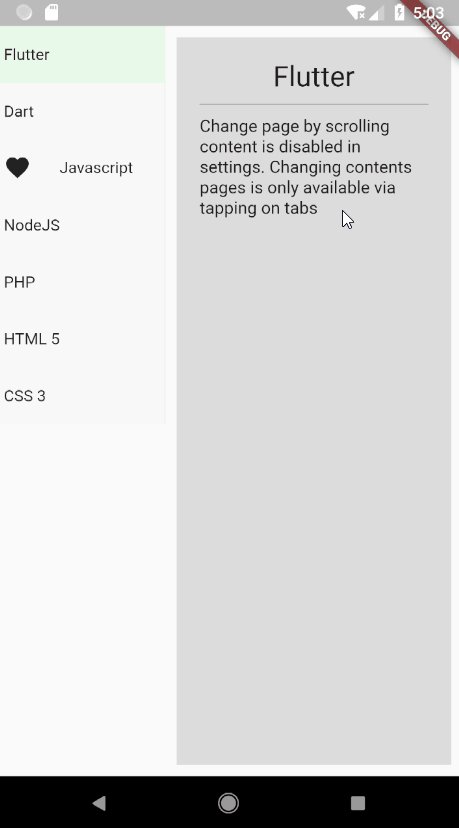
A simple example of usage. to get more examples see Examples directory.
To see all settings please visit API reference of this package

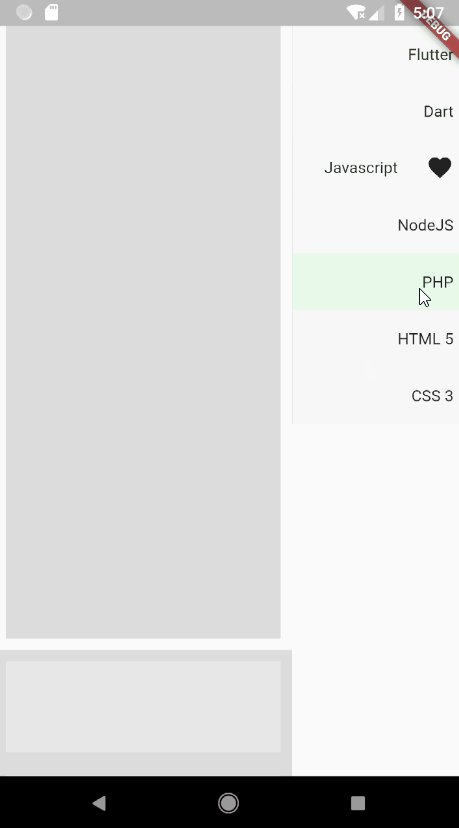
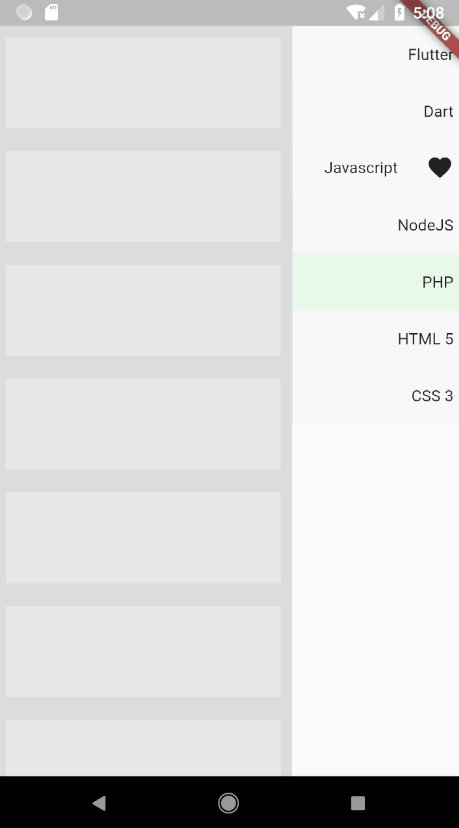
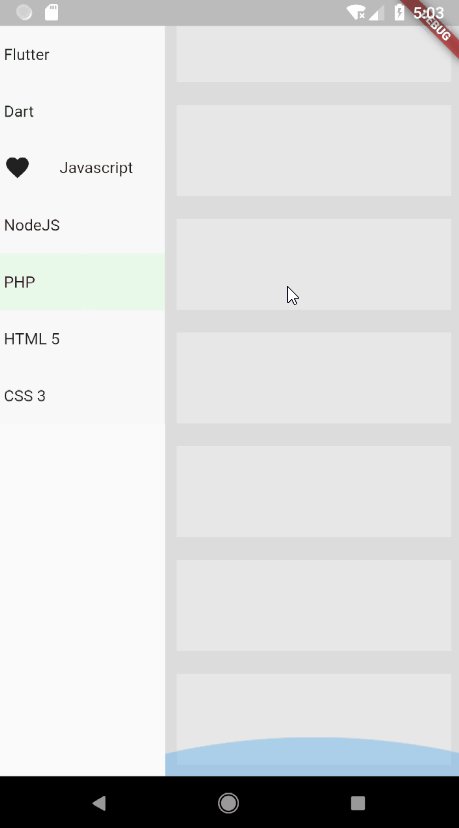
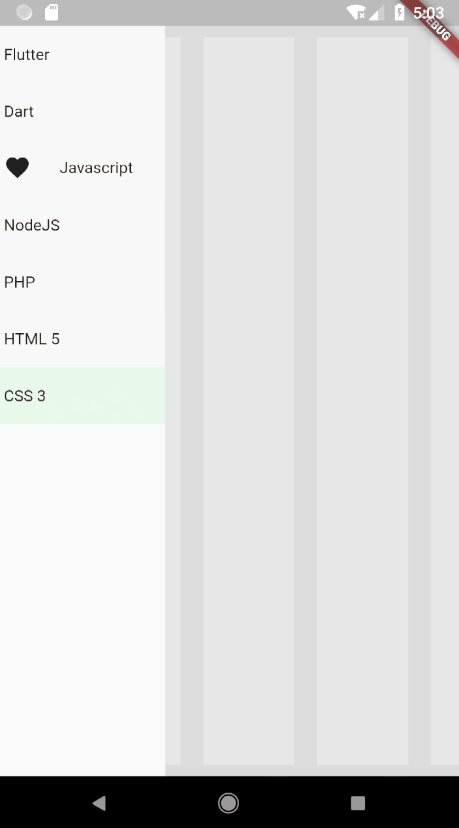
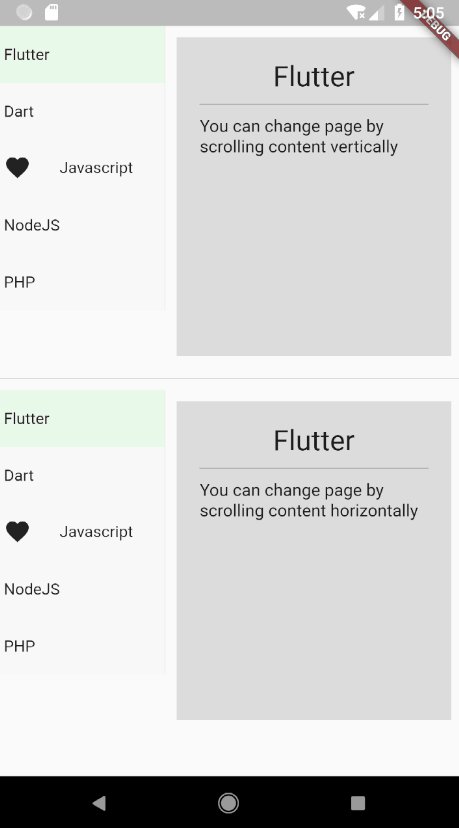
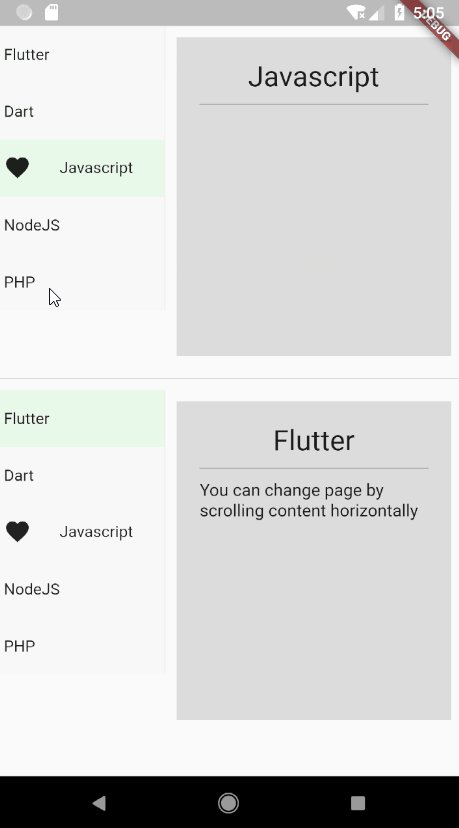
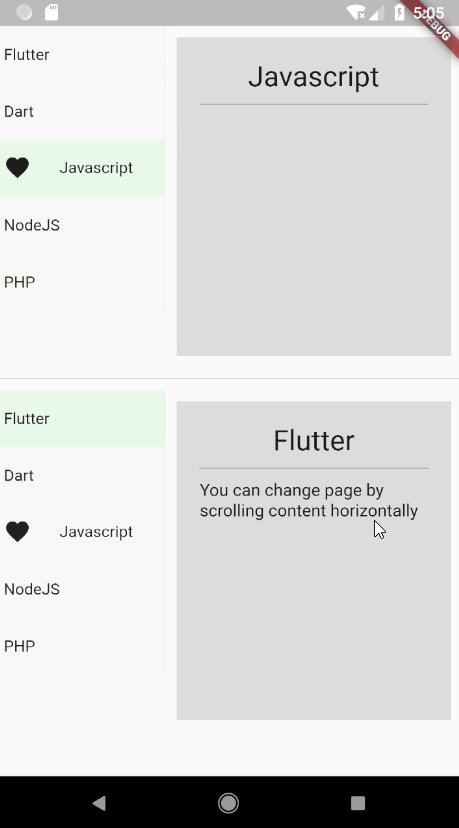
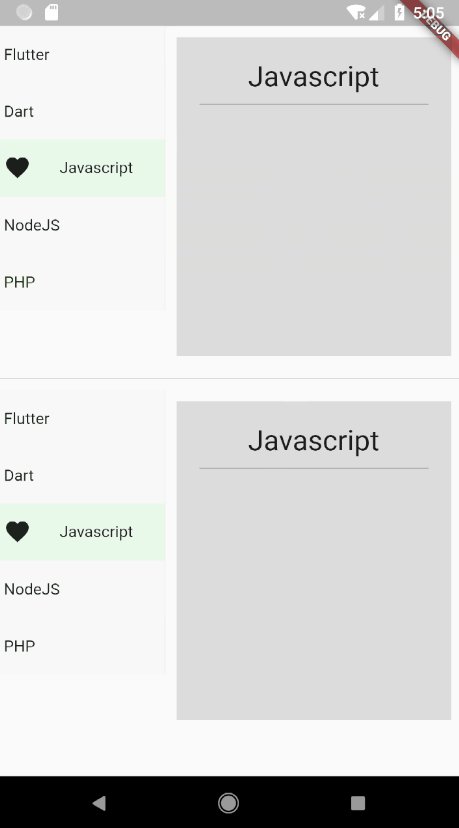
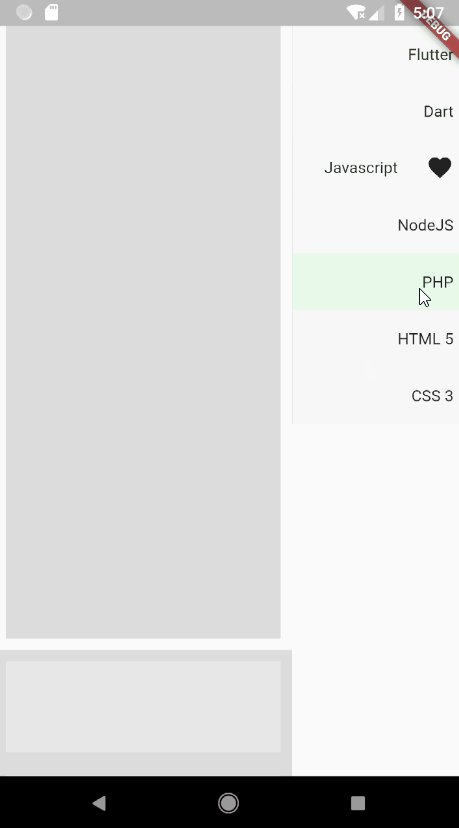
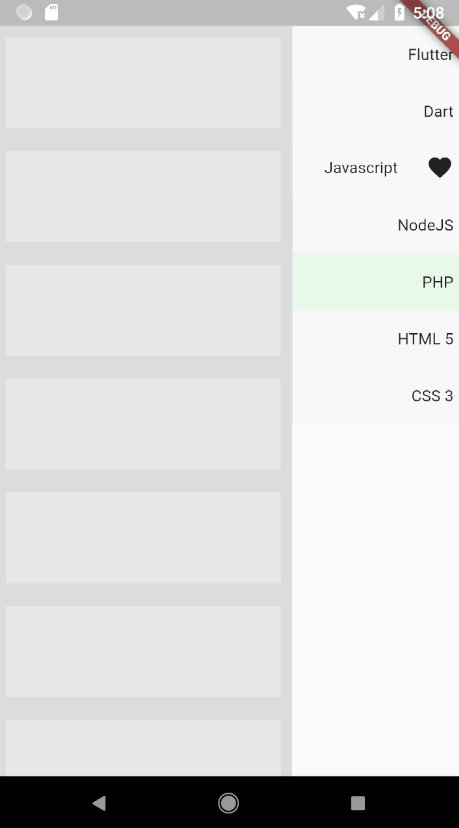
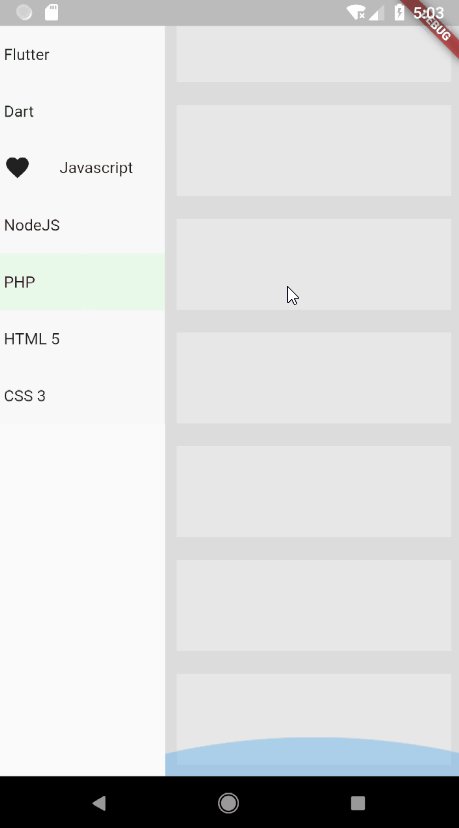
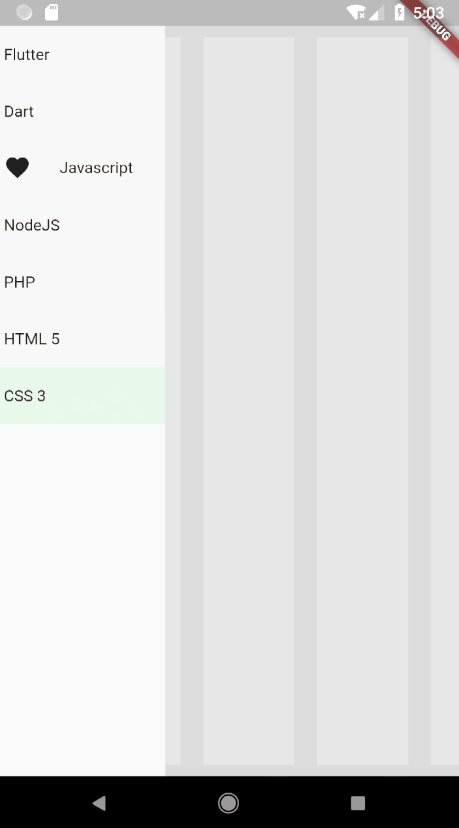
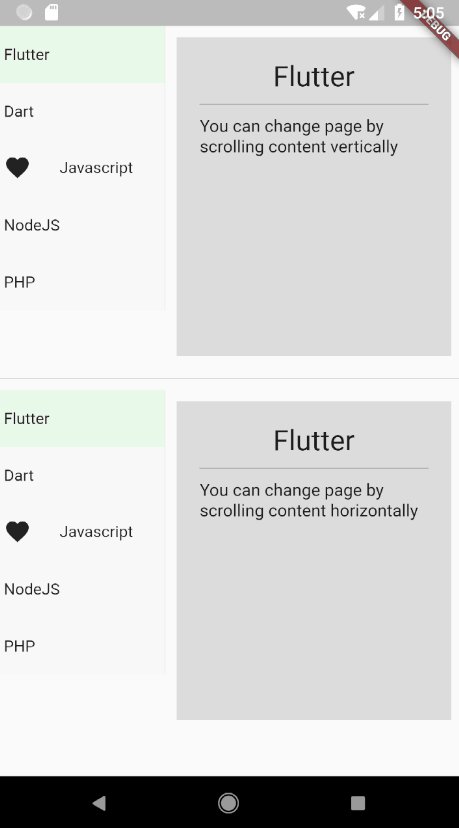
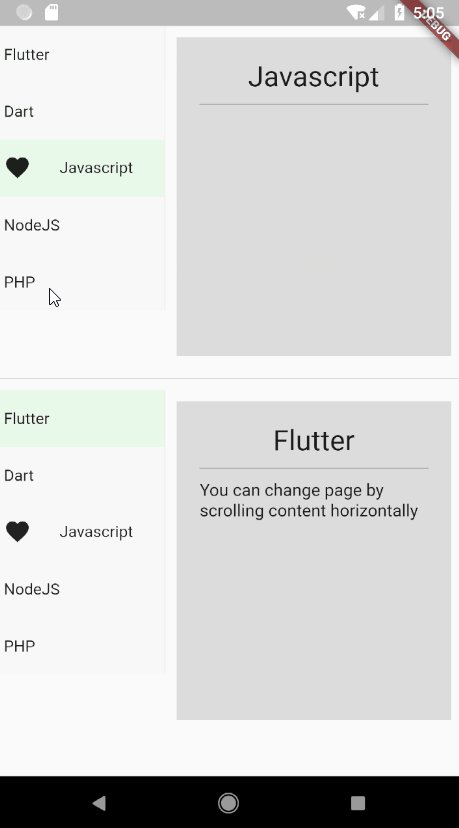
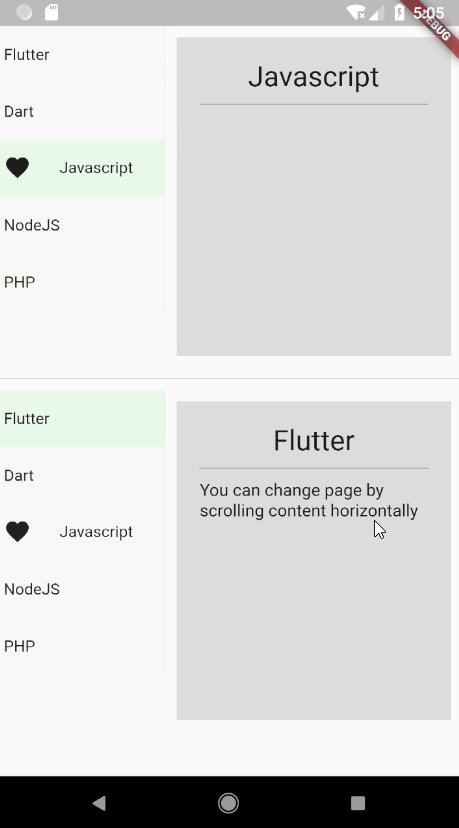
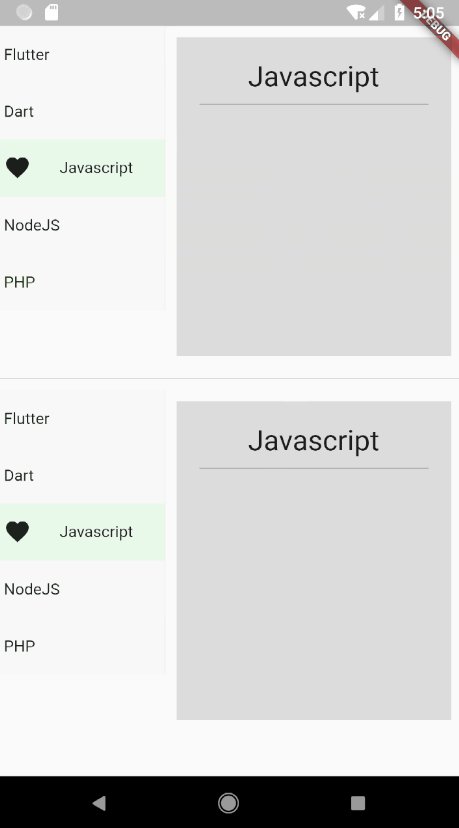
Scroll direction of content

RTL

A vertical tabs package for flutter framework.
A simple example of usage. to get more examples see Examples directory.
To see all settings please visit API reference of this package

Scroll direction of content

RTL