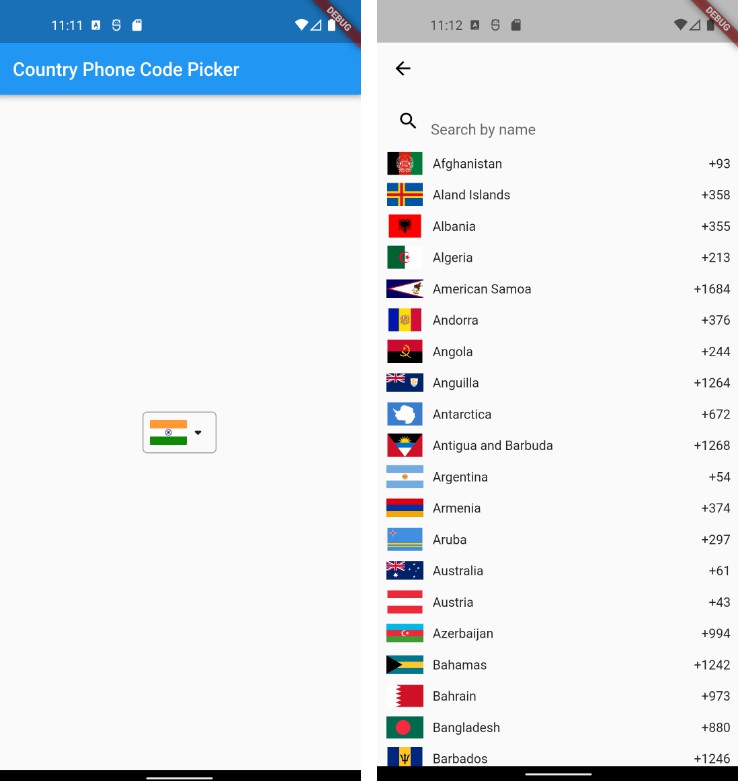
Starlight Country Picker
starlight_country_picker is a country picker.
Features
☑️ Add New Country
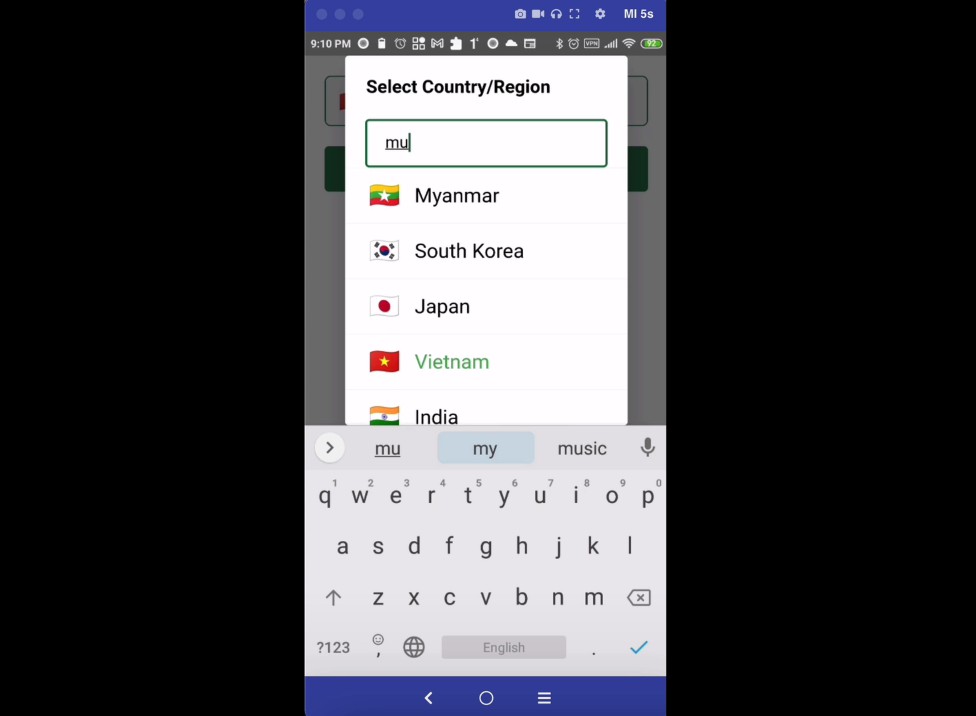
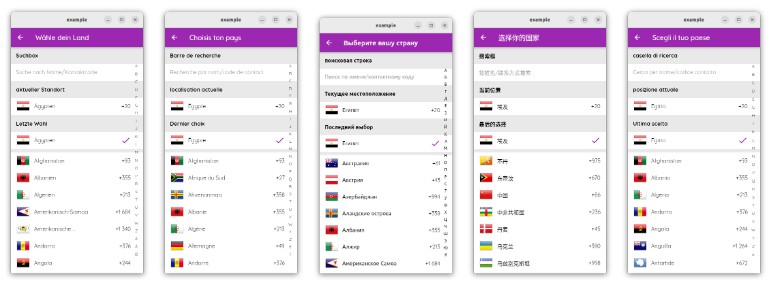
☑️ Search Your Country
⭐ Our package was not used setState ❤️
Installation
Add starlight_country_picker as dependency to your pubspec file.
starlight_country_picker:
git:
url: https://github.com/YeMyoAung/starlight_country_picker.git
Usage
First of all you need to import our package.
import 'package:starlight_country_picker/country_picker.dart';
Country Picker
The Starlight Country Picker is used as any other dialog function.
import 'package:flutter/material.dart';
import 'package:starlight_country_picker/country_picker.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: () async {
final Country? _country = await countryPicker(
context,///required
selectedColor: Colors.green,///optional
unSelectedColor: Colors.black,///optional
supportedCountry: [],///optional
addNewSupportedCountry: [],///optional
width: 100,///optional
height: 100,///optional
backgroundColor: Colors.white,///optional
hintStyle: TextStyle(),///optional
barrierDismissible: true,///optional
barrierColor: Colors.black54,///optional
);
print(_country.toString());
},
child: const Text(
"Country Picker",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
);
}
}
Country Model
const Country country = Country(dialCode: '+95',name: 'Myanmar',flag: '??');