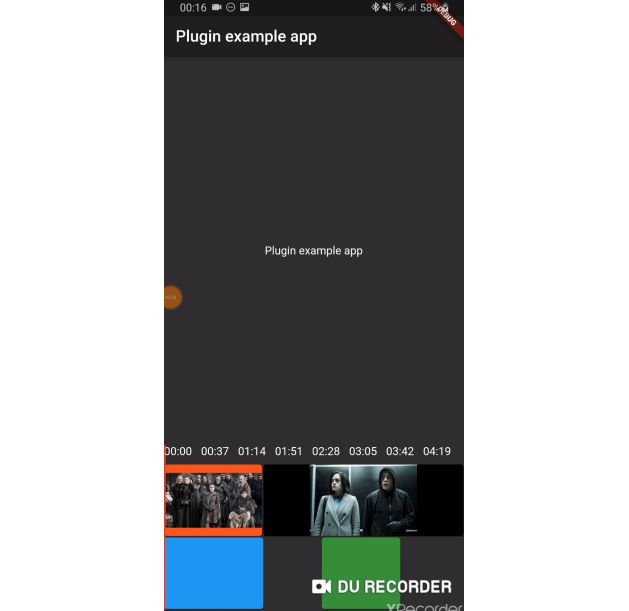
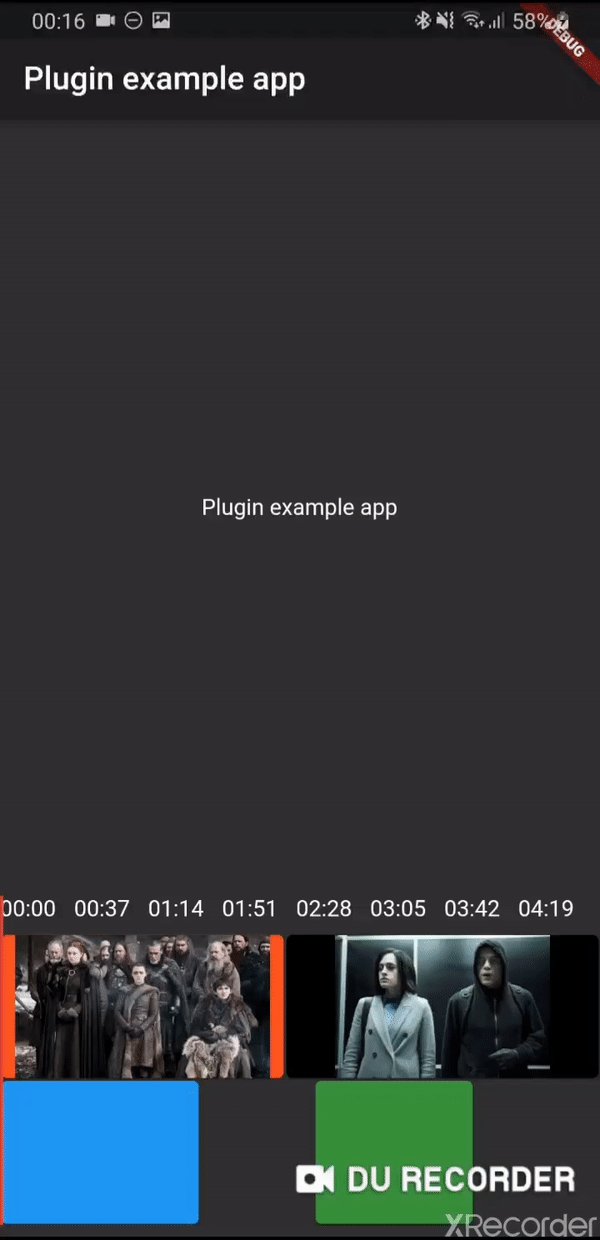
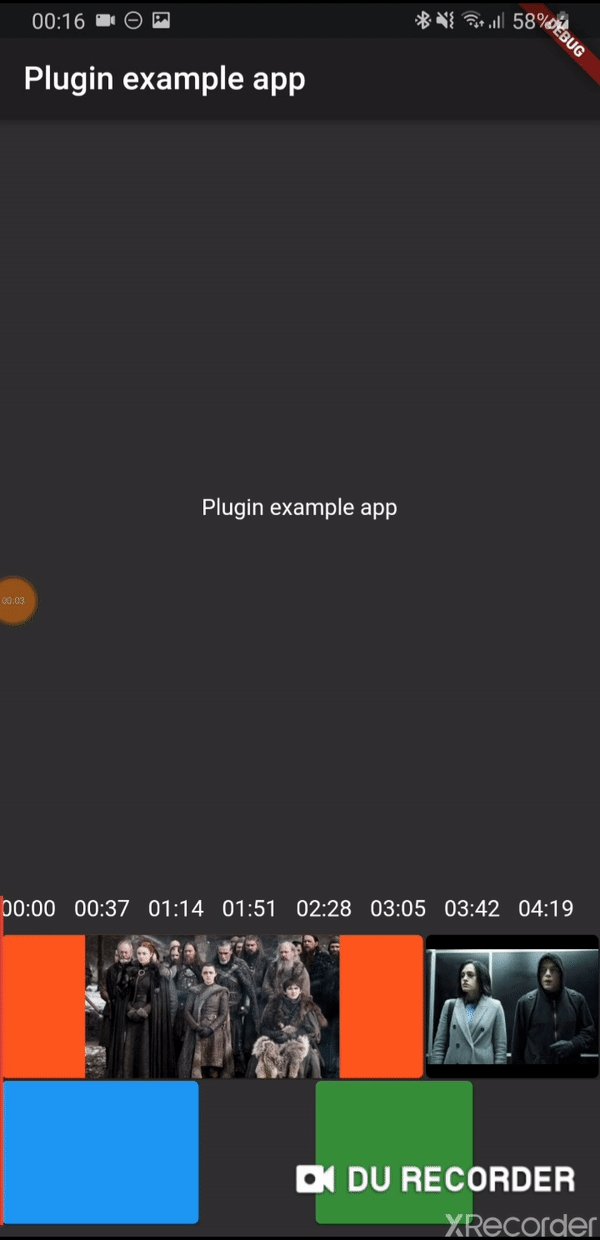
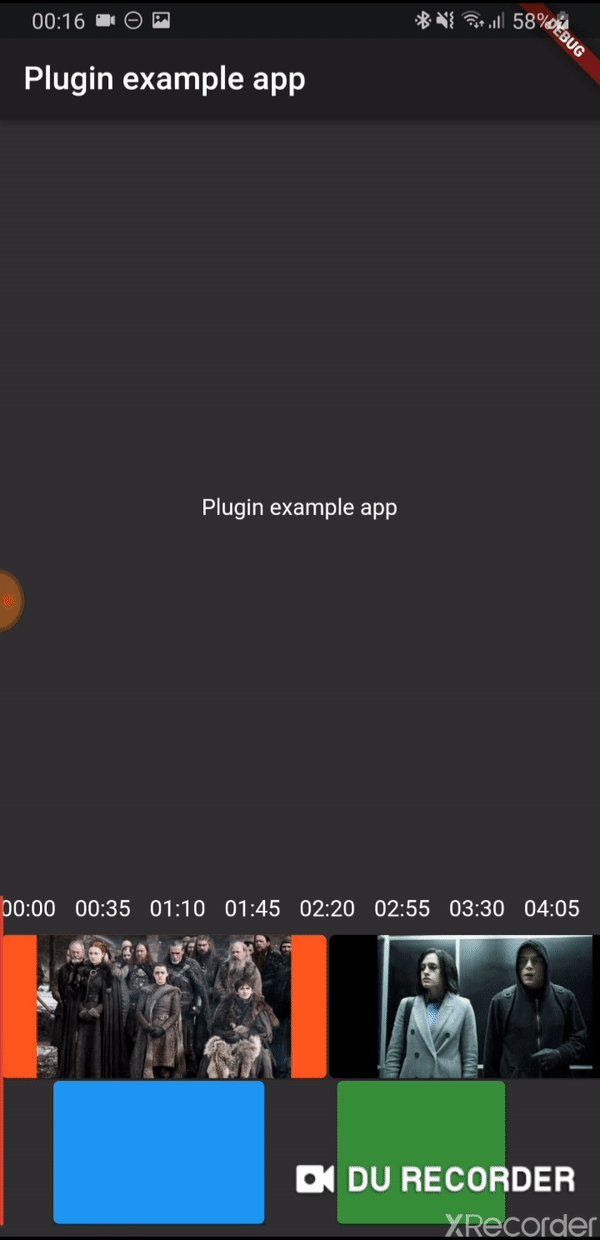
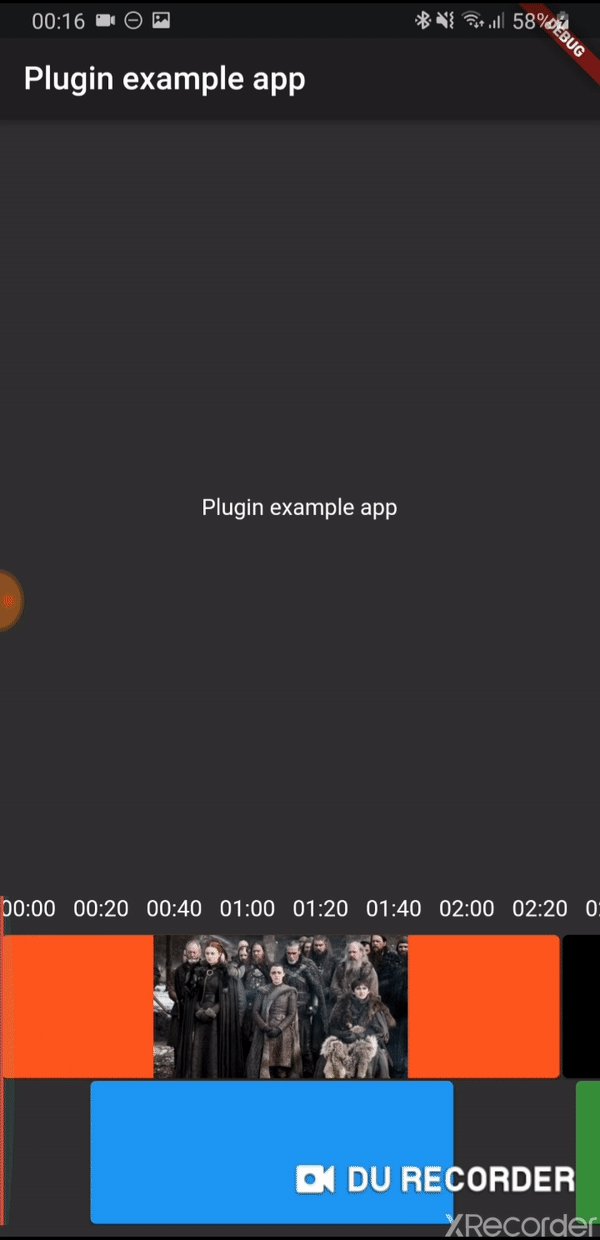
timeline_editor
Early version of a timeline editor. Support:
- Move of element
- Context menu
- Zoom of timeline
- Progress indicator
- track boxes
- continuous tracks
- scrub

Usage
Installation
Add timeline_editor as a dependency in your pubspec.yaml file (what?).
Import
Import timeline_editor:
Migrate from V2 to V3
We now use Duration instead of seconds. To migrate you can use the helper functions to transform your seconds to Duration:
widgets
See example
TimelineEditor
Main widget used to hold your tracks, display position and time
TimelineEditorTrack
A provided track to use with the TimelineEditor track builder (you can use your own)
It can either hold simple TimelineEditorBox with a start and an end
or TimelineEditorTrack.fromContinuous with TimelineEditorContinuousBox to have a conitunuous track where you only set start time and duration will be calculated so the box go up to the next box