A simple radial chart for Flutter.
Features
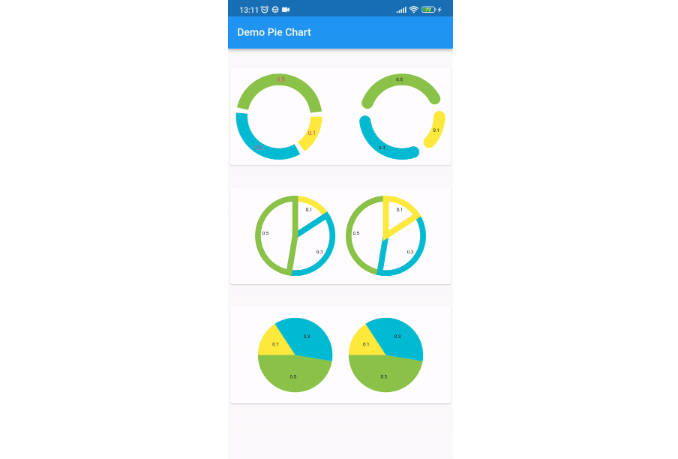
Interactable radial chart.
Usage
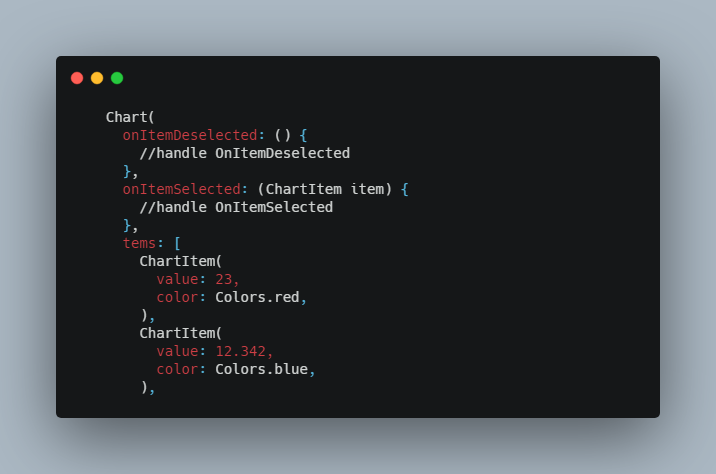
Chart(
onItemDeselected: () {
//handle OnItemDeselected
},
onItemSelected: (ChartItem item) {
//handle OnItemSelected
},
tems: [
ChartItem(
value: 23,
color: Colors.red,
),
ChartItem(
value: 12.342,
color: Colors.blue,
),
ChartItem(
value: 45.3243,
color: Colors.green,
),
ChartItem(
value: 23.234,
color: Colors.yellow,
),
],
);