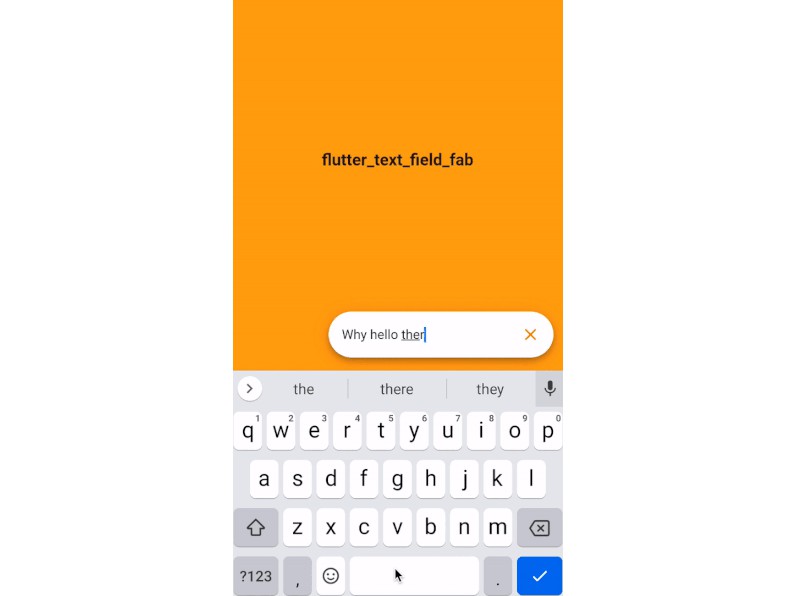
flutter_text_field_fab
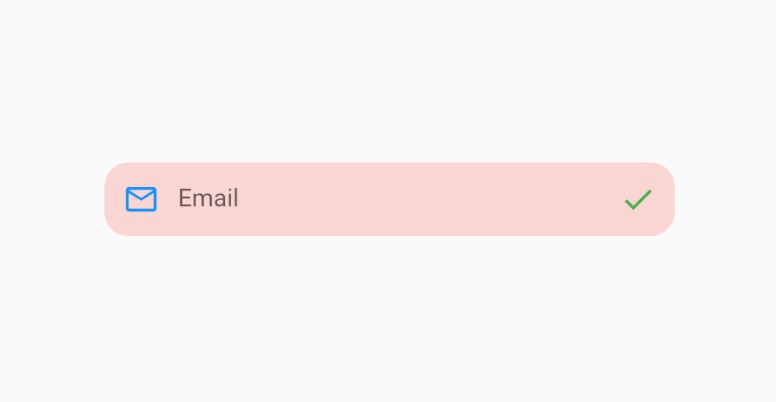
A simple Flutter widget that makes turning a FAB into a text field easy.
Installation
Features
- Simple slide animation
- Custom icon
- Custom coloring
Example

Simple Usage
Documentation
| Parameters | Value | Required | Docs |
|---|---|---|---|
label |
String |
Yes | Label to be the placeholder for the TextField |
icon |
IconData |
Yes | Icon for the FAB |
backgroundColor |
Color |
No | The background color of the FAB (defaults to white) |
iconColor |
Color |
No | The color of the of the icon (defaults to black) |
onChange |
Function |
No | onChange handler on keystroke input |
onSubmit |
Function |
No | onSubmit handler input submission |
onClear |
Function |
No | onClear handler for when the input is closed |