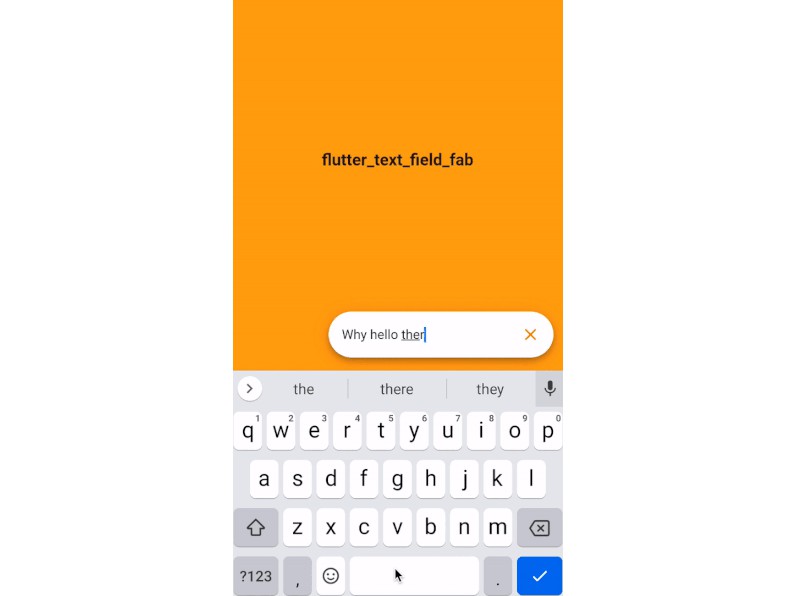
flutter_text_field_fab
A simple Flutter widget that makes turning a FAB into a text field easy.
Installation
dependencies:
flutter:
sdk: flutter
flutter_text_field_fab: <last-version>
Features
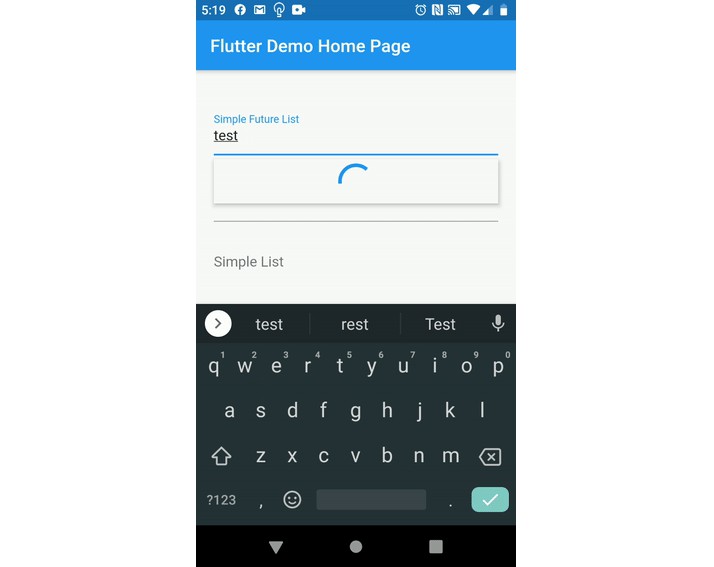
- Simple slide animation
- Custom icon
- Custom coloring
Example

Simple Usage
import 'package:flutter/material.dart';
import 'package:flutter_text_field_fab/flutter_text_field_fab.dart';
class SomeListView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: TextFieldFloatingActionButton(
'Search...',
Icons.gamepad,
onChange: (String query) => filterList(query),
onClear: () => clearList(),
),
body: ...);
}
}
Documentation
| Parameters | Value | Required | Docs |
|---|---|---|---|
label |
String |
Yes | Label to be the placeholder for the TextField |
icon |
IconData |
Yes | Icon for the FAB |
backgroundColor |
Color |
No | The background color of the FAB (defaults to white) |
iconColor |
Color |
No | The color of the of the icon (defaults to black) |
onChange |
Function |
No | onChange handler on keystroke input |
onSubmit |
Function |
No | onSubmit handler input submission |
onClear |
Function |
No | onClear handler for when the input is closed |