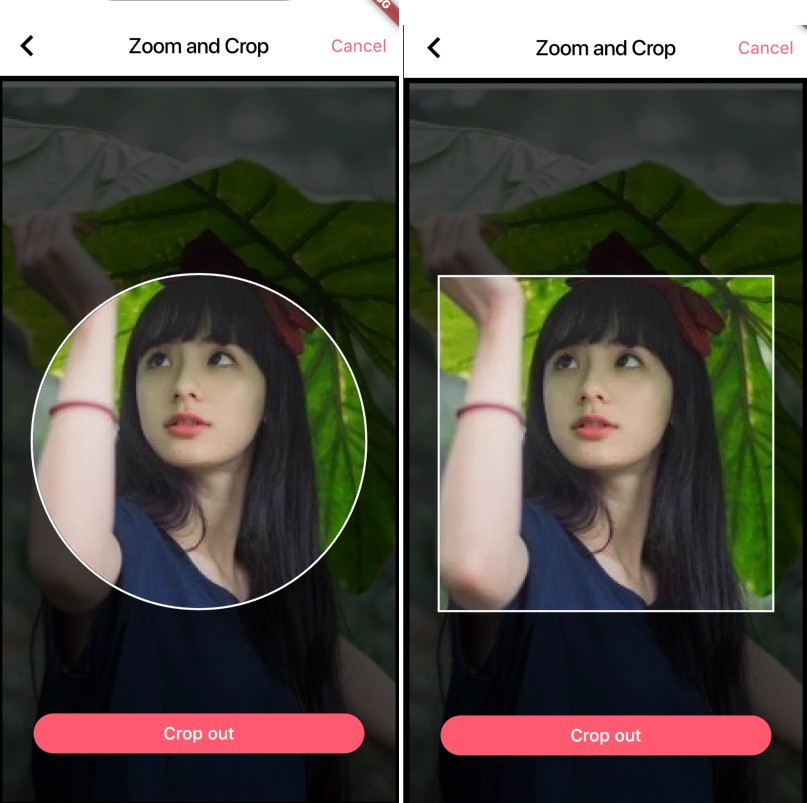
Image Zoom and Cropping plugin for Flutter
A simple and easy used flutter plugin to crop image on iOS and Android.


Installation
Add simple_image_crop 
pubspec.yaml.
Using
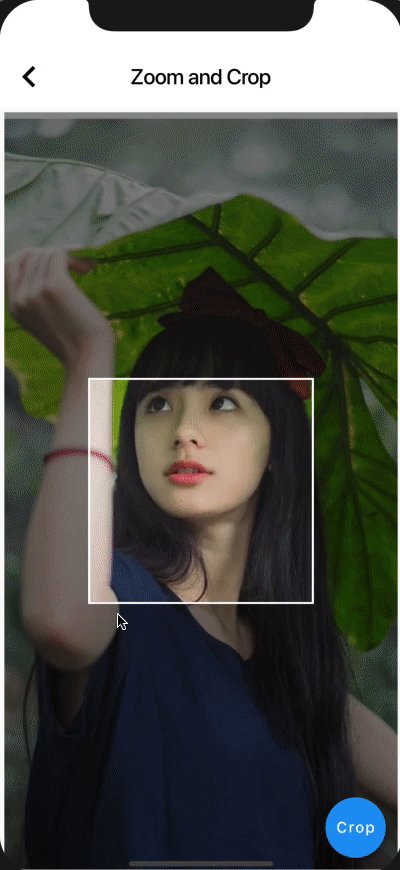
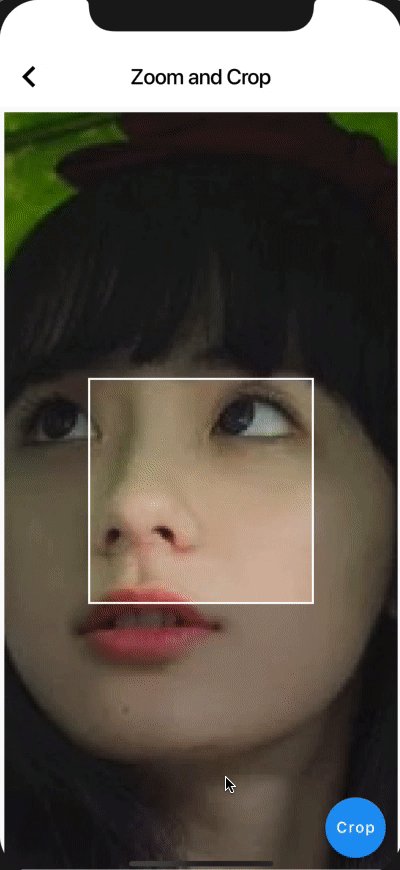
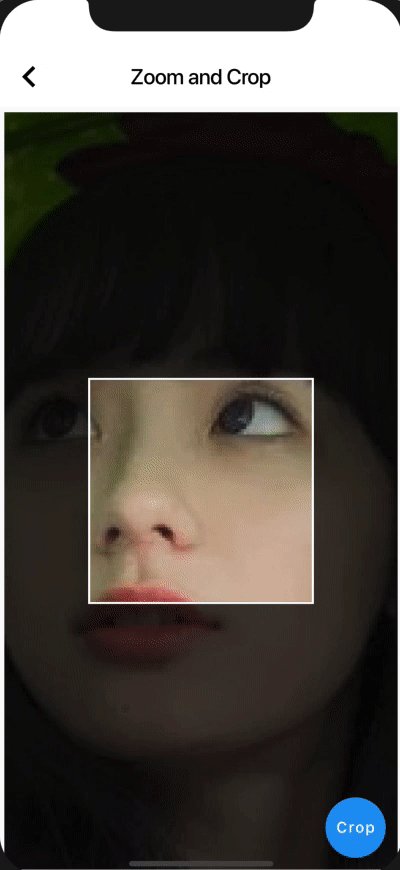
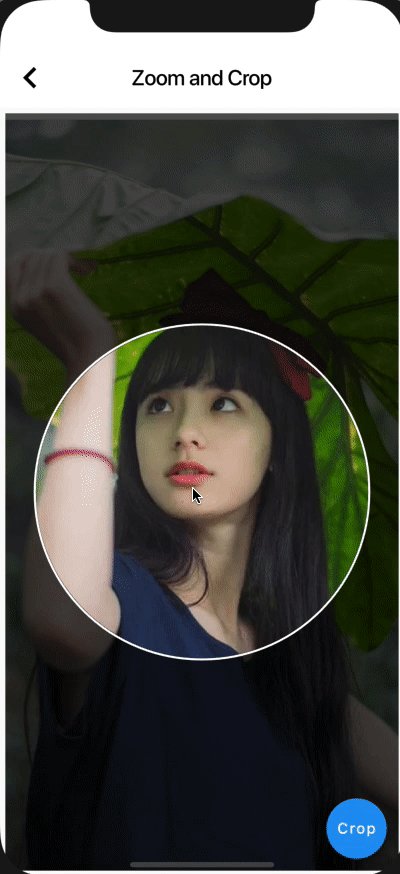
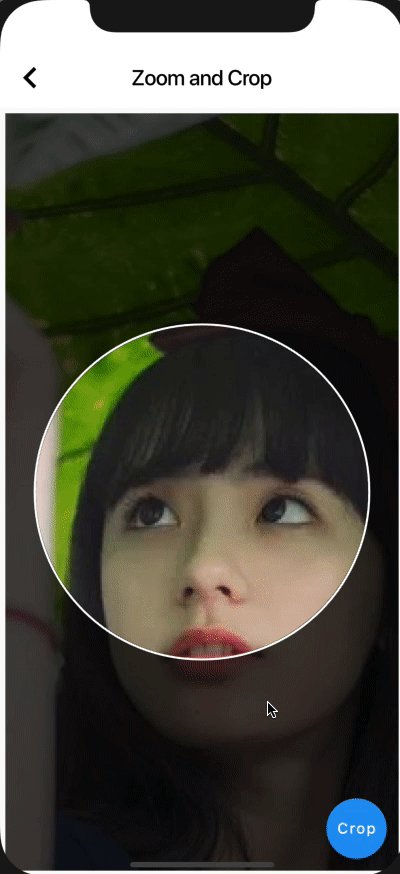
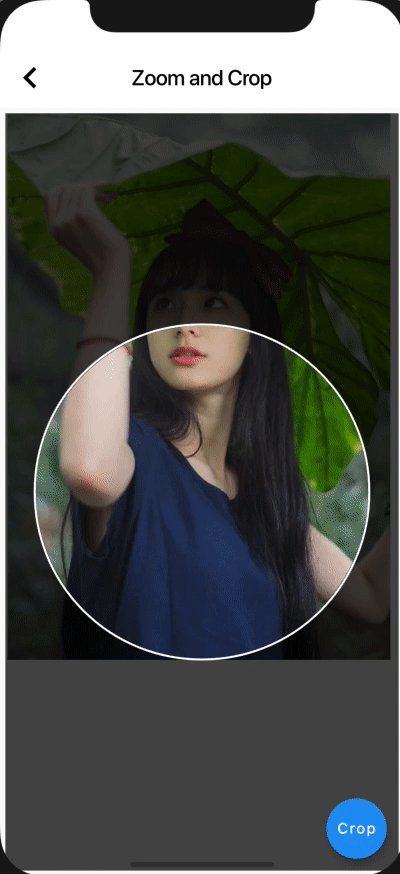
Create a widget to load and edit an image:
Generate a cropped image:
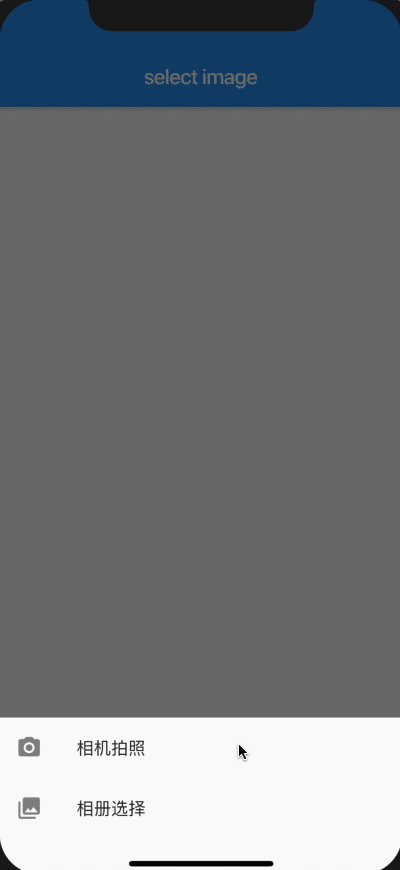
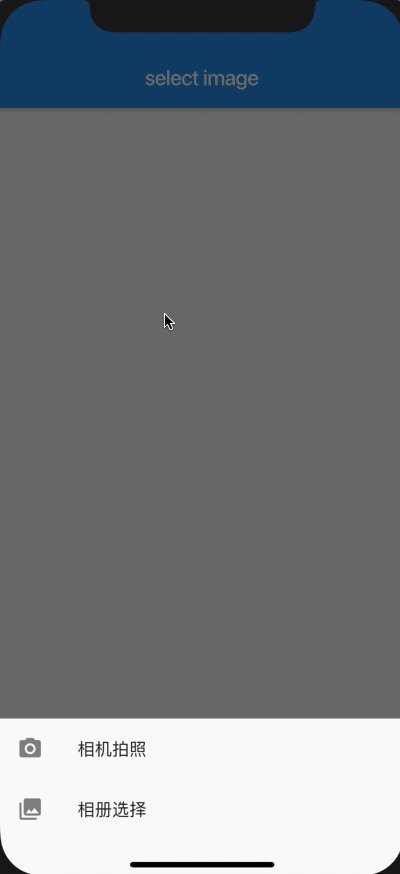
- Select image recommendation
image-picker, image file may be from the previous page:
final Map args = ModalRoute.of(context).settings.arguments - a
asyncfunction get cropped file image:
crop.cropCompleted('selected file image', {pictureQuality: 'int of Picture quality'})