Intl Phone Number Input
A simple and customizable flutter package for inputting phone number in intl / international format uses Google’s libphonenumber
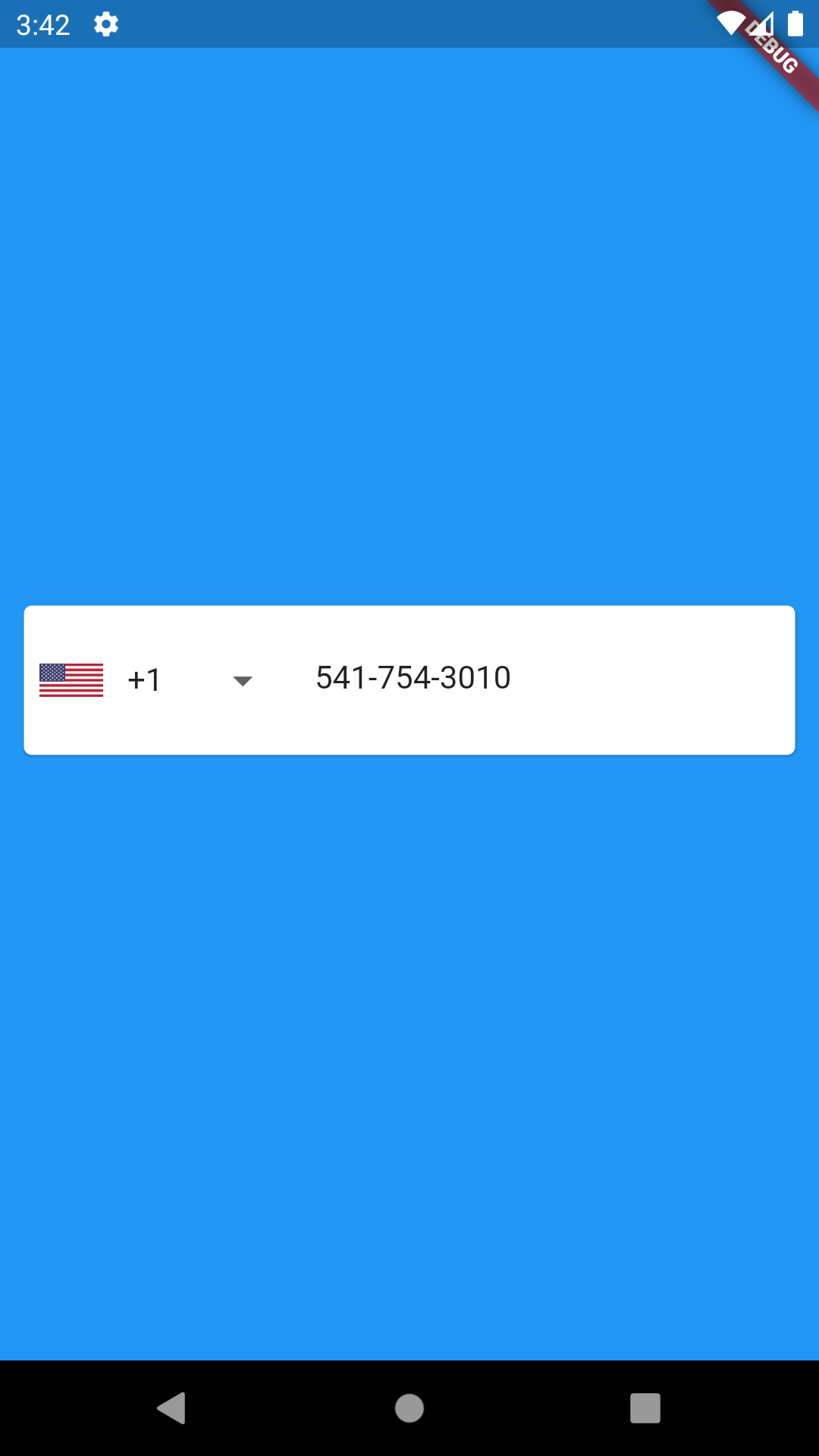
| CustomDecoration | CustomBorder | Default |
|---|---|---|
 |
 |
 |
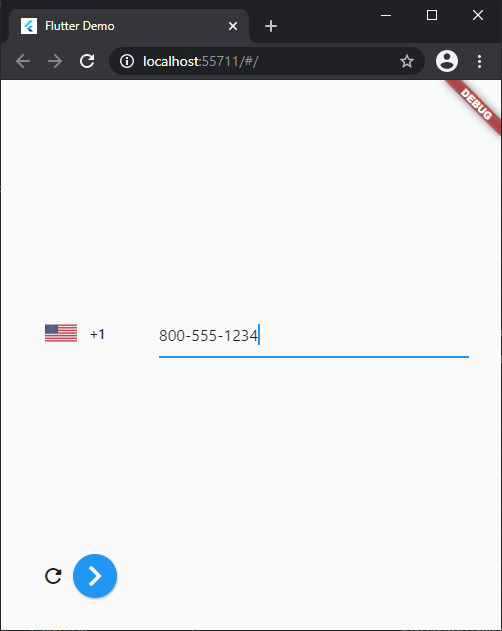
| Web |
|---|
 |
What’s new
- Added support for Flutter Web ? ? ? ? ? ? .
- Added textAlign, textAlignVertical.
- Fixed French translation of Egypt.
- Added option to make selector button a prefix icon in
SelectorConfig. - Added
cursorColoroption. - Added
scrollPaddingoption. - Added new language translations for Serbia, with two scripts.
- Updated onSaved into
ValueChange<PhoneNumber>. now onSaved returns aPhoneNumberobject. - Added
keyboardTypeoption and improvements on iOS keyboard, see #147, #148 for more details. - Added locale zh-TW.
- Added support of nb and nn locale.
- Fixed issue with AsYouType formatter injecting country dial code on every input for phone numbers with North American Numbering Plan.
- Fixed issue with Selector Button onTap when enable is false.
- Breaking Change for v0.7.0,
SelectorConfig.backgroundColorwould be removed and replaced withTheme.of(context).canvasColor. - Added
spaceBetweenSelectorAndTextFieldfor padding between selector button and text field. - Fixed Bug with cursor position on typing, see #130 for illustration and more information.
- Fixed Bug with selector button country restoring to initialValue after updating/changing value, see #155 for more information.
- Tap outside
selectorTypePhoneInputSelectorType.BOTTOM_SHEETnow dismisses the dialog.
Features
- Web support.
- Support for RTL languages
- Selector mode dropdown, bottom sheet and dialog
- As You Type Formatter: formats inputs to its selected international format
- Get Region Info with PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode]);
- Format PhoneNumber with PhoneNumber.getParsableNumber(String phoneNumber, String isoCode) or
PhoneNumber Reference.parseNumber() - Custom list of countries e.g. [‘NG’, ‘GH’, ‘BJ’ ‘TG’, ‘CI’]
String phoneNumber = '+234 500 500 5005';
PhoneNumber number = await PhoneNumber.getRegionInfoFromPhoneNumber(phoneNumber);
String parsableNumber = number.parseNumber();
`controller reference`.text = parsableNumber
Web Support
In your app directory, edit web/index.html to add the following
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script src="packages/libphonenumber_plugin/js/libphonenumber.js"></script>
<script src="packages/libphonenumber_plugin/js/stringbuffer.js"></script>
...
<script src="main.dart.js" type="application/javascript"></script>
</body>
</html>
Or checkout /example folder from Github.
Note
PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode])
Could throw an Exception if the phoneNumber isn’t recognised its a good pattern to pass the country’s isoCode or have ‘+’ at the beginning of the string
isoCode could be null if PhoneNumber is not recognised
Usage
Constructors
| s/n | Constructor |
|---|---|
| 1 | InternationalPhoneNumberInput |
Available Parameters
InternationalPhoneNumberInput({
Key key,
this.selectorConfig = const SelectorConfig(),
@required this.onInputChanged,
this.onInputValidated,
this.onSubmit,
this.onFieldSubmitted,
this.validator,
this.onSaved,
this.textFieldController,
this.keyboardAction,
this.keyboardType = TextInputType.phone,
this.initialValue,
this.hintText = 'Phone number',
this.errorMessage = 'Invalid phone number',
this.selectorButtonOnErrorPadding = 24,
this.spaceBetweenSelectorAndTextField = 12,
this.maxLength = 15,
this.isEnabled = true,
this.formatInput = true,
this.autoFocus = false,
this.autoFocusSearch = false,
this.autoValidateMode = AutovalidateMode.disabled,
this.ignoreBlank = false,
this.countrySelectorScrollControlled = true,
this.locale,
this.textStyle,
this.selectorTextStyle,
this.inputBorder,
this.inputDecoration,
this.searchBoxDecoration,
this.textAlign = TextAlign.start,
this.textAlignVertical = TextAlignVertical.center,
this.scrollPadding = const EdgeInsets.all(20.0),
this.focusNode,
this.cursorColor,
this.autofillHints,
this.countries
});
```|
```dart
SelectorConfig({
this.selectorType = PhoneInputSelectorType.DROPDOWN,
this.showFlags = true,
this.useEmoji = false,
this.backgroundColor,
this.countryComparator,
this.setSelectorButtonAsPrefixIcon = false,
});
| Parameter | Datatype | Initial Value |
|---|---|---|
| onInputChanged | function(PhoneNumber) | null |
| onSaved | function(PhoneNumber) | null |
| onInputValidated | function(bool) | null |
| focusNode | FocusNode | null |
| textFieldController | TextEditingController | TextEditingController() |
| onSubmit | Function() | null |
| keyboardAction | TextInputAction | null |
| keyboardType | TextInputType | TextInputType.phone |
| countries | List | null |
| textStyle | TextStyle | null |
| selectorTextStyle | TextStyle | null |
| inputBorder | InputBorder | null |
| inputDecoration | InputDecoration | null |
| initialValue | PhoneNumber | null |
| hintText | String | Phone Number |
| selectorButtonOnErrorPadding | double | 24 |
| spaceBetweenSelectorAndTextField | double | 12 |
| maxLength | integer | 15 |
| isEnabled | boolean | true |
| autoFocus | boolean | false |
| autoValidateMode | AutoValidateMode | AutoValidateMode.disabled |
| formatInput | boolean | true |
| errorMessage | String | Invalid phone number |
| selectorConfig | SelectorConfig | SelectorConfig() |
| ignoreBlank | boolean | false |
| locale | String | null |
| searchBoxDecoration | InputDecoration | null |
| textAlign | TextAlign | TextAlign.start |
| textAlignVertical | TextAlignVertical | TextAlignVertical.center |
| scrollPadding | EdgeInsets | EdgeInsets.all(20.0) |
| countrySelectorScrollControlled | boolean | true |
| cursorColor | String \ | null |
| autofillHints | Iterable | null |
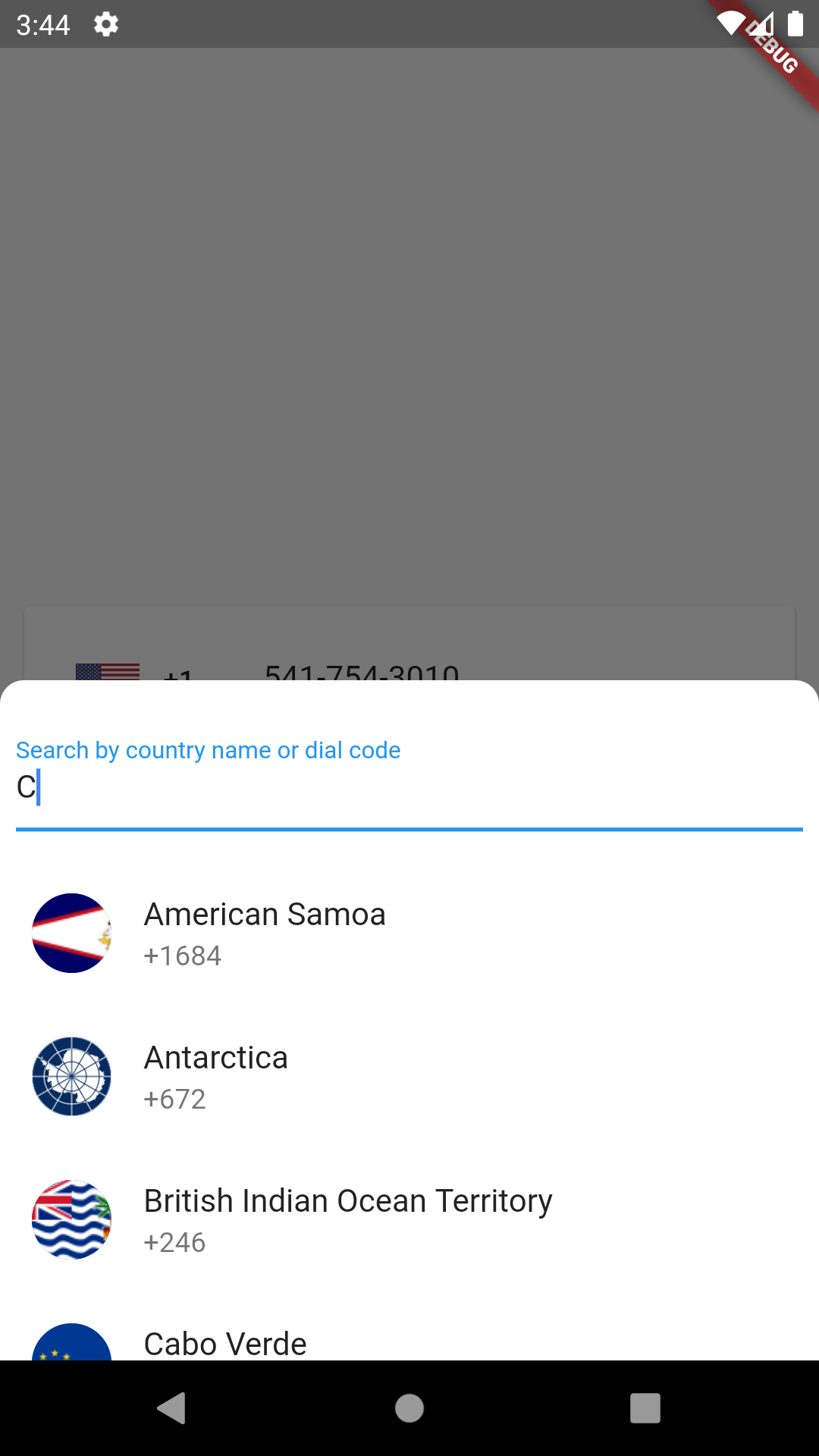
Selector Types
| DROPDOWN | BOTTOMSHEET | DIALOG |
|---|---|---|
 |
 |
 |
Testing
Widget Key parameters and Helper classes are now available for integration testing check out this example ? Integration Testing Example
Contributions
If you encounter any problem or the library is missing a feature feel free to open an issue. Feel free to fork, improve the package and make pull request.
Contributors
Made with contributors-img.
Dependencies
Credits
A special thanks to niinyarko
FAQ
- For discussions and frequent question and concerns, check here