A plugin for flutter_map that enables the use of vector tiles with slippy maps and Flutter.
Loads vector tiles from a source such as Mapbox or Stadia Maps, and renders them as a layer on a flutter_map.
Tile rendering can be vector, mixed, or raster. Mixed mode is default, since that provides an optimal trade-off between sharp visuals when idle, and smooth animation when zooming with a pinch gesture.

Usage
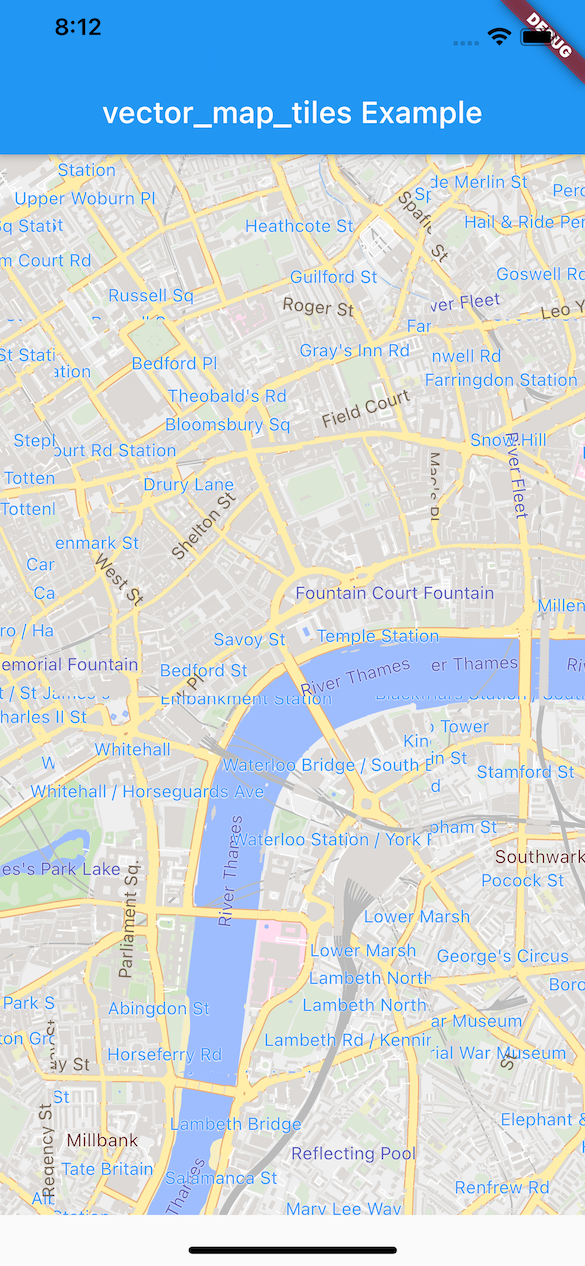
See the example for details.
Status
This plugin is fairly new and has not yet been broadly used. It's feature complete enough to be a v1, but does
have performance issues on larger screens such as on a tablet or very old devices.