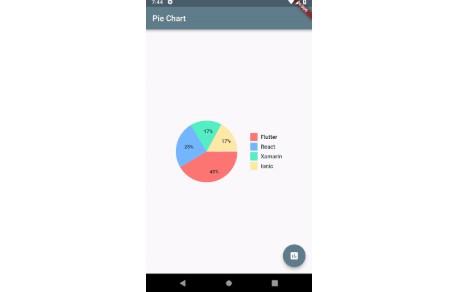
Pie Chart
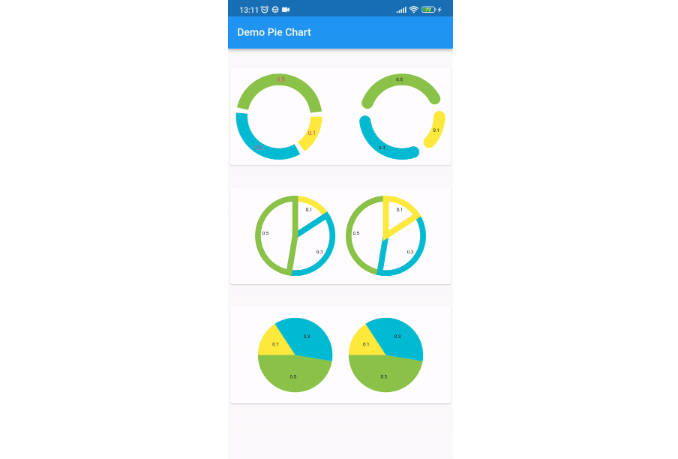
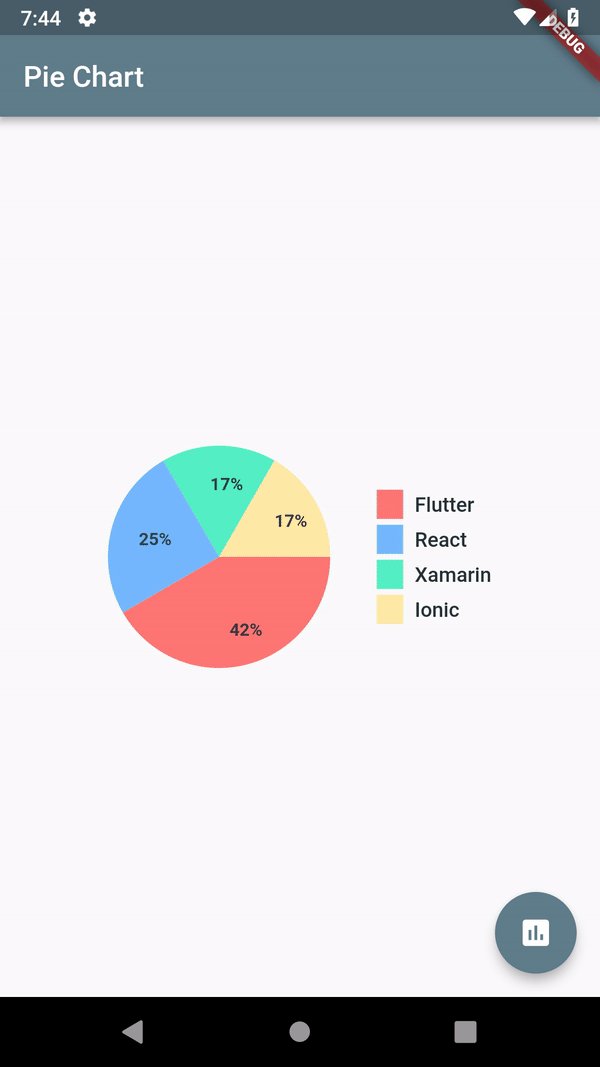
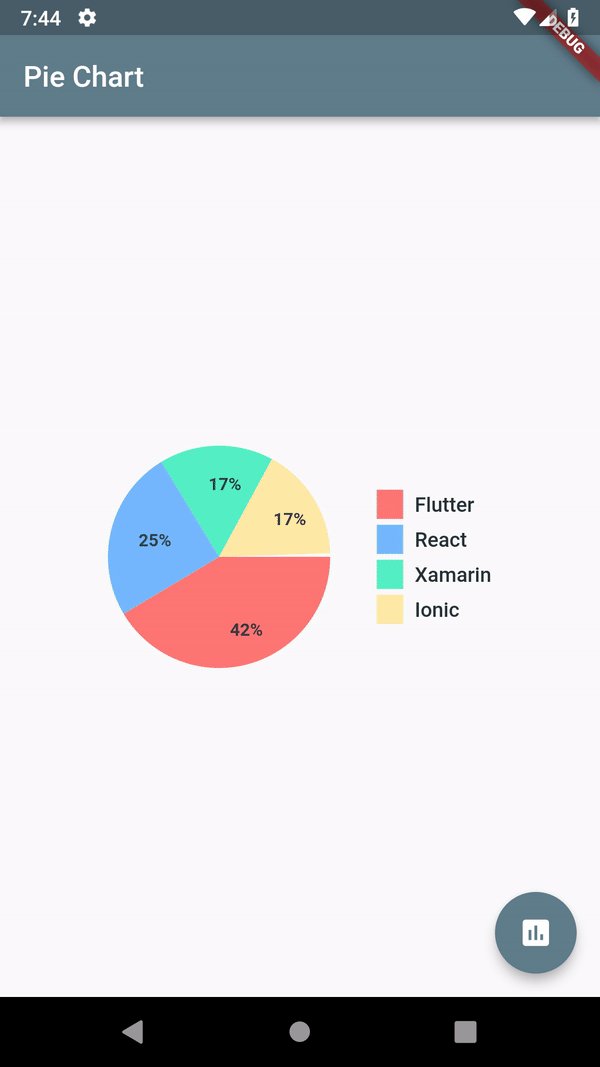
This Flutter package provides a Pie Chart Widget with cool animation.
? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
pie_chart: <latest version>
❔ Usage
Import this class
import 'package:pie_chart/pie_chart.dart';
Usage is simple. Pie Chart is a widget and it just need a Map<String,double> as its data input.

Map<String, double> dataMap = new Map();
dataMap.putIfAbsent("Flutter", () => 5);
dataMap.putIfAbsent("React", () => 3);
dataMap.putIfAbsent("Xamarin", () => 2);
dataMap.putIfAbsent("Ionic", () => 2);
PieChart(
dataMap: dataMap,
legendFontColor: Colors.blueGrey[900],
legendFontSize: 14.0,
legendFontWeight: FontWeight.w500,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32.0,
chartRadius: MediaQuery
.of(context)
.size
.width / 2.7,
showChartValuesInPercentage: true,
showChartValues: true,
chartValuesColor: Colors.blueGrey[900].withOpacity(0.9),
)