Mapbox Flutter
This project is inspired by Mapbox_gl
This project also integrates the Null_Safety
We welcome feedback and contributions.

Running the example app
- Install Flutter and validate its installation with
flutter doctor - Clone the repository with
git clone [email protected]:BorisGautier/mapbox_flutter.git - Add a public Mapbox access token to the example app (see next section)
- Add a secret Mapbox access token for downloading the SDK
- Connect a mobile device or start an emulator, simulator or chrome
- Locate the id of a the device with
flutter devices - Run the app with
cd mapbox_flutter/example && flutter packages get && flutter run -d {device_id}
Adding a Mapbox Access Token
This project uses Mapbox vector tiles, which requires a Mapbox account and a Mapbox access token. Obtain a free access token on your Mapbox account page.
Even if you do not use Mapbox vector tiles but vector tiles from a different source (like self-hosted tiles) with this plugin, you will need to specify any non-empty string as Access Token as explained below!
The recommended way to provide your access token is through the accessToken parameter of the MapboxFlutterMap constructor Note that you should always use the same token throughout your application.
Adding a Mapbox Access Token
This project uses Mapbox vector tiles, which requires a Mapbox account and a Mapbox access token. Obtain a free access token on your Mapbox account page.
Even if you do not use Mapbox vector tiles but vector tiles from a different source (like self-hosted tiles) with this plugin, you will need to specify any non-empty string as Access Token as explained below!
Providing your access token in Flutter (recommended)
The recommended way to provide your access token is through the MapboxFlutterMap constructor's accessToken parameter. Note that you should always use the same token throughout your entire app.
Setting your access token through platform-specific files (old method)
For earlier versions you need to set your access token through platform-specific files as described below. This will also continue to work as a fallback on v0.8. You should not set the access token through both the constructor parameter and platform-specific files!
Android
Add Mapbox access token configuration in the application manifest example/android/app/src/main/AndroidManifest.xml:
<manifest ...
<application ...
<meta-data android:name="com.mapbox.token" android:value="YOUR_TOKEN_HERE" />
iOS
Add Mapbox access token configuration to the application Info.plist example/ios/Runner/Info.plist:
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>MGLMapboxAccessToken</key>
<string>YOUR_TOKEN_HERE</string>
Web
Add Mapbox access token configuration to index.html example/web/index.html:
<body>
...
<script>
mapboxgl.accessToken = 'YOUR_TOKEN_HERE';
</script>
</body>
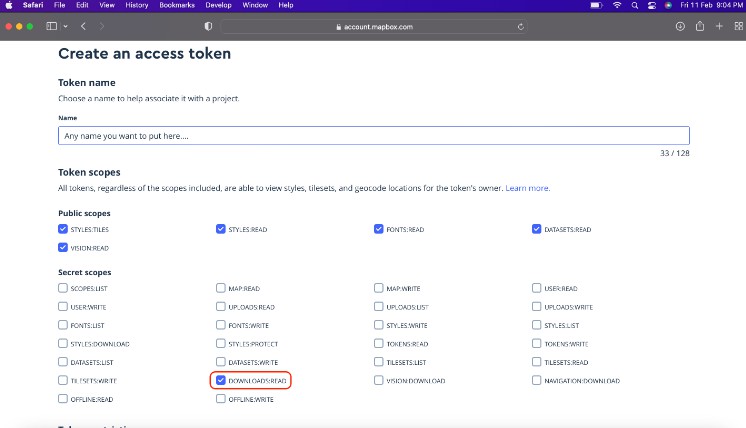
SDK Download token
You must also [configure a secret access token having the Download: read
scope][https://docs.mapbox.com/ios/maps/guides/install/]. If this configuration
is not present, an error like the following appears during the iOS build.
[!] Error installing Mapbox-iOS-SDK
curl: (22) The requested URL returned error: 401 Unauthorized
Avoid Android UnsatisfiedLinkError
Update buildTypes in android\app\build.gradle
buildTypes {
release {
// other configs
ndk {
abiFilters 'armeabi-v7a','arm64-v8a','x86_64', 'x86'
}
}
}
Using the SDK in your project
This project is available on pub.dev, follow the instructions to integrate a package into your flutter application. For platform specific integration, use the flutter application under the example folder as reference.
Supported API
| Feature | Android | iOS | Web |
|---|---|---|---|
| Style | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Camera | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Gesture | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| User Location | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Symbol | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Circle | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Line | :white_check_mark: | :white_check_mark: | :white_check_mark: |
| Fill | :white_check_mark: | :white_check_mark: | :white_check_mark: |
Map Styles
Map styles can be supplied by setting the styleString in the MapOptions. The following formats are supported:
- Passing the URL of the map style. This can be one of the built-in map styles, also see
MapboxStylesor a custom map style served remotely using a URL that start with 'http(s)://' or 'mapbox://' - Passing the style as a local asset. Create a JSON file in the
assetsand add a reference inpubspec.yml. Set the style string to the relative path for this asset in order to load it into the map. - Passing the style as a local file. create an JSON file in app directory (e.g. ApplicationDocumentsDirectory). Set the style string to the absolute path of this JSON file.
- Passing the raw JSON of the map style. This is only supported on Android.
Offline Sideloading
Support for offline maps is available by "side loading" the required map tiles and including them in your assets folder.
-
Create your tiles package by following the guide available here.
-
Place the tiles.db file generated in step one in your assets directory and add a reference to it in your
pubspec.ymlfile.
assets:
- assets/cache.db
- Call
installOfflineMapTileswhen your application starts to copy your tiles into the location where Mapbox can access them. NOTE: This method should be called before the Map widget is loaded to prevent collisions when copying the files into place.
try {
await installOfflineMapTiles(join("assets", "cache.db"));
} catch (err) {
print(err);
}
Downloading Offline Regions
An offline region is a defined region of a map that is available for use in conditions with limited or no network connection. Tiles for selected region, style and precision are downloaded from Mapbox using proper SDK methods and stored in application's cache.
-
Beware of selecting big regions, as size might be significant. Here is an online estimator https://docs.mapbox.com/playground/offline-estimator/.
-
Call
downloadOfflineRegionStreamwith predefinedOfflineRegionand optionally track progress in the callback function.
final Function(DownloadRegionStatus event) onEvent = (DownloadRegionStatus status) {
if (status.runtimeType == Success) {
// ...
} else if (status.runtimeType == InProgress) {
int progress = (status as InProgress).progress.round();
// ...
} else if (status.runtimeType == Error) {
// ...
}
};
final OfflineRegion offlineRegion = OfflineRegion(
bounds: LatLngBounds(
northeast: LatLng(52.5050648, 13.3915634),
southwest: LatLng(52.4943073, 13.4055383),
),
id: 1,
minZoom: 6,
maxZoom: 18,
mapStyleUrl: 'mapbox://styles/mapbox/streets-v11',
);
downloadOfflineRegionStream(offlineRegion, onEvent);
Location features
Android
Add the ACCESS_COARSE_LOCATION or ACCESS_FINE_LOCATION permission in the application manifest android/app/src/main/AndroidManifest.xml to enable location features in an Android application:
<manifest ...
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
Starting from Android API level 23 you also need to request it at runtime. This plugin does not handle this for you. The example app uses the flutter 'location' plugin for this.
iOS
To enable location features in an iOS application:
If you access your users' location, you should also add the following key to ios/Runner/Info.plist to explain why you need access to their location data:
xml ...
<key>NSLocationWhenInUseUsageDescription</key>
<string>[Your explanation here]</string>
Mapbox recommends the explanation "Shows your location on the map and helps improve the map".
Contributing
- Open issue regarding proposed change.
- Repo owner will contact you there.
- If your proposed change is approved, Fork this repo and do changes.
- Open PR against latest
devbranch. Add nice description in PR. - You're done!