Flutter Markdown
A markdown renderer for Flutter. It supports the
original format, but no inline
html.
Getting Started
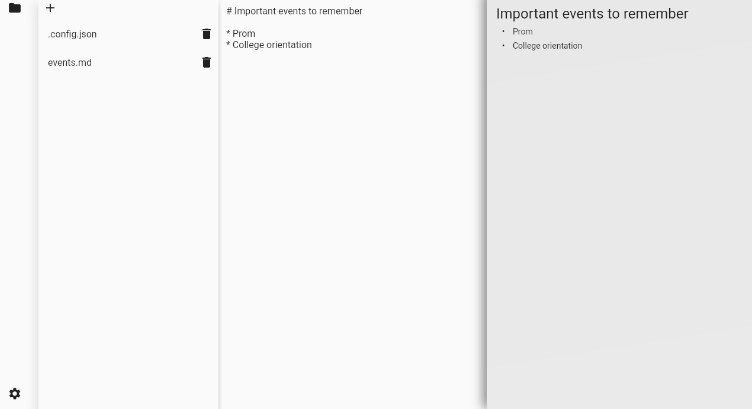
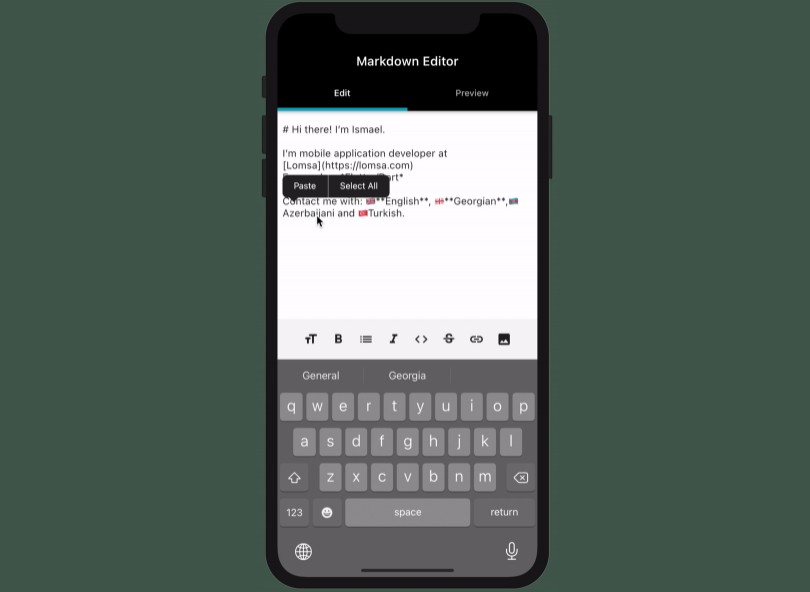
Using the Markdown widget is simple, just pass in the source markdown as a
string:
new Markdown(data: markdownSource);
If you do not want the padding or scrolling behavior, use the MarkdownBody
instead:
new MarkdownBody(data: markdownSource);
By default, Markdown uses the formatting from the current material design theme,
but it's possible to create your own custom styling. Use the MarkdownStyle class
to pass in your own style. If you don't want to use Markdown outside of material
design, use the MarkdownRaw class.
Image support
The Img tag only supports the following image locations. It specifically
does not support image locations referring to bundled assets.
-
From the network: Use a URL prefixed by either
http://orhttps://. -
From local files on the device: Use an absolute path to the file, for example by
concatenating the file name with the path returned by a known storage location,
such as those provided by thepath_provider
plugin.