LoForm
LoForm is still experimental, missing features and bugs are to be expected.
LoForm is a low-code and lightweight Flutter form library, inspired by Formik — the world's most popular form library for React, used in production at Airbnb, Stripe, NASA and more.
Features
- No boilerplate: 90% less code compared to bloc + formz.
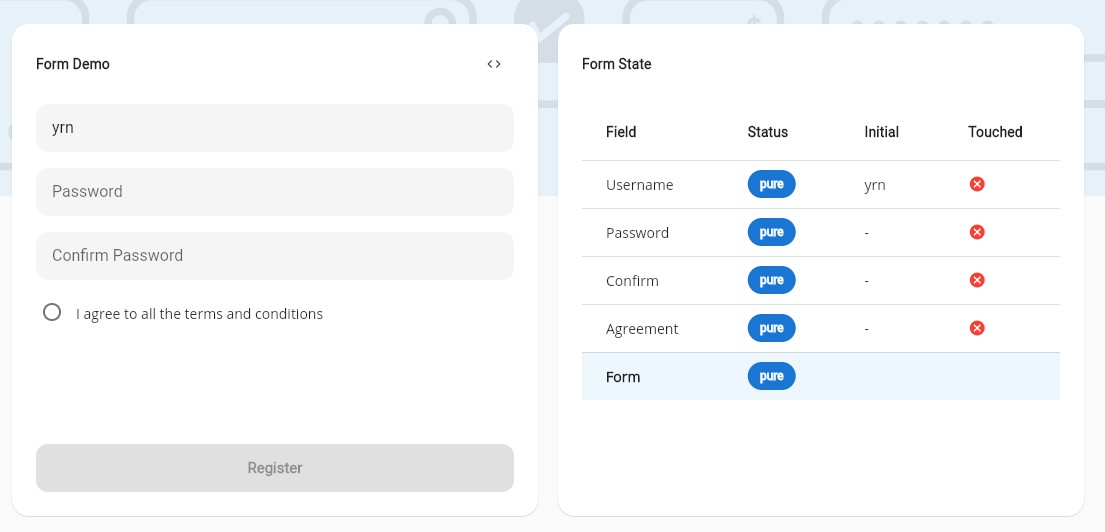
- Informational: provides a lot of useful states (
touched,status,error) for each field in the form. - Server-errors friendly: unlike flutter_form_builder which requires external errors to be managed by a separate state.
- Reusable and easy validation: uses the builder pattern for building validations.
Simple Usage
This is a simple example, for a more complex one see the RegisterForm widget.
class SimpleForm extends StatelessWidget {
@override
Widget build(BuildContext context) {
// [1] Wrap your form with [LoForm] widget.
return LoForm(
// [2] Choose when the submit button is enabled using form status.
submittableWhen: (status) => status.isValid || status.isSubmitted,
// [3] Implement what happens when the form is submitted.
onSubmit: (values) async {
print('Hi, ${values.get('name')}!');
return true; // Successful submission
},
builder: (form) {
return Column(
children: [
// [4] Use [LoTextField] instead of the normal [TextField].
LoTextField(
// [5] This name will be used to get the field's value.
name: 'name',
// [6] Provide a validation scheme using [LoValidation].
validate: LoValidation().required().build(),
),
const SizedBox(height: 32),
ElevatedButton(
// [7] Call the [submit] method.
onPressed: form.submit,
child: const Text('Submit'),
),
],
);
},
);
}
}