flutter_tex_js
A lightweight TeX plugin for Flutter based on KaTeX, a popular and full-featured JavaScript TeX rendering library.
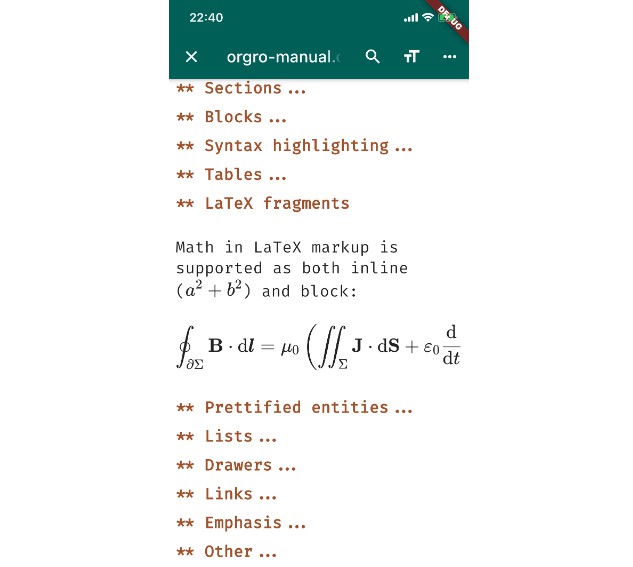
flutter_tex_js used in Orgro
See a demo video
What’s different about this plugin?
As of July 2020, there are several other TeX packages/plugins for Flutter, but most of them are either a) very heavyweight, relying on webview_flutter, or b) very immature, with poor support for common TeX syntax.
This plugin seeks a middle ground: It uses a single native webview under the hood, in which it renders TeX markup to PNG. It then sends the PNG bytes back to the Dart world where the result is displayed as an image.
Supported platforms
- Android 4.1 (SDK 16) and higher
- iOS 11 and higher*
- *You can include the plugin on iOS 9+, but it will only render on 11+. On
iOS 9 and 10, the
TexImagewidget will simply show the supplied text as-is.
- *You can include the plugin on iOS 9+, but it will only render on 11+. On
iOS 9 and 10, the
Setup
Android
If your app uses Kotlin, make sure it is v1.3.60 or later (see
ext.kotlin_version in your build.gradle file). The default is v1.3.50, but
this has known problems, so
if you have never updated your Kotlin version then please do so.
iOS
No setup required.
Usage
import 'package:flutter_tex_js/flutter_tex_js.dart';
class MyMathWidget extends StatelessWidget {
Widget build(BuildContext context) {
return TexImage(r'a=\pm\sqrt{b^2+c^2} \int_\infty^\beta d\gamma');
}
}