flutter_map_location_marker
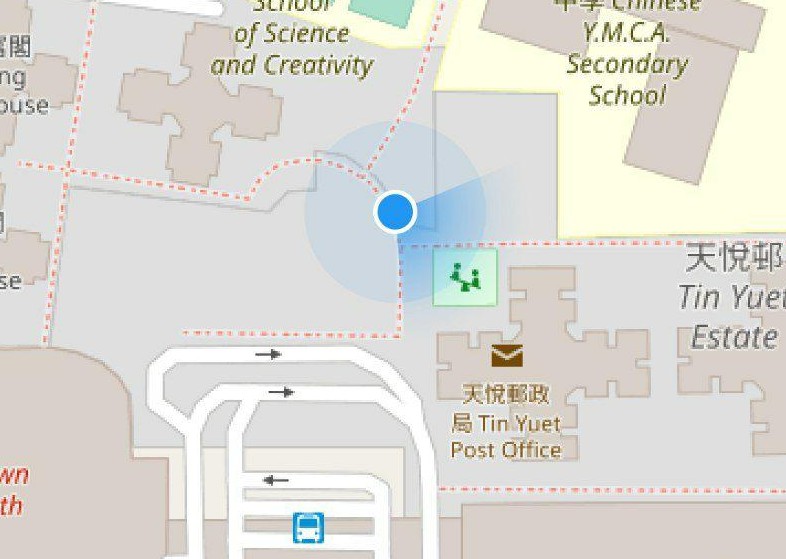
A flutter_map plugin for displaying device current location.

Features
-
Customization: The location marker can be fully customized. The colors of accuracy circle and header are also customizable.
-
Simple: Not depend on other layer. No
MapControllerorMarkerLayerare needed.
Usage
Add flutter_map_location_marker to your pubspec.yaml:
dependencies:
flutter_map_location_marker: any // or latest verion
Add permission, please follow the instruction from geolocation package.
Add the layer widget into FlutterMap:
Widget build(BuildContext context) {
return FlutterMap(
children: [
TileLayerWidget(
options: TileLayerOptions(
urlTemplate: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c'],
),
),
LocationMarkerLayerWidget(), // <-- add layer widget here
],
);
}
Alternatively, you can use the old style to create the layer:
Widget build(BuildContext context) {
return FlutterMap(
options: MapOptions(
plugins: [
LocationMarkerPlugin(), // <-- add plugin here
],
),
layers: [
TileLayerOptions(
urlTemplate: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c'],
),
LocationMarkerLayerOptions(), // <-- add layer options here
],
);
}
Examples
-
Marker Customization Change the marker to any widget you want.
-
Floating Action Button for Centering Current Location Use a floating action button to move and zoom the map to current location.
-
Change Geolocator Settings Define Geolocator settings yourself.
-
Selectable Distance Filter Change Geolocator settings at the runtime.
-
Custom Stream Use your own stream, such as position stream from other library or predefined route, as the source.