Flutter Zoom Swiper Challenge
Welcome to the Flutter Zoom Swiper Challenge! This repository showcases a unique Flutter ZoomSwiper that provides an engaging and dynamic user experience through a zoom effect animation as you scroll.
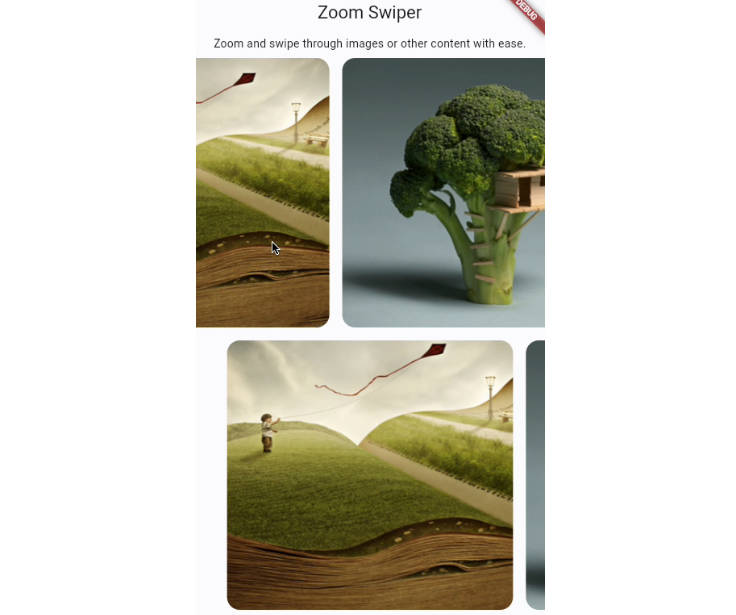
Flutter.ZoomSwiper.MOV
Features
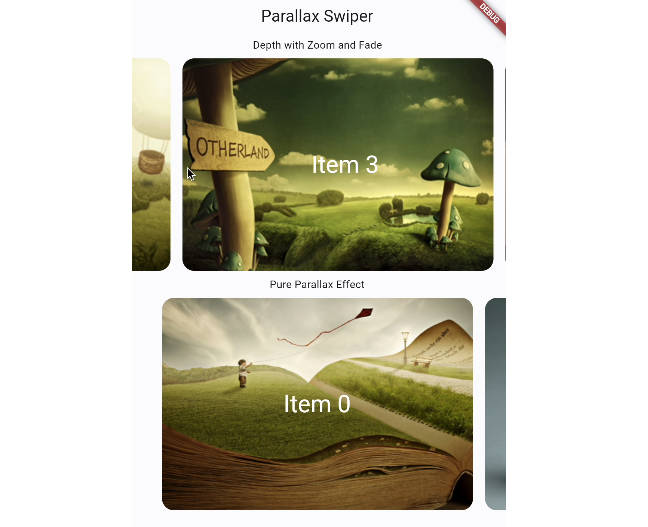
- Zoom Effect Animation: As you scroll through the swiper, the slides will zoom in or out (depending on the parameters used when calling it) depending on their position, creating an engaging and dynamic user experience.
- Smooth Animation: The zoom animation is very smooth and visually appealing.
- Flutter-Based: This challenge is built using Flutter, a popular open-source UI software development kit by Google. No third-party packages were used to create this demo.
Getting Started
To get started with this challenge, follow these steps:
- Clone the repository: Use
git cloneto clone this repository to your local machine. - Install dependencies: Run
flutter pub getin the root directory of the project. - Run the challenge: Use
flutter runto start the challenge on your device or emulator.
Contributing
We welcome contributions! If you find a bug or have suggestions for improvements, feel free to open an issue or submit a pull request.
License
This project is licensed under the MIT License. See LICENSE for more information.
Enjoy exploring this challenge, and we hope it inspires you to create amazing things with Flutter!