Flutter Starter Kit - App Store Example
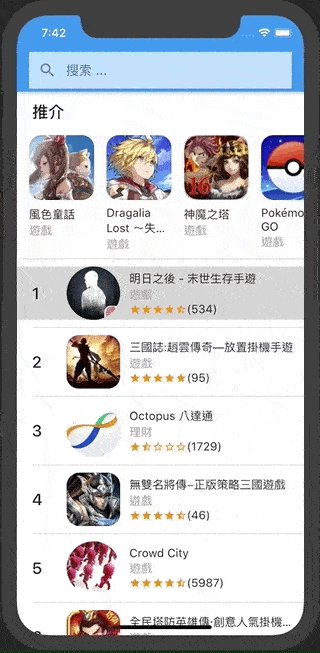
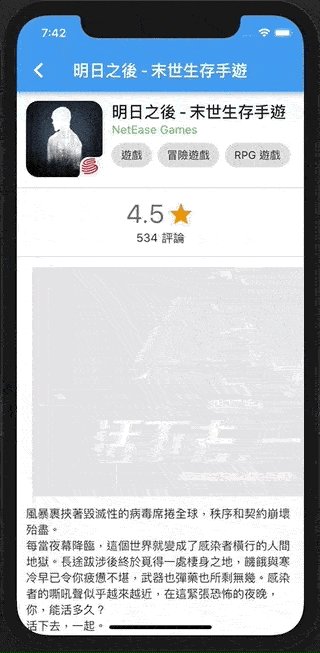
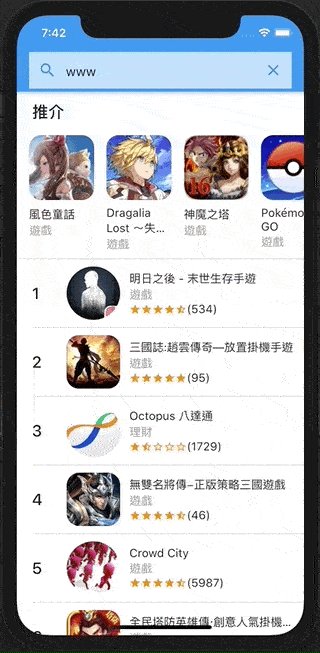
A starter kit for beginner learns with Bloc pattern, RxDart, sqflite, Fluro and Dio to architect a flutter project. This starter kit build an App Store app as a example

Feature
- Bloc Pattern
- Navigate pages by Fluro
- Local cache by using sqflite
- Restful api call by using Dio
- Database debugging (Android Only) by using flutter_stetho
- Loading Network Image
- Localization by using gen_lang
and lang_table - Environment Variable & Project Config (Like App Name, Bundle Id) based on different project flavour (Development, Staging & Production)
- Build pojo by using json_serializable
- Update each list item instead of re-rendering whole list view when data set has changed on a list item
- Hero animation
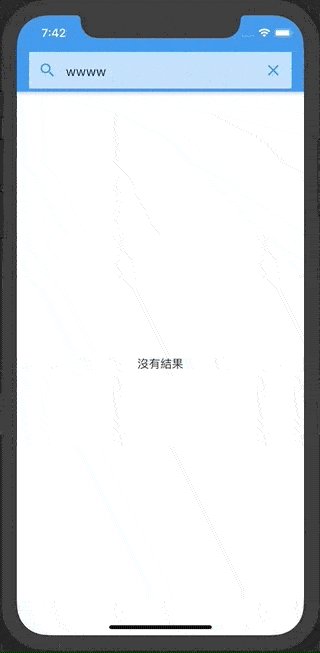
- Show empty View when the list view is empty
Install
- Follow flutter official setup guide to set up flutter environment
- Download flutter version 1.17.3
Remark: This starter kit support Flutter version - 1.17.3. It is because Flutter may have breaking change on latest version.
Run Config
- Click 'Edit Configuration'
- Create different run configs for flavours



Useful Command
Run flutter_starter_kit
For development,
flutter run --flavor development -t lib/config/main_development.dart
For staging,
flutter run --flavor staging -t lib/config/main_staging.dart
For production,
flutter run --flavor production -t lib/config/main_production.dart
Generate json serialize and deserialize functions
flutter packages pub run build_runner build --delete-conflicting-outputs
lang_table
flutter packages pub run lang_table:generate --platform=airTable --input=https://api.airtable.com/v0/appZmh0WMg3y6APAg/example --api-key={YOUR API KEY} --target=Flutter
gen_lang
flutter packages pub run gen_lang:generate