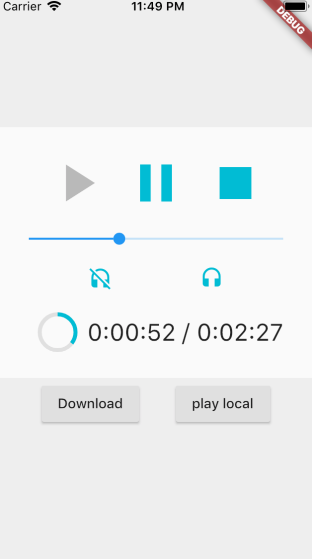
AudioPlayer
A Flutter audio plugin (ObjC/Java) to play remote or local audio files.
Features
- [x] Android & iOS
- [x] play (remote file)
- [x] stop
- [x] pause
- [x] onComplete
- [x] onDuration / onCurrentPosition
- [x] seek
- [x] mute

Usage
To use this plugin :
- Add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
audioplayer:
- Instantiate an AudioPlayer instance
//...
AudioPlayer audioPlugin = new AudioPlayer();
//...
Player Controls
Future<void> play() async {
await audioPlayer.play(kUrl);
setState(() => playerState = PlayerState.playing);
}
Future<void> pause() async {
await audioPlayer.pause();
setState(() => playerState = PlayerState.paused);
}
Future<void> stop() async {
await audioPlayer.stop();
setState(() {
playerState = PlayerState.stopped;
position = new Duration();
});
}
Status and current position
The dart part of the plugin listen for platform calls :
//...
_positionSubscription = audioPlayer.onAudioPositionChanged.listen(
(p) => setState(() => position = p)
);
_audioPlayerStateSubscription = audioPlayer.onPlayerStateChanged.listen((s) {
if (s == AudioPlayerState.PLAYING) {
setState(() => duration = audioPlayer.duration);
} else if (s == AudioPlayerState.STOPPED) {
onComplete();
setState(() {
position = duration;
});
}
}, onError: (msg) {
setState(() {
playerState = PlayerState.stopped;
duration = new Duration(seconds: 0);
position = new Duration(seconds: 0);
});
});
Do not forget to cancel all the subscriptions when the widget is disposed.
iOS
:warning: iOS App Transport Security
By default iOS forbids loading from non-https url. To cancel this restriction edit your .plist and add :
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>