flutter_tag_selector
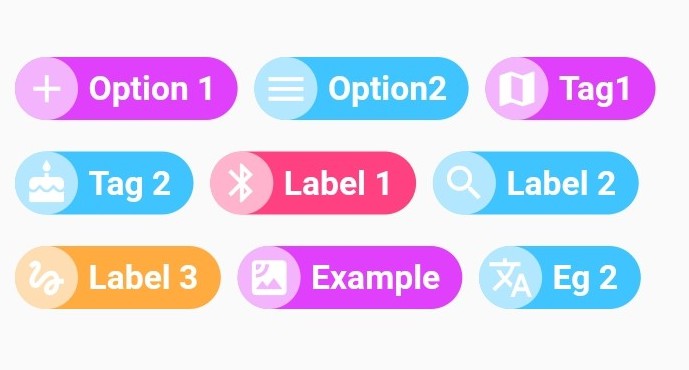
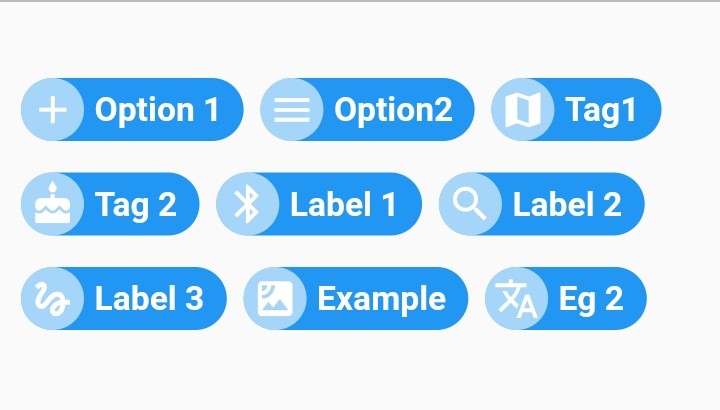
The fluttertagselector is a flutter package which you can use to create bubble tag selector as show in the below screen shots.

Use this package
1. Depend on it
Add this to your package's pubspec.yaml file:
2. Install it
You can install packages from the command line:
with Flutter:
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
3. Import it
Now in your Dart code, you can use:
How to use :
Parameter you can use in TagGenrator
| Parameter | Type | Use |
|---|---|---|
| tagList | List of Class Tags | to pass the tags |
| fillRandomColor | bool | to fill tag background with random color |
| fixedColor | Color | if fillRandomColor == false then you have to pass a fix background color |
| iconColor | Color | icon color |
| iconSize | double | icon size |
| fontSize | double | label fontSize |