? Gallery Collapse 
A flutter package which display the library collapse according to the number of images associated with hero animation …
The source code is 100% Dart, and everything resides in the /lib folder.
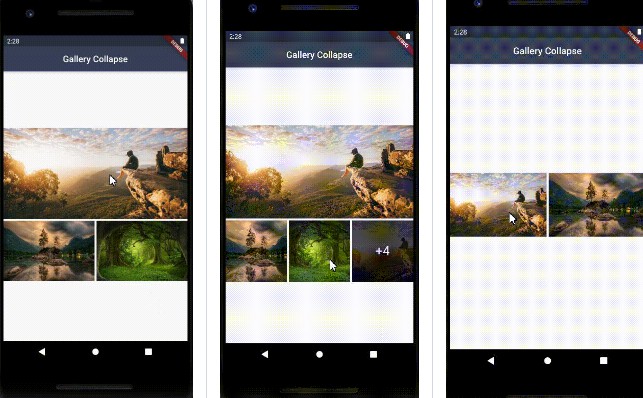
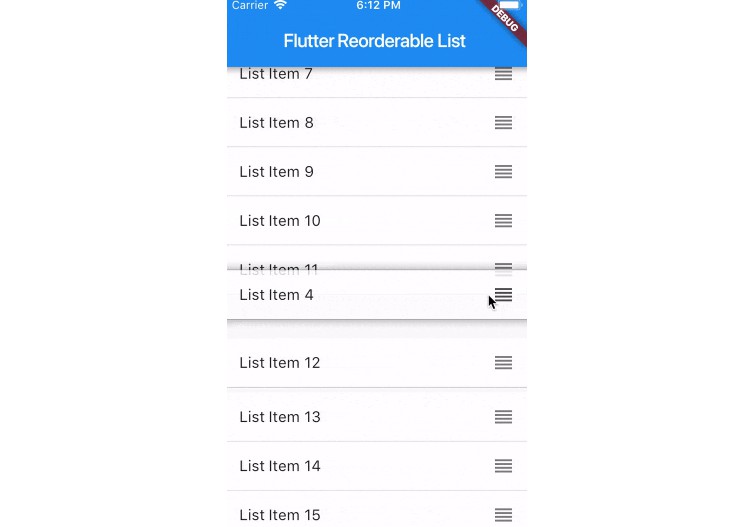
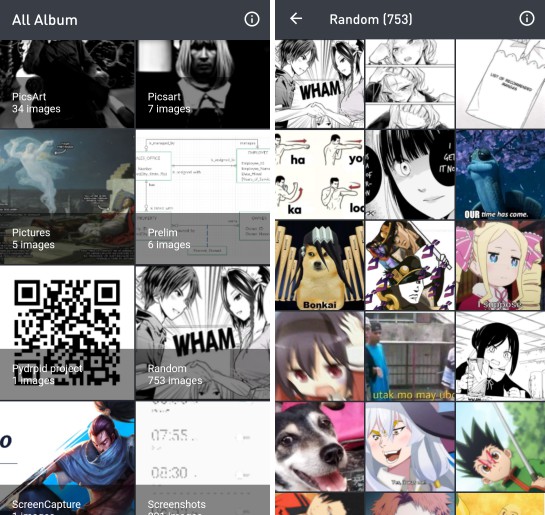
? Gifs
 |
 |
 |
? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
gallery_collapse: <latest version>
❔ Usage
Import this class
import 'package:image_collapse/image_collapse.dart';
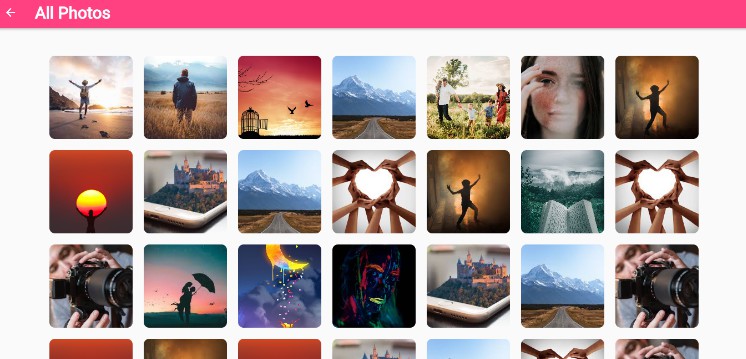
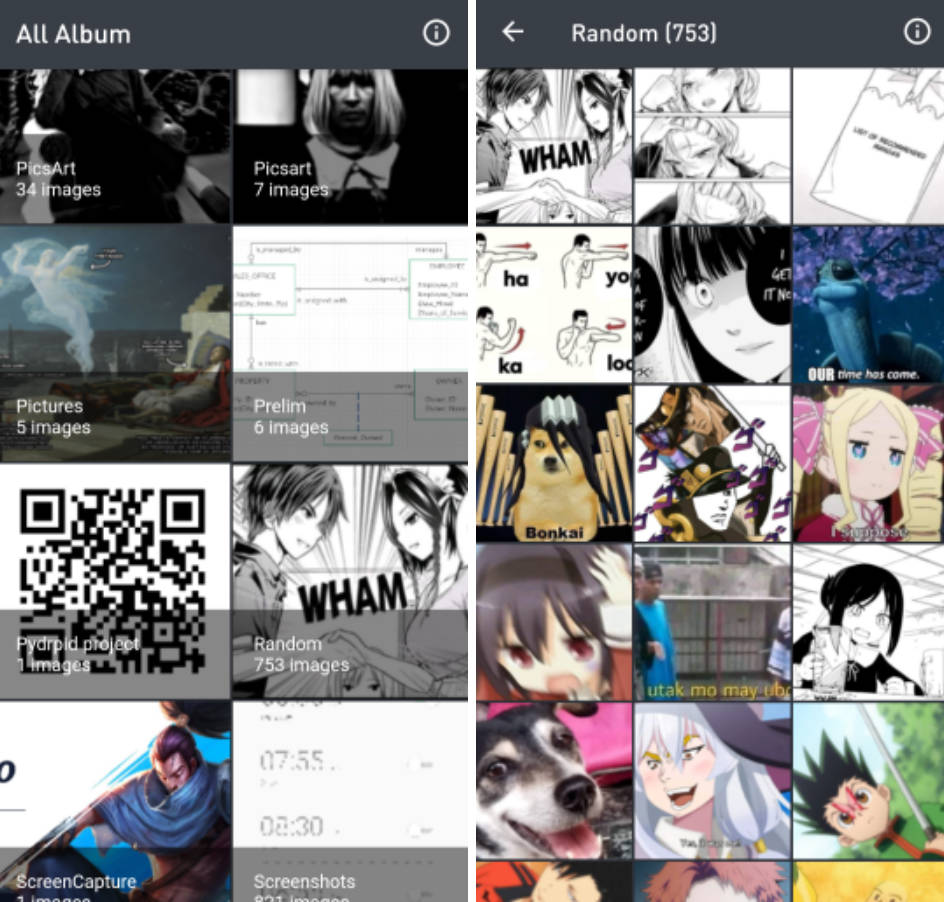
before after
ImageCollapse(
imageUrls: listNetworkImages,
),
? Customization and Attributes
All customizable attributes for BeforeAfter Widget
| Attribute Name | Example Value | Description |
|---|---|---|
| imageUrls (List) | [‘https://pub.dev/flutter_logo.png‘] | Sets List Images From Network |
| titleGallery (String?) | Gallery | Title display when click to a image image |
| remainNumberStyle (TextStyle?) | false | Set style for the remaining number of images |
| crossAxisCount (int) | 6.0 | Set crossAxisCount between images |
| mainAxisSpacing (double) | 4.0 | Set mainAxisSpacing between images |
| crossAxisSpacing (double) | 4.0 | Set crossAxisSpacing between images |
| backgroundImageView (BoxDecoration?) | BoxDecoration(color: Color(0xff374056)) | Set the background color for the image when clicked show |
| fadingColorCollapse (Color?) | 16.0 | Set background color for remaining number of images |
| appBarColor (Color?) | Colors.yellow | Set color for appBar when displaying image |
? How to Contribute
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.