flutter_number_animation
With this package you can display numbers or any other text more nicely
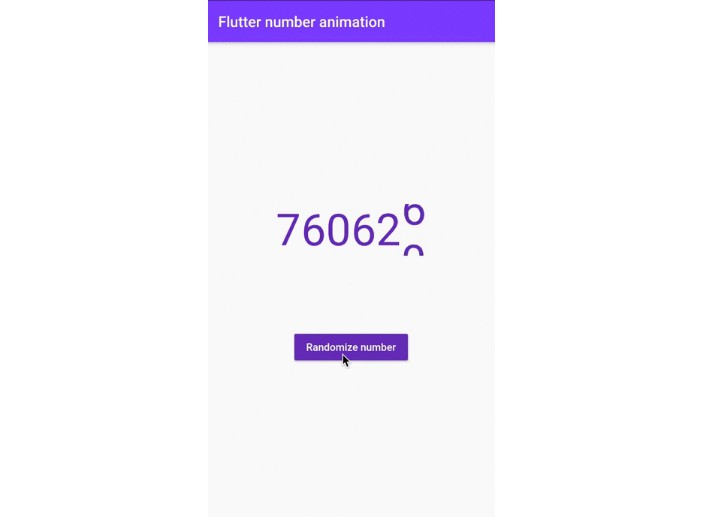
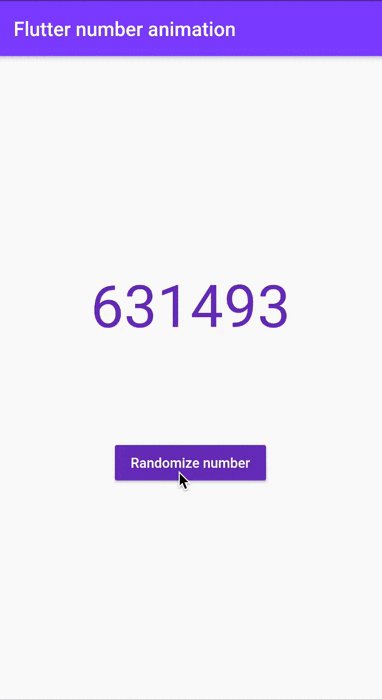
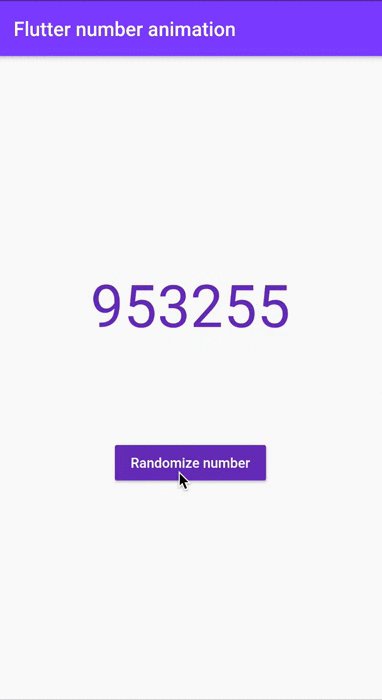
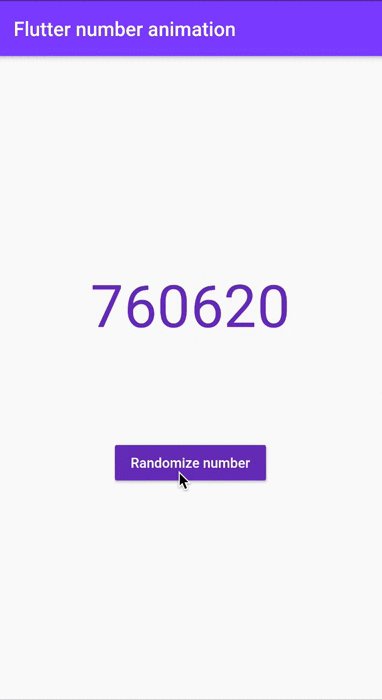
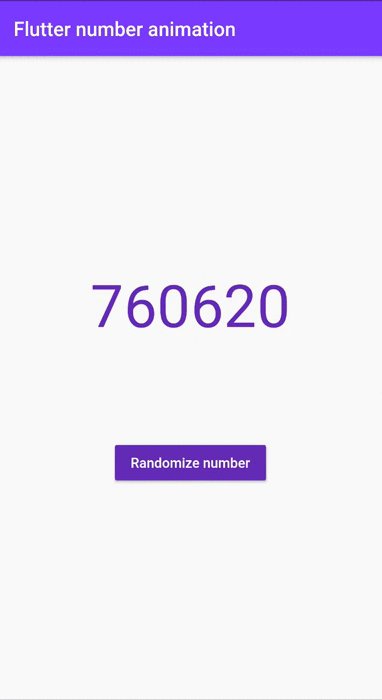
Preview

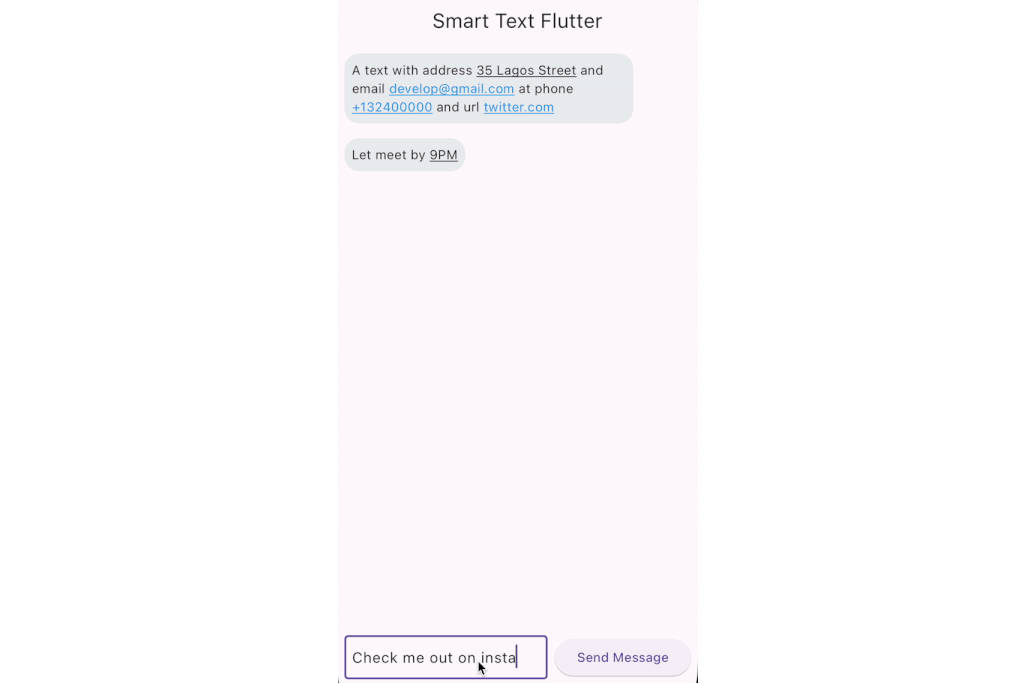
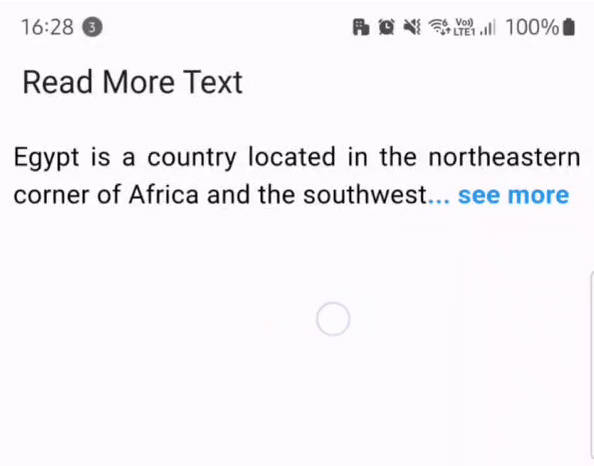
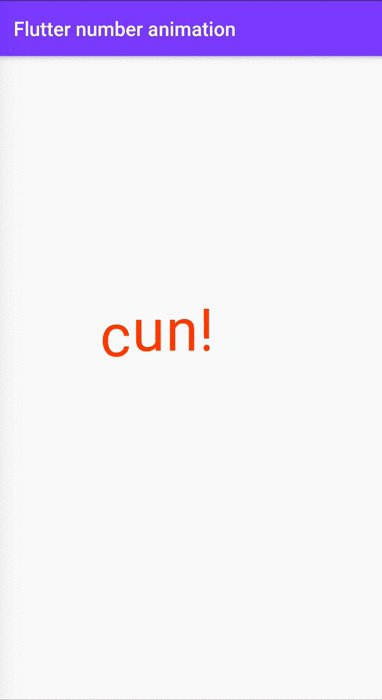
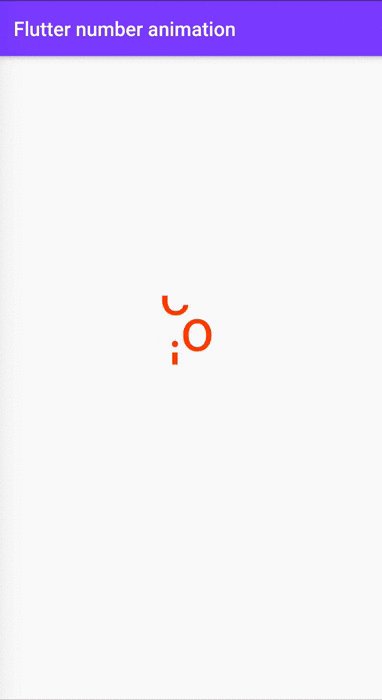
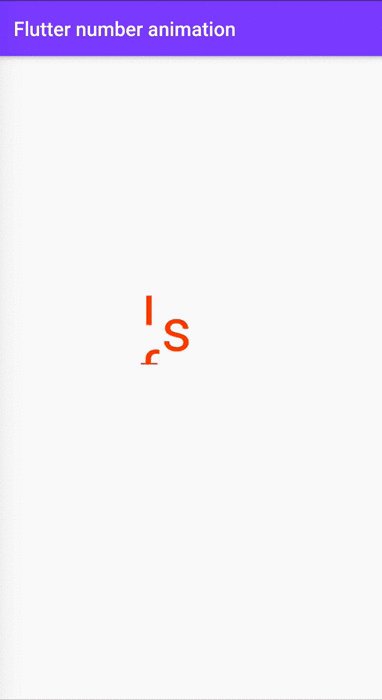
Works with text too!

How to use
- Add this to your package's pubspec.yaml file:
- Add NumberAnimation Widget wherever you need!
- You can also set the TextStyle and time between each slides
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.
With this package you can display numbers or any other text more nicely