flutter_number_animation
With this package you can display numbers or any other text more nicely
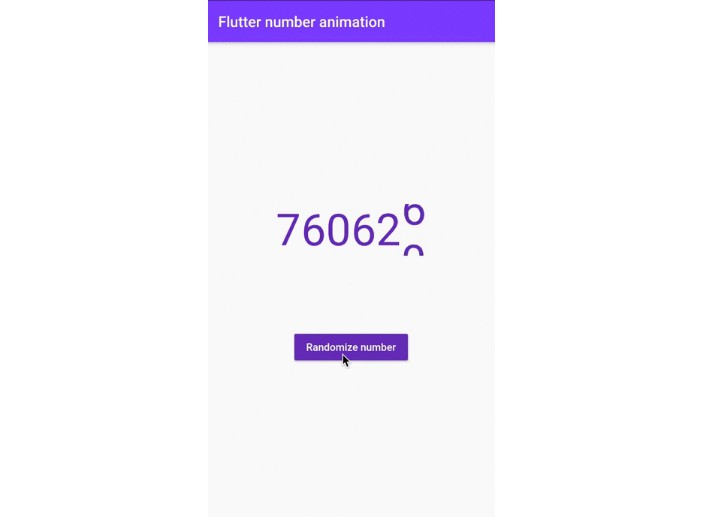
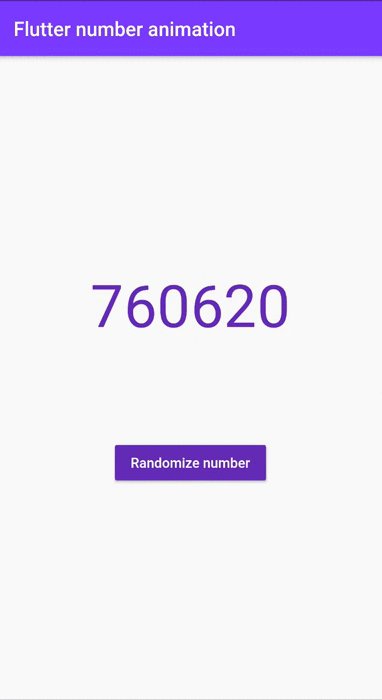
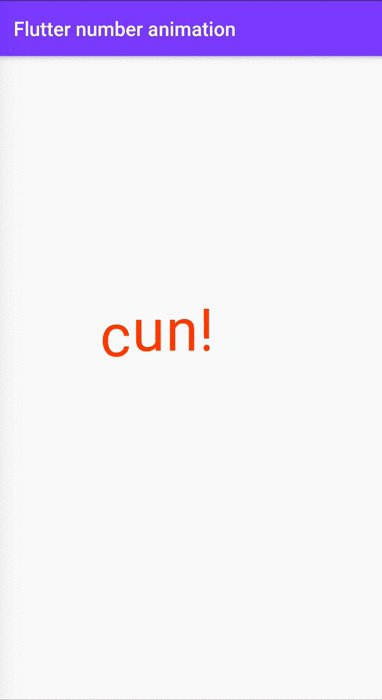
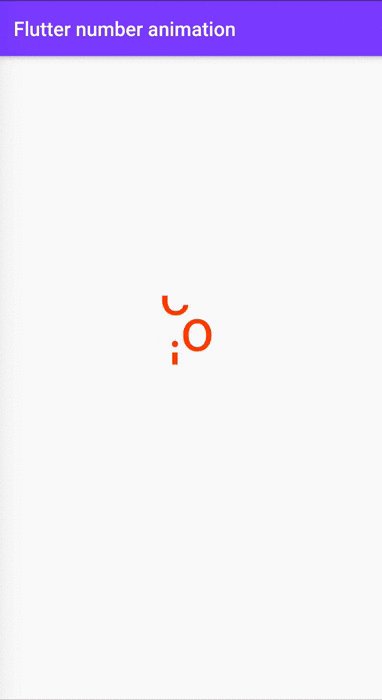
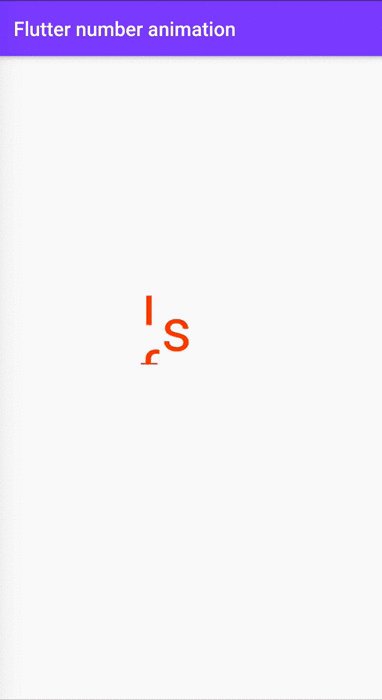
Preview

Works with text too!

How to use
- Add this to your package's pubspec.yaml file:
dependencies:
flutter_number_animation: ^0.0.6
- Add NumberAnimation Widget wherever you need!
NumberAnimation('123456789'),
- You can also set the TextStyle and time between each slides
NumberAnimation('123456789',
textStyle: TextStyle(fontSize: 60, color: Colors.red),
timeBetweenSlides: Duration(milliseconds: 800)
)
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.
With this package you can display numbers or any other text more nicely