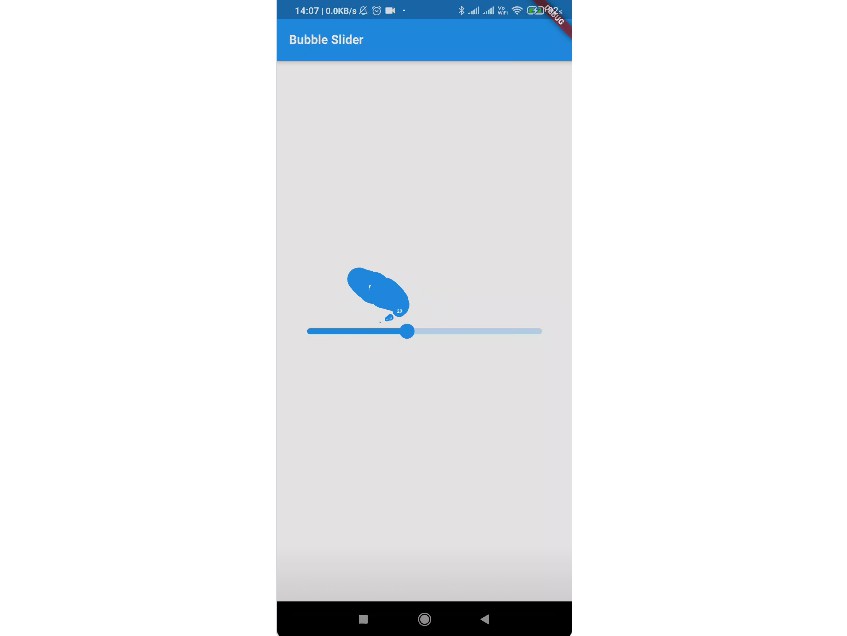
bubble_slider
This package support a slider customize UI with bubble animation. Which is includes a onDragStart(), onDragEnd() as well as onChnage() methods callback through user get the values as per the requirements.
animated_slider.mp4
Usage
Example
BubbleSlider(
value: _value,
isBubbleVisible: true,
onChanged: (val) {
_value = val;
},
onChangeEnd: (s) {},
color: Colors.blue,
),
Required parameters
Value:
Value which will be set as current value of slider between 0 to 100.
onChanged(double val):
This is a callback, Through which user can get the current value of slider as it gets updated.
onChangeEnd(double val):
This is also a callback similar to onChanged, using it we can get current value of slider as well as track when the user is done changing the value.
Optional parameters
Color:
User can set the color for slider and bubbles.
isBubbleVisible:
This is to disable the bubble animation.
onChangeStart(double val):
This is a callback using which which gets triggered when user starts dragging.
Guideline for contributors
Contribution towards our repository is always welcome, we request contributors to create a pull request to the develop branch only.
Guideline to report an issue/feature request
It would be great for us if the reporter can share the below things to understand the root cause of the issue.
- Library version
- Code snippet
- Logs if applicable
- Device specification like (Manufacturer, OS version, etc)
- Screenshot/video with steps to reproduce the issue.
LICENSE!
Bubble Slider is MIT-licensed.
Let us know!
We’d be really happy if you send us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding our work.